Vue笔记:基础入门(前篇)
Posted Naisu Xu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue笔记:基础入门(前篇)相关的知识,希望对你有一定的参考价值。
文章目录
前言
Vue(发音为 /vjuː/,类似 view)是一款渐进式Web前端框架,提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
官方网站:https://cn.vuejs.org/ 或 https://vuejs.org/

Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。但 Web 世界是十分多样化的,不同的开发者在 Web 上构建的东西可能在形式和规模上会有很大的不同。考虑到这一点,Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点。根据你的需求场景,你可以用不同的方式使用 Vue:
- 无需构建步骤,渐进式增强静态的 html
- 在任何页面中作为 Web Components 嵌入
- 单页应用 (SPA)
- 全栈 / 服务端渲染 (SSR)
- Jamstack / 静态站点生成 (SSG)
- 开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
本文主要介绍下Vue的基础概念与在前端开发中的使用方式等内容。(基于 Vue3 ,当前版本为 3.2.41 )
开发环境准备
不管以哪种方式开发,编辑器和相关插件都是需要的,这里使用 VS code 进行开发:
下载地址:https://code.visualstudio.com/
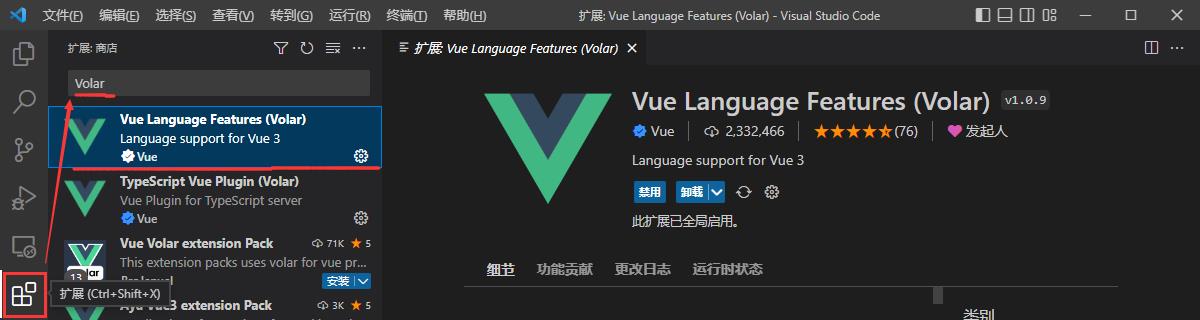
下载安装后需要装 Volar 扩展,见下图:

如果是以 构建方式 进行开发的话还需要有相关工具支持,这些都是基于 Node.js 的:
Node.js官网:https://nodejs.org/
从官网下载安装,常理来说安装完就可以用了,不过因为大陆网络原因,所以需要科学上网或者使用代理等,比较简单的方式是使用 nrm 换源:
# 全局安装nrm
npm install -g nrm
# 测试可用源速度
nrm test
# 切换源
nrm use <registry>
这部分内容更多介绍可以参考下面文章:
《Node.js入门 01:基础使用与说明》https://blog.csdn.net/Naisu_kun/article/details/120665042
《Node.js入门 02:包管理器npm》https://blog.csdn.net/Naisu_kun/article/details/120663782
无构建使用
无构建使用Vue就和jQuery等很多传统的JS库一样,使用时就是导入JS文件到页面中,在原生Html 的基础上使用这些库提供的API辅助进行开发。
无构建使用最常见的就是通过CDN来使用,官方文档中提到的CDN有下面几个:
- UNPKG:https://unpkg.com/browse/vue@3/
- jsDelivr:https://www.jsdelivr.com/package/npm/vue
- cdnjs:https://cdnjs.com/libraries/vue
下面是最传统的使用方式,全局方式导入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> <!-- 全局开发版本 -->
<!-- <script src="https://unpkg.com/vue@3/dist/vue.global.prod.js"></script> --> <!-- 全局生产版本 -->
</head>
<body>
<div id="app"> message </div>
<script>
Vue.createApp(
setup()
const message = 'Hello Naisu!';
return message ;
).mount('#app');
</script>
</body>
</html>

现在也可以使用ES模块方式导入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="app"> message </div>
<script type="module">
import createApp from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'; // ES模块开发版本
// import createApp from 'https://unpkg.com/vue@3/dist/vue.esm-browser.prod.js'; // ES模块生产版本
createApp(
setup()
const message = 'Hello Naisu!';
return message ;
).mount('#app');
</script>
</body>
</html>
也可以用Import maps方式来导入ES模块:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="importmap">
"imports":
"vue": "https://unpkg.com/vue@3/dist/vue.esm-browser.js" // 导入模块命名为vue
</script>
</head>
<body>
<div id="app"> message </div>
<script type="module">
import createApp from 'vue'; // 使用模块
createApp(
setup()
const message = 'Hello Naisu!';
return message ;
).mount('#app');
</script>
</body>
</html>

也可以将库文件下载到本地使用:
从 https://www.jsdelivr.com/package/npm/vue 下载比较方便,下载后库文件都在 package/dist/ 目录下:

也可以使用 npm i vue 命令进行下载,下载后库文件都在 node_modules/vue/dist/ 目录下。
需要注意的是如果使用ES模块的话是不支持以文件形式访问的,本地测试时可以使用 Live Server 扩展启用HTTP服务以正常访问:

构建式使用
构建式的使用Vue是比较被推荐的方式,这个和传统的外挂一个库的方式使用就有较大差别了,可以最大程度的发挥Vue的特点。目前Vue项目构建都是依赖 Vite 工具进行的,当然入门使用时不用关注到这些具体的细节。
使用 npm init vue@latest 命令即可生成基本的Vue项目框架,根据提示选择相关的功能,最终会在当前目录下生成项目文件夹:

进入项目文件夹使用 npm install 命令可以安装所需要的模块。然后使用 npm run dev 命令即可运行项目,可以在浏览器中查看效果:

使用 Ctrl + C 终止当前运行。
当准备将应用发布到生产环境时可以运行 npm run build 命令,这将在项目文件夹下生成 dist 目录,其中的所有内容就是最终可以部署到服务器上的文件了。需要注意的是默认情况下这些文件是不支持以文件形式访问的,本地测试时可以使用 Live Server 扩展启用HTTP服务以正常访问:

API风格
Vue的提供了两套风格的API,组合式API 和 选项式API ,两套API能够实现的基本功能都是一样的,更多的只是表达形式上的差别。
组合式 API (Composition API)
下面是使用组合式API的一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
<!-- button的 increment 方法和 count 变量来自于下面的js代码 -->
<button @click="increment">count is: count </button>
</div>
<script>
const createApp, ref, onUpdated = Vue // 导入用到的内容
createApp(
setup()
const count = ref(0) // 响应式状态变量
function increment() count.value++ // 一个方法
onUpdated(() => alert(`DOM更新,数据变为$count.value。`) ) // 更新事件(生命周期钩子)
return count, increment
).mount('#app') // 创建应用挂载到ID为app的元素上
</script>
</body>
</html>

组合式API的风格看上去和一般的JS代码差不多,无非就是处理组件的值、方法、事件等内容。
组合式API差不多就只是在JS的基础上提供了一些VUE的API而已,这种方式对JS的使用者来说比较容易上手,灵活性也更加好。
选项式 API (Options API)
下面是使用选项式API的一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
<!-- button的 increment 方法和 count 变量来自于下面的js代码 -->
<button @click="increment">count is: count </button>
</div>
<script>
const createApp, ref, onUpdated = Vue // 导入用到的内容
createApp(
//data() 返回的属性将会成为响应式的状态
// 并且暴露在 `this` 上
data()
return
count: 0
,
// methods 是一些用来更改状态与触发更新的函数
// 它们可以在模板中作为事件监听器绑定
methods:
increment()
this.count++
,
// 生命周期选项会在组件生命周期的各个不同阶段被调用
updated() // 更新事件
alert(`DOM更新,数据变为$this.count。`)
).mount('#app') // 创建应用挂载到ID为app的元素上
</script>
</body>
</html>

前面组合式API的例子中代码无非是处理组件的值、方法、事件等内容,所以Vue中干脆就把这些内容单独提取出来处理,这就是选项式API了。
选项式API是在组合式API的基础上实现的。选项式API视觉上来说更加只管,对新手更加友好;而组合式API在使用上会更加灵活。
单文件组件
构建式使用的情况下可以使用 单文件组件 ( *.vue 文件,,英文 Single-File Components,缩写为SFC)。Vue 的单文件组件将一个组件的逻辑 (javascript),模板 (HTML) 和样式 (CSS) 封装在同一个文件里。
下面是个最基本的例子:

组件之间也可以互相引用:

单文件组件最大的好处是你可以把组件相关的所有内容都封装在一个文件中,方便管理和重复利用。
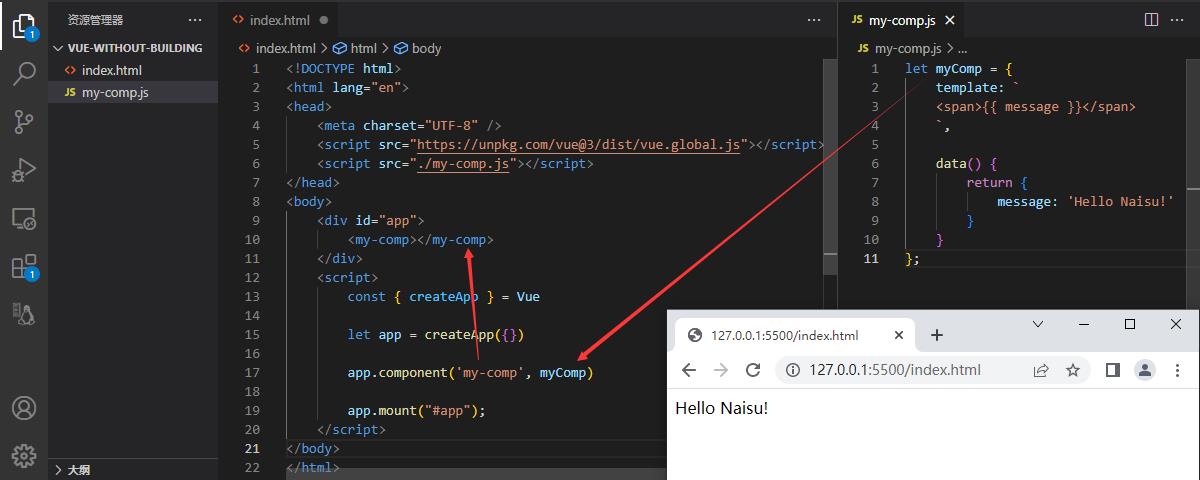
在无构建使用时虽然不能使用单组件文件,但可以在一定程度上近似使用(注意组件名大小写问题):

这个方式主要没法实现的就是组件样式定义了。另外上面方式中 template 以字符串形式写 html 可能看上去比较变扭,可以使用 es6-string-html 插件在一定程度上处理这个问题:

页面打开时闪烁
Vue在使用时有可能会碰到的一个问题时页面打开时闪烁(严格来说这个现象叫做 未编译模板闪现 ),比如下面代码,在初次打开时先是显示 message 闪烁一下之后才显示 Hello Naisu! :
<div id="app">
message
</div>
<script type="module">
import createApp from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js';
createApp(
setup()
const message = 'Hello Naisu!';
return message ;
).mount('#app');
</script>
出现这个问题的原因是这样的:
- 页面加载时加载到
message的时候Vue还没开始工作,所以会显示默认html内容; - 等到Vue开始工作后这些内容才被解析,最终显示为
Hello Naisu!;
在知到原理的情况下处理这个问题就比较简单了,主要有两种方式:
- 在div app中不放置内容,所有内容都通过 Vue.createApp() 方法以根组件形式加载;
- 默认使用CSS将div app隐藏,等Vue工作后才显示,比如上面代码可以改写为下面那样;
<style>
[v-cloak]
display: none;
</style>
<!-- v-cloak 会保留在所绑定的元素上,直到相关组件实例被挂载后才移除 -->
<div v-cloak id="app">
message
</div>
<script type="module">
import createApp from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js';
createApp(
setup()
const message = 'Hello Naisu!';
return message ;
).mount('#app');
</script>
后记
本文主要介绍下Vue的基础概念与在前端开发中的使用方式等内容。这些内容是入门使用中最基础需要了解的,在这之上就是具体的基于Vue提供的API的具体功能与使用方法了,这部分内容将在后篇中进行介绍。
以上是关于Vue笔记:基础入门(前篇)的主要内容,如果未能解决你的问题,请参考以下文章