小程序基础
Posted ZZZ --- jh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序基础相关的知识,希望对你有一定的参考价值。
小程序生命周期
分为应用生命周期和页面生命周期
应用生命周期
属性
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
onLaunch | function | 否 | 监听⼩程序初始化 , 即应用第一次启动时就会触发的事件 | |
onShow | function | 否 | 监听⼩程序启动或切前台,即应用被用户看到 | |
onHide | function | 否 | 监听⼩程序切后台,即应用被隐藏了 | |
onError | function | 否 | 错误监听函数 | |
onPageNotFound | function | 否 | ⻚⾯不存在监听函数 |
举例
// app.js
App(
// 1 应用第一次启动时就会触发的事件
onLaunch()
// 在应用第一次启动时 就可以获取用户的个人信息
console.log("onLaunch");
// 4用到的
// aabbc
// 5 用到的 -- js的方式来跳转(不能触发onPageNotFound事件)
// wx.navigateTo(
// url: '/11/22',
// )
,
// 2 应用被用户看到
onShow()
// 对应用的数据或者页面效果重置
console.log("onShow");
,
// 3 应用被隐藏了(点击切后台可以看到效果/点击工具-前后台切换)
onHide()
// 暂停或者清除定时器
console.log("onHide");
,
// 4 应用的代码发生了报错的时候就会触发
onError(err)
// 在应用发生代码报错的时候, 收集用户的错误信息, 通过异步请求将错误的信息发送到后台去
console.log("onError");
console.log(err);
,
// 5 页面找不到就会触发
// 应用第一次启动时 如果找不到第一个入口文件才会触发
onPageNotFound()
// 如果页面不存在了 通过js方式来重新跳转页面 重新跳到第二个首页(由普通编译调整到不存在的页面)
// 不能跳到tabbar页面 导航组件类似
wx.navigateTo(
url: '/pages/demo06/demo06',
)
// console.log("onPageNotFound");
)
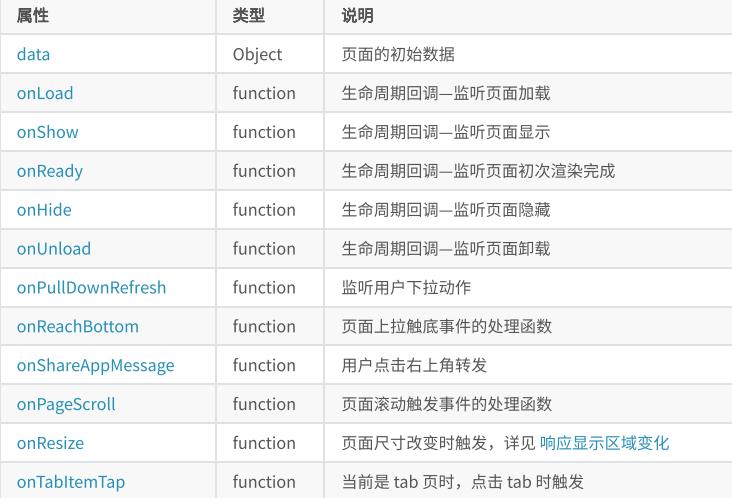
页面生命周期
属性

举例
// pages/demo17/demo17.js
Page(
/**
* 页面的初始数据
*/
data:
,
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options)
console.log("onLoad");
// onLoad 发送异步请求来初始化页面数据
,
/**
* 生命周期函数--监听页面显示
*/
onShow: function ()
console.log("onShow");
,
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function ()
console.log("onReady");
,
/**
* 生命周期函数--监听页面隐藏
*/
// 可以在demo17.wxml里面添加<navigator url="/pages/demo16/demo16" open-type="navigate"> demo16 </navigator> 超链接标签,然后点击也会触发的
onHide: function ()
console.log("onHide");
,
/**
* 生命周期函数--监听页面卸载 也是可以通过点击超链接来演示
*/
onUnload: function ()
console.log("onUnload");
,
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function ()
console.log("onPullDownRefresh");
// 页面的数据 或者效果重新刷新
,
/**
* 页面上拉触底事件的处理函数
* 需要让页面出现上下滚动才行
*/
// 在demo17.wxml中加入100个view标签,写法 view$*100 直接回车就可以出现,此时就能触发了
onReachBottom: function ()
console.log("onReachBottom");
// 上拉加载下一页数据
,
/**
* 用户点击右上角分享
*/
onShareAppMessage: function ()
console.log("onShareAppMessage");
,
/**
* 页面滚动就可以触发
*/
onPageScroll:function()
console.log("onPageScroll");
,
/**
* 页面的尺寸发生改变时触发
* 小程序发生了横屏竖屏切换的时候触发的
*/
onResize:function()
console.log("onResize");
,
/**
* 1 必须要求当前页面 也是tabbar页面
* 2 点击自己的tab item时才触发
*/
//在app.json中配置然后点击会触发
onTabItemTap:function()
console.log("onTabItemTap ");
)
备注:
-
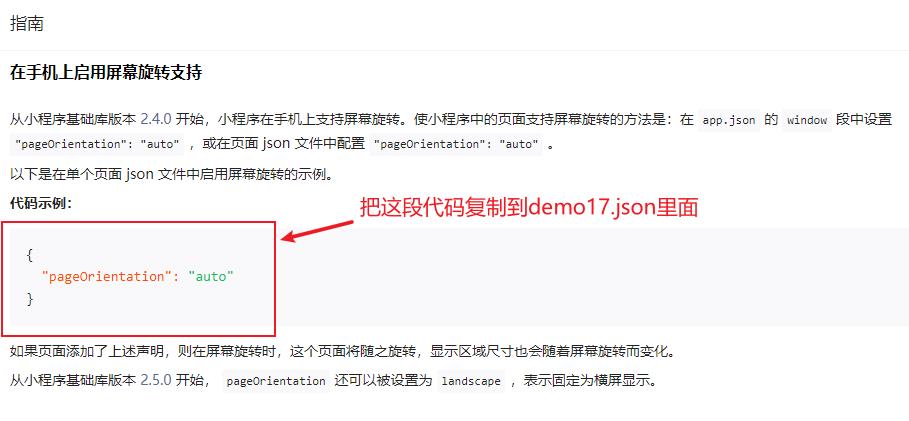
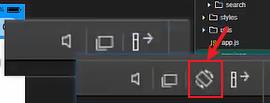
onResize 页面的尺寸发生改变时,即发生了横屏竖屏切换的时候触发的
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onresize 点击网址进去然后按住ctrl键点击onResize跳转, 再点击出现的 响应显示区域变化 ,复制代码到demo17.json; 就可以点击左侧出现的切换横屏竖屏了




-
onTabItemTap 当前是 tab ⻚时,点击 tab 时触发
//app.json "pages":[ "pages/demo17/demo17", .... ], ..., "tabBar": "list": [ ..., //加这一段代码 "pagePath": "pages/demo17/demo17", "text": "demo17", "iconPath": "icon/_search.png", "selectedIconPath": "icon/search.png" ], ... , ...点击这个图标才会触发onTabItemTap :

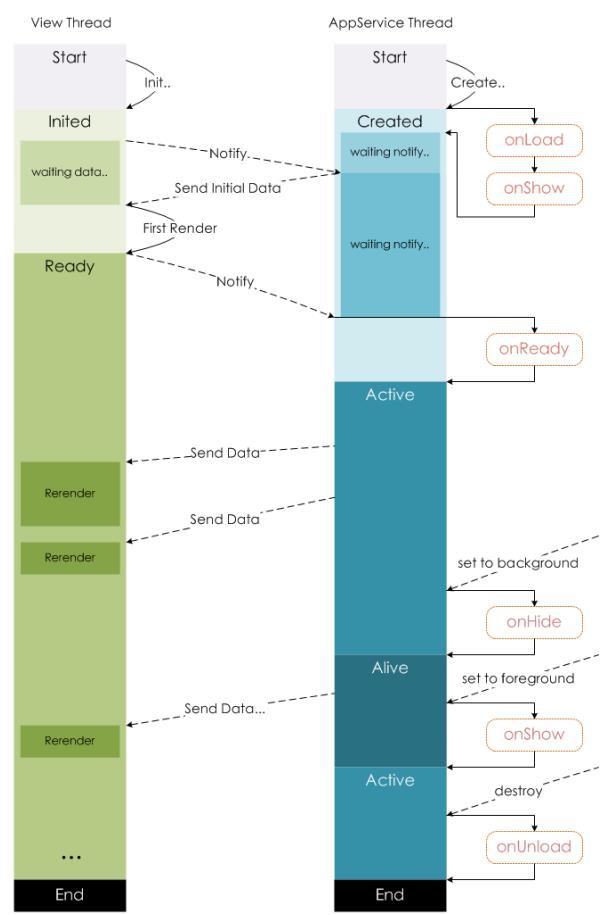
页面生命周期图解

小程序的第三方框架
- 腾讯 wepy — 语法 类似vue
- 美团 mpvue — 语法 类似vue
- 京东 taro — 语法 类似react
- 滴滴 chamelon(变色龙)
- uni-app — 语法 类似vue
- 原生框架 MINA
项目搭建
-
新建小程序项目 (填写自己的appid)
-
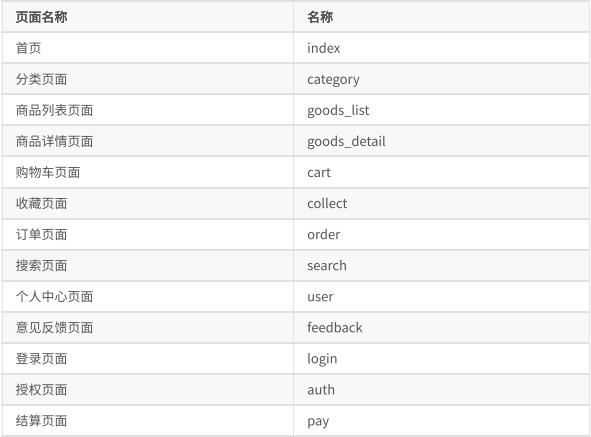
搭建目录结构

-
搭建项目的页面

-
引入字体图标
-
打开阿里巴巴字体图标网站
-
选择图标
-
添加图标到项目

-
点击最右上角的类似购物车的图标
-
点击添加至项目,选择一个你的项目
-
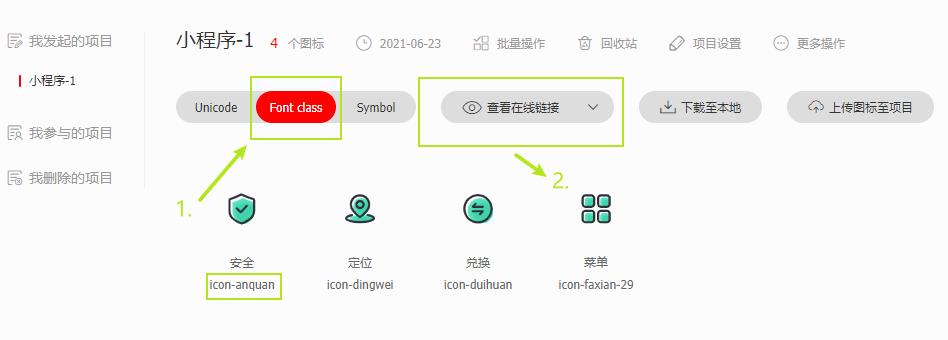
进去之后选择
font class换成类,再点击查看在线链接,跟着链接点进去
-
复制这个链接中的代码到自己项目中styles下的
fonticon.wxss中,然后app.wxss中@import 路径引入,在app.wxml中使用// app.wxss @import "./styles/iconfont.wxss";<view> 首页 <!-- class参考fonticon.wxss里面的类名 --> <text class="iconfont icon-anquan"></text> </view>
-
-
搭建项目tabbar结构 (
app.json)
-
初始化页面样式
/* app.wxss */ @import "./styles/iconfont.wxss"; /* 在微信小程序中 不支持 通配符* */ page,view,text,swiper-item,image,navigator margin: 0; padding: 0; box-sizing: border-box;-
定义及使用主题颜色
/* app.wxss */ /* 主题颜色 通过变量来实现 1 less 中存在变量这个知识 2 原生的css和wxss也是支持变量的 */ page /* 定义主题颜色 */ --themeColor: #eb4450; /* 定义统一字体大小 假设设计稿大小是375px 1px=2rpx; 14px=28rpx */ font-size: 28rpx; /* pages/index/index.wxss */ view /* 使用主题颜色 */ color: var(--themeColor);
-
总结:
- 小程序分为应用生命周期和页面生命周期
- 小程序的第三方框架有很多,每个和每个都不一样
- 引入字体图标也有很多方法,可以直接下载下来引用,也可以直接添加到项目里面然后引入在线链接
以上是关于小程序基础的主要内容,如果未能解决你的问题,请参考以下文章