CSS初探学习总结提高 二
Posted xj_love
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS初探学习总结提高 二相关的知识,希望对你有一定的参考价值。
一.CSS背景及应用
<style type="text/css">
div
width: 400px;
height: 400px;
/*background-color: pink; */ /*背景颜色*/
/*background-image: url(image/wo.jpg);*/ /*背景图片*/
/*background-repeat: no-repeat;*/ /* 图片是否平铺*/
/*background-position: bottom center;*/ /*背景图片下,居中*/
/*background-position: 10px 20px;*/ /*x轴10像素,y轴20像素*/
/*background-position: 10px center; x轴10像素,y轴居中
background-attachment: fixed;*/ /*背景是否滚动,默认滚动,fixed,固定住*/
/*background: pink url(image/wo.jpg) no-repeat fixed 10px center; */ /*背景设置简写,位置随意,最好按顺序来*/
/*background: hotpink url(image/wo.jpg) no-repeat;
background-size: 100px 200px; 固定背景图片宽高
background-size: cover; 图片等比例缩放,充满整个背景,会有部分看不到;
background-size: contain; 背景图片等比例缩放,如果图片高度或者宽度有一个和背景一样大,就停止,保持图片完整*/
/*background: url(image/wo.jpg) no-repeat left top,
url(image/wo.jpg) no-repeat right bottom hotpink; 多背景图片,逗号隔开,背景颜色设置放在最后一组上*/
p
color: #ccc;
font: 700 80px "微软雅黑";
p:first-child
/*text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色;*/
text-shadow: 1px 1px 1px #000,-1px -1px 1px #fff;
p:last-child
text-shadow: -1px -1px 1px #000,1px 1px 1px #fff;
body
background-color: #ccc;
</style>
</head>
<body>
<h3>背景样式</h3>
<div>
<p>我是凸起的文字</p>
<p>我是凹下的文字</p>
</div>
</body>
二.CSS三大特性
<head>
<meta charset="UTF-8">
<title>CSS的三大特性</title>
<style type="text/css">
div /* 标签选择器 0,0,0,1*/
color: pink;
ul li :first-child /* 伪类选择器 0,0,1,0 */
color: green;
.king /* 类选择器 0,0,1,0 */
color: blue;
#wang /* id选择器 0,1,0,0 */
color: red;
</style>
</head>
<body>
<h3>1.层叠性</h3>
<ol>
<li>1. 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。</li>
<li>2. 样式不冲突,不会层叠</li>
<li>3.important就是重要的 级别最高 一旦出现优先执行</li>
</ol>
<h3>1.继承性</h3>
<ul>
<li>一般字体,颜色,样式集成</li>
</ul>
<h3>1.优先及</h3>
</body>
三.盒模型及应用
<style type="text/css">
nav
background-color: #FCFCFC;
height: 40px;
border-top: 3px solid #FF8500; /*上边框样式*/
border-bottom: 1px solid #EDEEF0; /*下边款样式*/
/*border-radius: 5px;*/ /*边跨圆角设置*/
/*border-collapse: collapse; */ /* 合并相邻边框的线条 */
a
text-decoration: none; /*除去链接的下划线*/
height: 40px;
line-height: 40px; /* 行间距与行高一样,文字就居中了*/
display: inline-block; /*把块元素变成行元素,行元素变成块元素,可以改宽高*/
color: black;
font-size: 14px;
padding: 0px 15px; /*内边距,上下0,左右15,按照顺时针方向布局*/
a:hover
background-color: #ccc;
</style>
</head>
<body>
<h3>导航栏案</h3>
<nav>
<a href="#">网址</a>
<a href="#">天下客</a>
<a href="#">客户导流端</a>
<a href="#">网址导航</a>
</nav>
<hr>
</body>
四.盒子阴影
<style type="text/css">
div
width: 150px;
height: 150px;
line-height: 150px;
border-radius: 50%;
margin: 0 auto;
text-align: center;
font-size: 30px;
color: rgba(255,255,255,0.7);
background-color: pink;
background: url(image/wo.jpg) 0 0 no-repeat;
box-shadow: 5px 5px 10px 16px rgba(255,255,2550.4) inset,5px 5px 10px rgba(0,0,0,0.3);
</style>
</head>
<body>
<h1>盒子阴影</h1>
<ol>
<li>box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸 阴影颜色 内外阴影</li>
<li>h-shadow(必填) y-shadow(必填) blur sprad color inset/outset</li>
</ol>
<div>
影子图片效果
</div>
<h1>盒模型</h1>
<p>box:sizing:content-box 盒子大小为width+padding+border</p>
<p>box:sizing:border-box 子大小为width+padding</p>
</body>
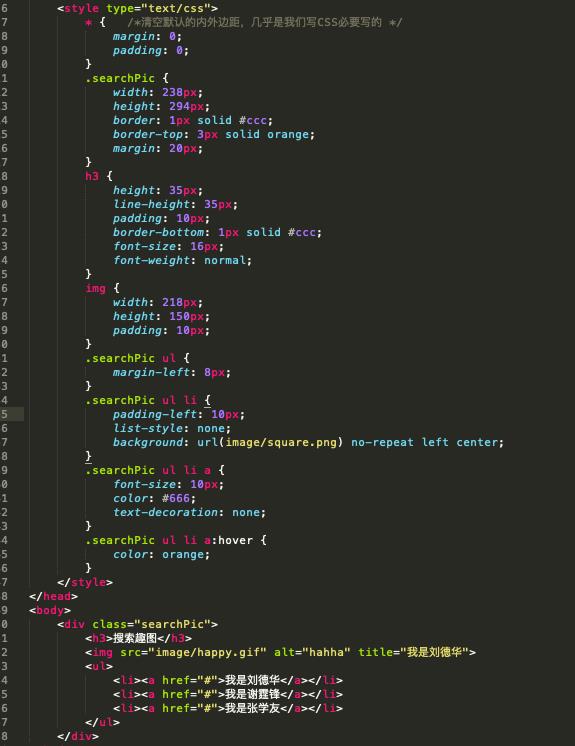
五.案例

以上是关于CSS初探学习总结提高 二的主要内容,如果未能解决你的问题,请参考以下文章