Flutter——最详细的Container(容器)使用教程
Posted 怀君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter——最详细的Container(容器)使用教程相关的知识,希望对你有一定的参考价值。
Container(容器)
| 属性 | 作用 |
|---|---|
| child | 配置容器内部的布局 |
| padding | 设置容器内部的距离 |
| alignment | 设置容器内容的对齐方式 |
| color | 设置容器背景颜色 |
| margin | 设置容器外部的距离 |
| decoration | 配置容器的外部的样式 |
| constraints | 配置容器的外部的约束,最大小宽、最大小高度 |
| width | 设置容器的宽 |
| height | 设置容器的高 |
- 创建一个指定宽高的容器
import 'package:flutter/material.dart';
class CustomContainer extends StatelessWidget
@override
Widget build(BuildContext context)
return Container(
alignment: Alignment.topLeft,
width: 200,
height: 200,
color: Colors.red,
);

- 容器里面放一个子组件
import 'package:flutter/material.dart';
class ContainerWithChild extends StatelessWidget
@override
Widget build(BuildContext context)
return Container(
alignment: Alignment.topLeft,
padding: EdgeInsets.all(20),
margin: EdgeInsets.all(10),
width: 200,
height: 200,
color: Colors.grey,
child: Icon(Icons.android),
);

- 子组件容器底部对齐
import 'package:flutter/material.dart';
class ContainerAlignment extends StatelessWidget
@override
Widget build(BuildContext context)
return Container(
alignment: Alignment.bottomRight,
width: 200,
height: 200,
color: Colors.grey,
child: Icon(
Icons.android,
color: Colors.green,
),
);

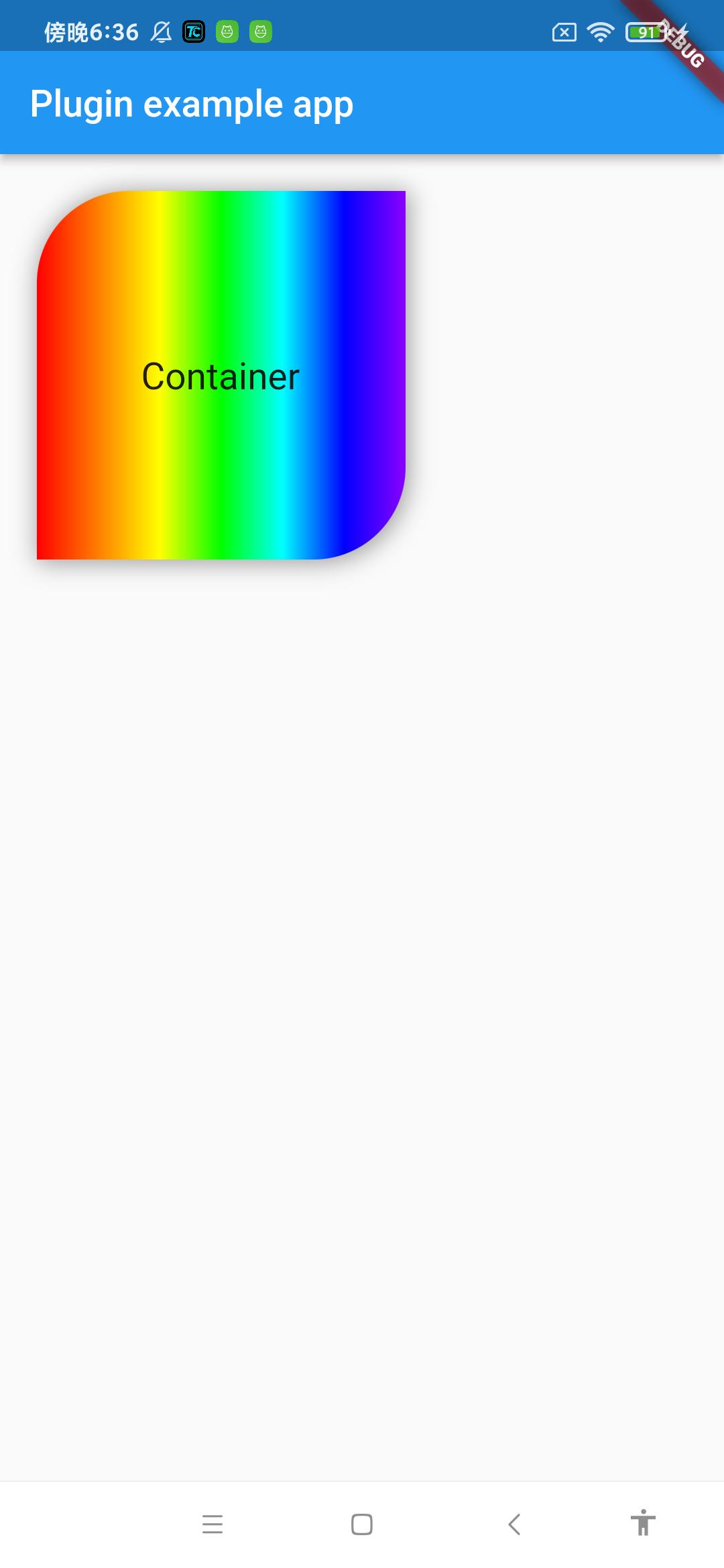
- 添加一个装饰容器的布局
需要注意的是,当装饰器里面设置了Color背景颜色,则Container的Color属性不能使用,二者只取其一
import 'package:flutter/material.dart';
class ContainerDecoration extends StatelessWidget
final List<int> rainbow = [
0xffff0000,
0xffFF7F00,
0xffFFFF00,
0xff00FF00,
0xff00FFFF,
0xff0000FF,
0xff8B00FF
];
final List<double> stops = [0.0, 1 / 6, 2 / 6, 3 / 6, 4 / 6, 5 / 6, 1.0];
@override
Widget build(BuildContext context)
return Container(//容器
alignment: Alignment.center,
width: 200,
height: 200,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(20),
decoration: BoxDecoration(//添加渐变色
gradient: LinearGradient(
stops: stops,
colors: rainbow.map((e) => Color(e)).toList()),
borderRadius: BorderRadius.only(//添加圆角
topLeft: Radius.circular(50),
bottomRight: Radius.circular(50)),
boxShadow: [
BoxShadow(
color: Colors.grey,
offset: Offset(1, 1),
blurRadius: 10,
spreadRadius: 1),
]),
child: Text(
"Container",
style: TextStyle(fontSize: 20),
),
);

- 约束宽高的布局
import 'package:flutter/material.dart';
class ContainerConstraints extends StatelessWidget
@override
Widget build(BuildContext context)
return Container(
//容器
color: Colors.blue,
width: 200,
height: 200,
constraints: BoxConstraints(
minWidth: 100, maxWidth: 150,
minHeight: 20, maxHeight: 100),
);

以上是关于Flutter——最详细的Container(容器)使用教程的主要内容,如果未能解决你的问题,请参考以下文章