CSS简介
Posted acrifhy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS简介相关的知识,希望对你有一定的参考价值。
CSS简介
-
什么是CSS
CSS英文全称Cascading Style Sheets,中文名级联样式单,一般也叫层叠样式表单。
-
CSS功能
CSS是一种样式表现语言,主要用于网页的定义,如布局,颜色
-
CSS作用
精确控制页面中的各个元素
CSS编写工具:
-
编辑器
vscode
-
调试工具
chrome
CSS的引入
- 内联样式:将CSS样式直接写到html元素的style属性中
- 内部样式:将CSS样式写到< style >标签中
- 引入外部样式:精确通过< link >元素引入外部的一个CSS文件
- 导入外部样式:通过在< style >元素中,使用@import导入一个外部的CSS文件
示例一:改变标题颜色
<h1 style="color: aquamarine;">Hello,world!</h1>
示例二:第二种方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS01</title>
<style>
h1
color: aquamarine;
</style>
</head>
<body>
<!-- <h1 style="color: aquamarine;">Hello,world!</h1> -->
<h1>hello,world!</h1>
</body>
</html>
在head里面引入。顺带一提,vscode的注释是ctrl+/
示例三:用link引入
我们先再创建一个Demo01.css文件:
h1
color: blue;
引入到html中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS01</title>
<!-- <style>
h1
color: aquamarine;
</style> -->
<link rel="stylesheet" href="Demo01.css">
</head>
<body>
<!-- <h1 style="color: aquamarine;">Hello,world!</h1> -->
<h1>hello,world!</h1>
</body>
</html>
link是为了把网页的css代码提出来,方便后期维护。
示例四:使用import方法引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS01</title>
<!-- <style>
h1
color: aquamarine;
</style> -->
<!-- <link rel="stylesheet" href="Demo01.css"> -->
<style>
@import 'Demo01.css'
</style>
</head>
<body>
<!-- <h1 style="color: aquamarine;">Hello,world!</h1> -->
<h1>hello,world!</h1>
</body>
</html>
效果是一样的
CSS基本语法
CSS语法格式:
- selectorproperty:value;…
- selector叫做选择器,它决定了后面大括号内的样式对哪些元素生效
- property:value叫做一条CSS样式
- 每条样式都能改变selector选中元素的展现
- property为样式名,value是对应的样式值
- CSS样式可以有很多条,它们包裹在大括号内部,每条样式之间通过分号分割
- CSS的样式对大小写不敏感,推荐统一小写
- 具有相同样式的选择器,可以分成一个组,之间用逗号分隔
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1,h2color: red;text-align: center; text-shadow: 5px 5px 5px blue;
</style>
</head>
<body>
<h1>人民日报</h1>
<h2>今日热门话题</h2>
</body>
</html>
效果:

总结:
一个基本结构,三个注意事项
- 选择器样式名:样式值;
- 分号分割
- 小写
- 逗号分隔
CSS特性
- 层叠特性
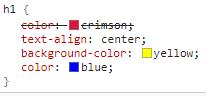
<style>
h1
color: crimson;
text-align: center;
background-color: yellow;
color: blue;
</style>
比如说我设置了那么多属性,color设置了两次,标题最终显示的是我最后设置的颜色。
打开开发者工具,我们可以发现前面设置的颜色被划掉了:

- 继承性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1
color: crimson;
text-align: center;
background-color: yellow;
color: blue;
p
color: coral;
</style>
</head>
<body>
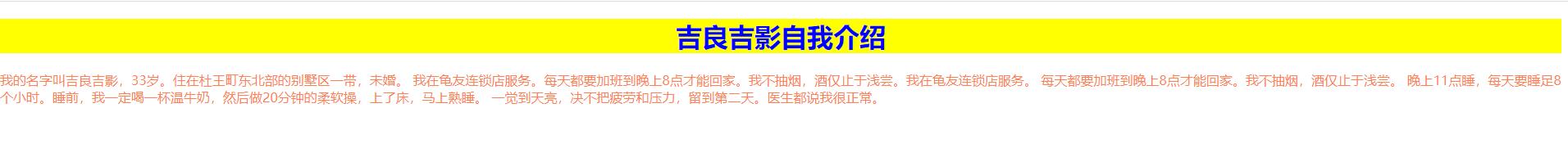
<h1>吉良吉影自我介绍</h1>
<p>我的名字叫吉良吉影,33岁。住在杜王町东北部的别墅区一带,未婚。
我在龟友连锁店服务。每天都要加班到晚上8点才能回家。我不抽烟,酒仅止于浅尝。我在龟友连锁店服务。
每天都要加班到晚上8点才能回家。我不抽烟,酒仅止于浅尝。
<span>晚上11点睡,每天要睡足8个小时。睡前,我一定喝一杯温牛奶,然后做20分钟的柔软操,上了床,马上熟睡。</span>
一觉到天亮,决不把疲劳和压力,留到第二天。医生都说我很正常。</p>
</body>
</html>
我们给段落p加了颜色属性,那么嵌在里面的span会不会也变色呢?

同样变色了,这就体现了继承性
以上是关于CSS简介的主要内容,如果未能解决你的问题,请参考以下文章