Eclipse新建基于Servlet3.x的maven项目
Posted sadoshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Eclipse新建基于Servlet3.x的maven项目相关的知识,希望对你有一定的参考价值。
前言
好长时间没有玩servlet了,还是十年前在校的时候入门java时折腾一下。最近想用Eclipse新建一个基于Servlet3.x的maven项目,却没想到还折腾了好一阵子。正好写一篇文章作为参考的例子。
环境准备
eclipse:Oxygen.1 Release (4.7.1)
servlet:3.1.0
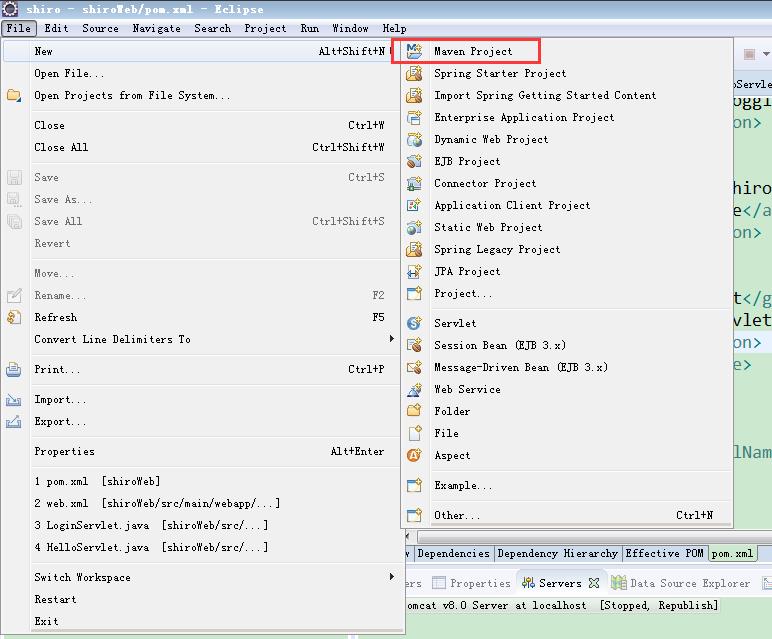
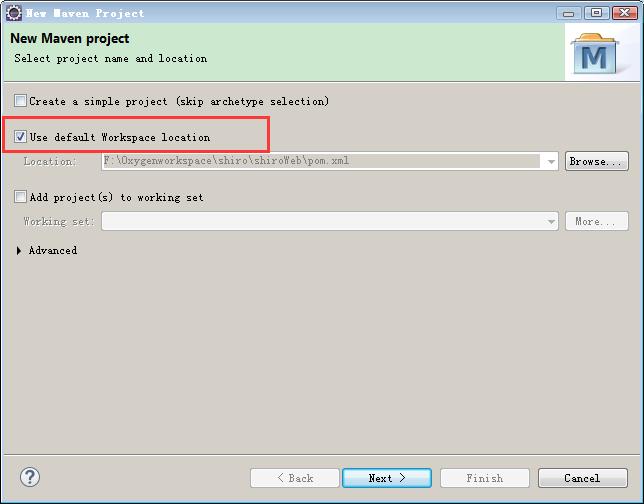
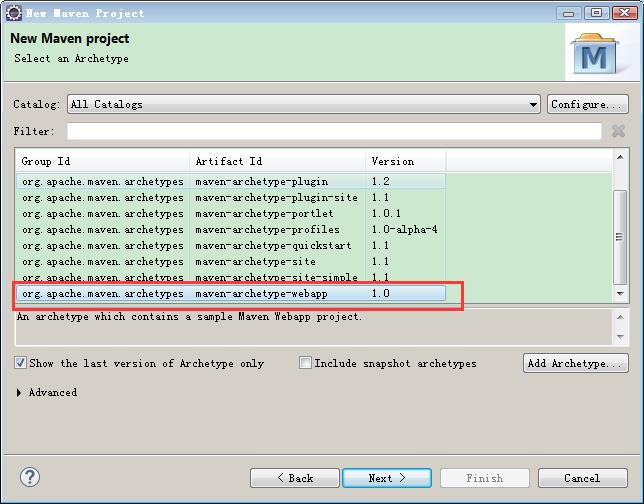
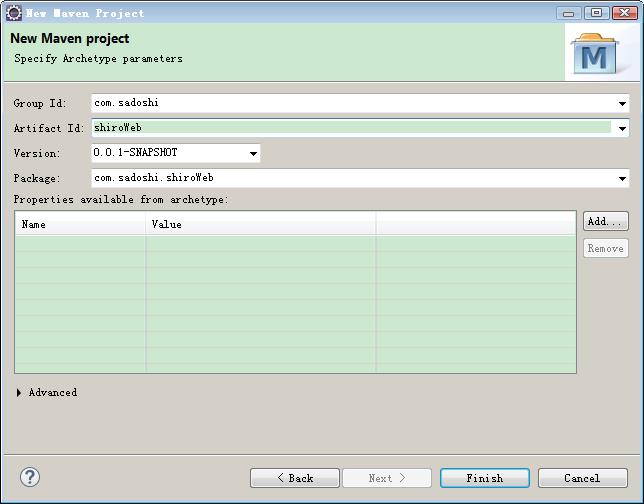
新建maven项目




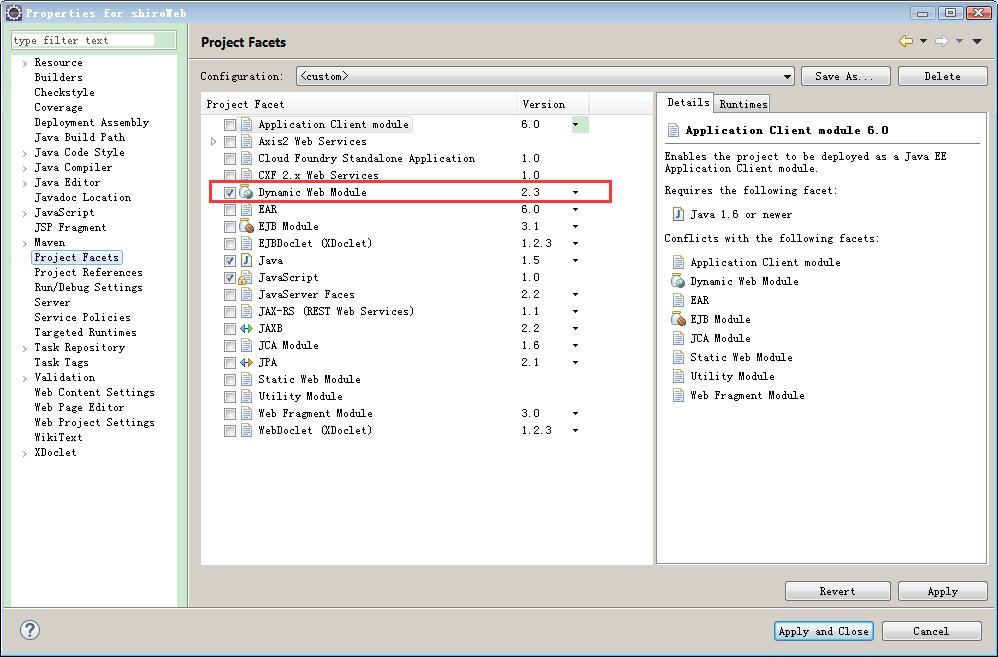
转换为serlvet3.0
此时我们发现Dynamic Web Module转换不了3.0,这是本项目最麻烦的地方。
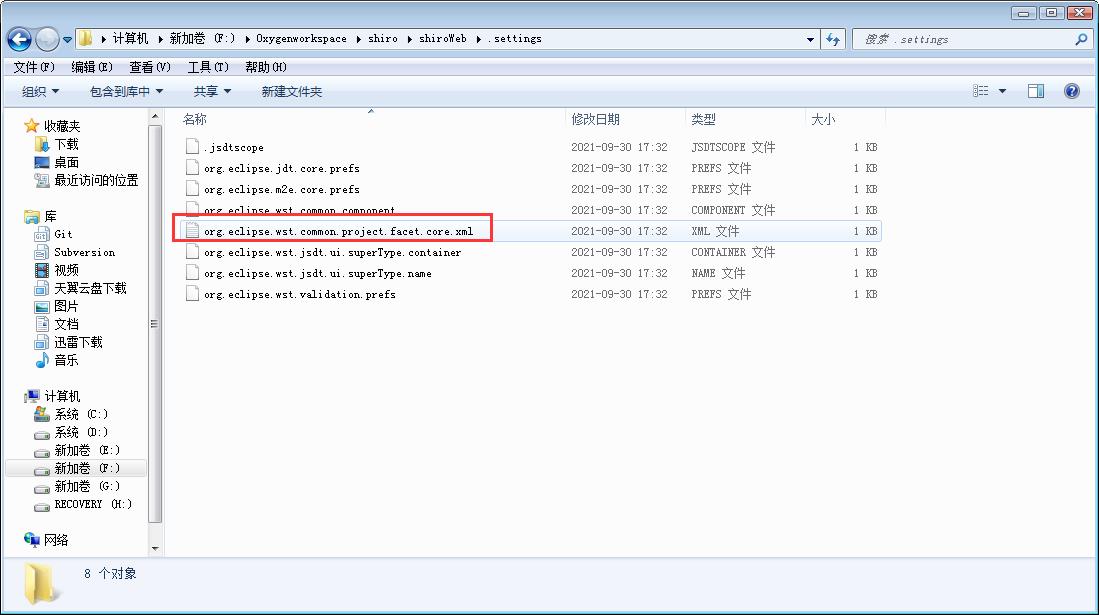
我们在工程.settings目录下找到org.eclipse.wst.common.project.facet.core.xml这个文件:

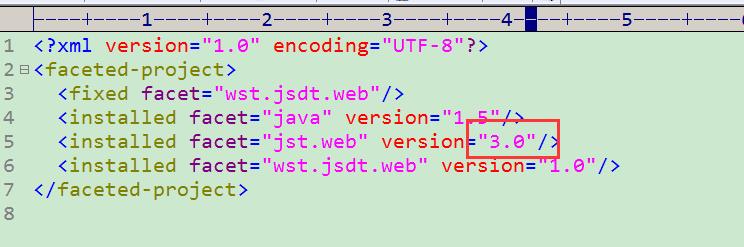
打开后编辑jst.web的version为3.0并保存。

接着项目重新maven update一下。
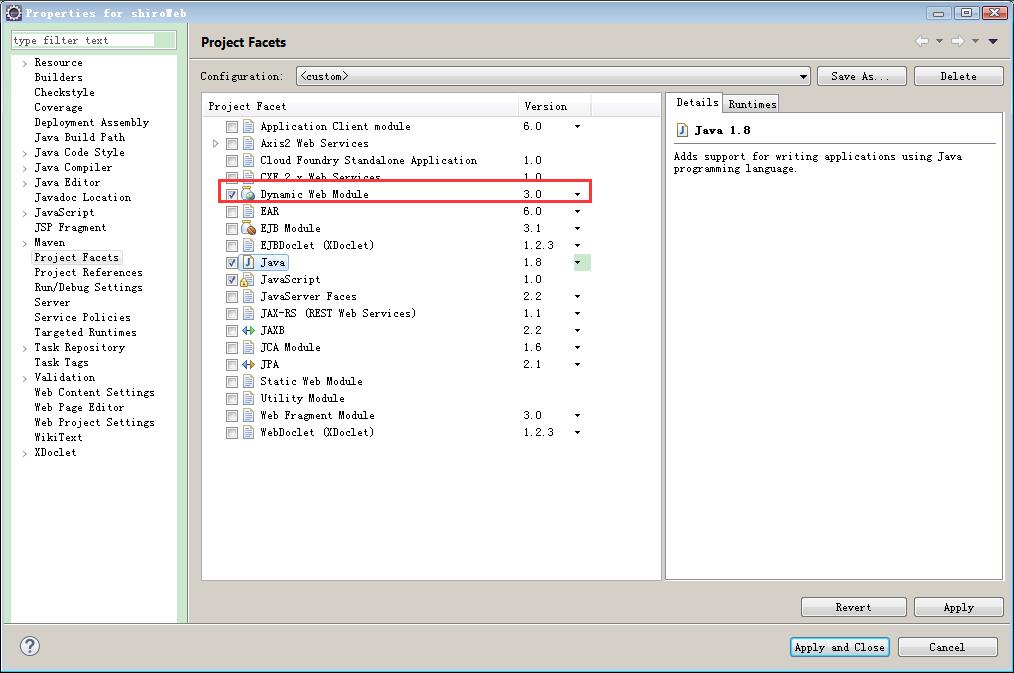
之后再次打开,发现Dynamic Web Module的版本已经变为3.0。此时已经转换成功。

编写相关代码
首先我们编辑pom.xml文件
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.sadoshi</groupId>
<artifactId>shiroWeb</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>shiroWeb Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>commons-logging</groupId>
<artifactId>commons-logging</artifactId>
<version>1.1.3</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<finalName>shiroWeb</finalName>
</build>
</project>
接着编辑src/main/webapp/WEB-INF/web.xml文件、如果没有webapp目录,可以按此路径新建。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>20180510</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>com.sadoshi.shiroWeb.servlet.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.sadoshi.shiroWeb.servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
</web-app>这里我们简单定义了欢迎页面,就是默认根路径访问页面。另外配置当访问/hello时,我们会调用HelloServlet,当访问/login时,我们会调用LoginServlet。
接着编写HelloServlet,这个就当是网站的主页。很简单,就是访问这个servlet,会返回hello.jsp页面:
package com.sadoshi.shiroWeb.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class HelloServlet extends HttpServlet
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
request.getRequestDispatcher("/hello.jsp").forward(request, response);
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
doGet(request, response);
再编写LoginServlet,作为登录处理。这里也很简单,如果通过get访问,就返回login.jsp页面。如果通过post访问,就为其设置token并重定向到主页。这里省略了登录认证的环节:
package com.sadoshi.shiroWeb.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginServlet extends HttpServlet
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
req.getRequestDispatcher("/login.jsp").forward(req, resp);
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
Cookie cookie = new Cookie("token","123");
resp.addCookie(cookie);
resp.sendRedirect("/shiroWeb/hello");
注意,pom中的servlet-api版本一定要为3.x,如果用了最新的4.x,可能部分实现会有些不一样,以至于影响运行效果。例如我之前用4.x时,在Filter过滤器的环节处理是有些不同的,所以最好用相同的版本。
现在我们还缺两个页面,首先是主页hello.jsp,我们在webapps目录下新建:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Hello</title>
</head>
<body>
<h1>Hello Page</h1>
</body>
</html>在同级目录下新建登录页面login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>用户登录页面</title>
</head>
<body>
<h2>$remind</h2>
<h1>登录页面</h1>
<form action="login" method="post">
登录名:<input type="text" name="name"><br/>
密码为:<input type="password" name="password"><br/>
<input type="submit" value="登录">
</form>
</body>
</html>这样简单的servlet就完成了
测试
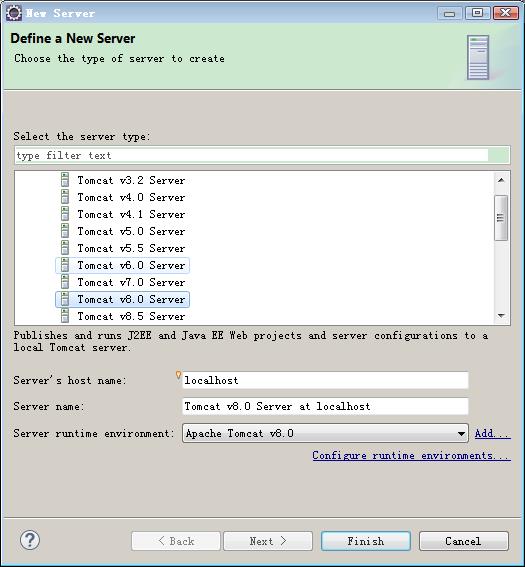
我们在eclipse的Servers下新建服务器,如果没有,就在Window -> Show View -> Other..中搜索出来。

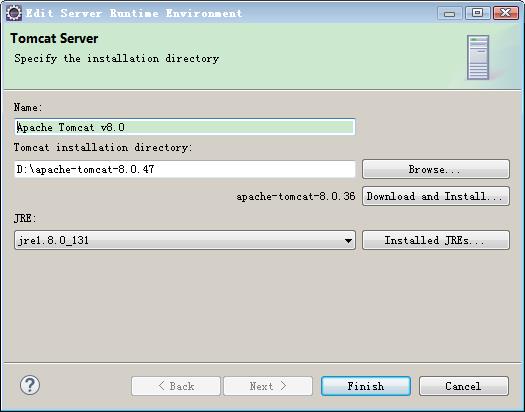
我本机已经安装了tomcat8.0,选择对应的目录即可。

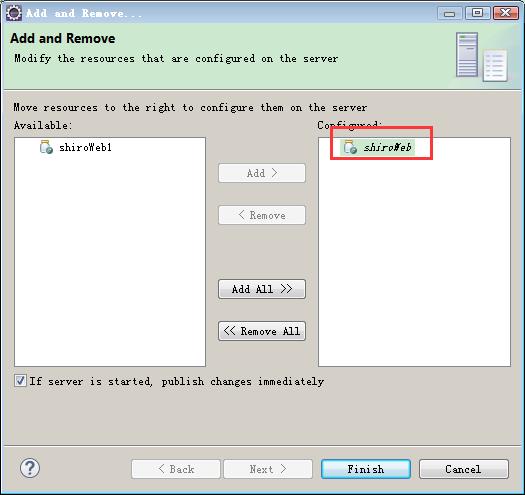
接着右键新建的服务器选择Add and Remove,把我们的项目添加到右边:

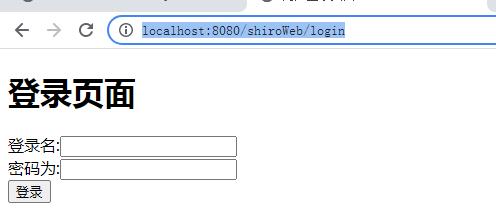
右键服务器选择Start,然后访问http://localhost:8080/shiroWeb/login,打开登录页

我们随便输入登录名和密码,正常会跳转到/hello路径:

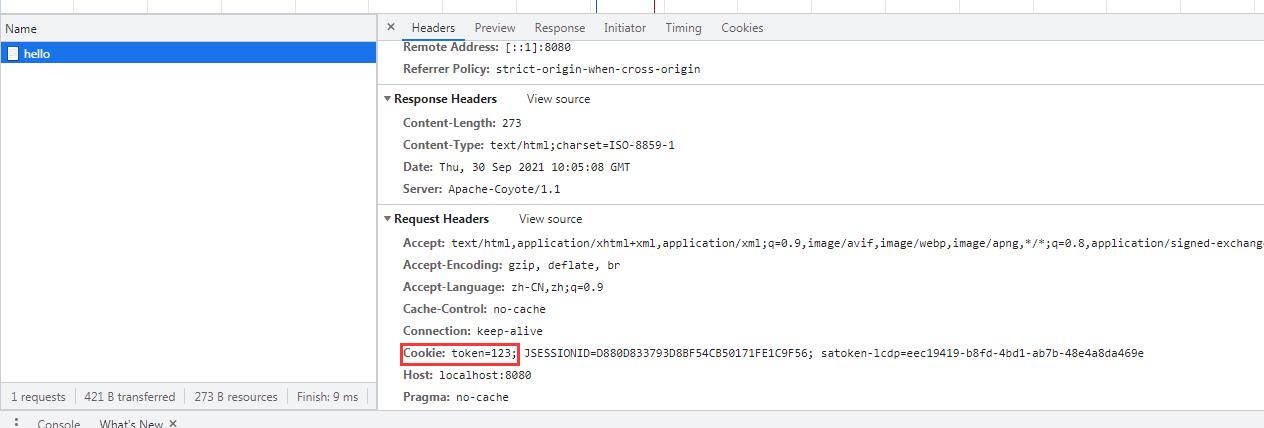
并且我们点F12,然后刷新一下页面,可以看到Cookies上面设置了token=123的内容。这个就类似于登录后系统分配一个token,后面系统可以根据这个token字段判断用户是否已登录。

小结
工欲善其事,必先利其器,创建servlet项目是学习JavaWeb最基础的内容。希望读者能在文章中获取到自己想要的知识。
以上是关于Eclipse新建基于Servlet3.x的maven项目的主要内容,如果未能解决你的问题,请参考以下文章