Vue CLI 插件 Plugins
Posted 书和咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue CLI 插件 Plugins相关的知识,希望对你有一定的参考价值。
插件Plugins
VUE CLI 是使用是基于插件的体系结构的。
如果检查新创建的项目的 package.json ,我们将发现以 @vue/cli-plugin- 开头的依赖项。插件可以修改内部webpack配置并将命令注入vue cli 服务,同时在项目创建的过程中列出的大多数特性都是作为插件实现的。
基于插件的体系结构它使得VUE CLI 也更具有灵活性和可扩展性。
在现有项目中安装插件
每个CLI插件都附带有一个生成器(用于创建文件)和一个运行时插件(用于调整核心webpack配置并注入命令)。当我们用 vue create创建新项目时,它将根据我们选择的功能为此预安装一些插件,如果要将插件安装到已创建的项目中,可以使用以下 vue add 命令进行安装:
vue add eslint

该命令将调用插件的文件生成器,并可能对现有文件进行更改,因此我们在运行项目前可以提交它的当前状态 vue add 。
vue/eslint 命令解析为 完整的软件包名称:@vue/cli-plugi-eslint,从npm安装它,并调用其生成器。(如果没有@vue前缀,该命令则解析为无作用域的软件包)
vue add cli-plugin-eslint
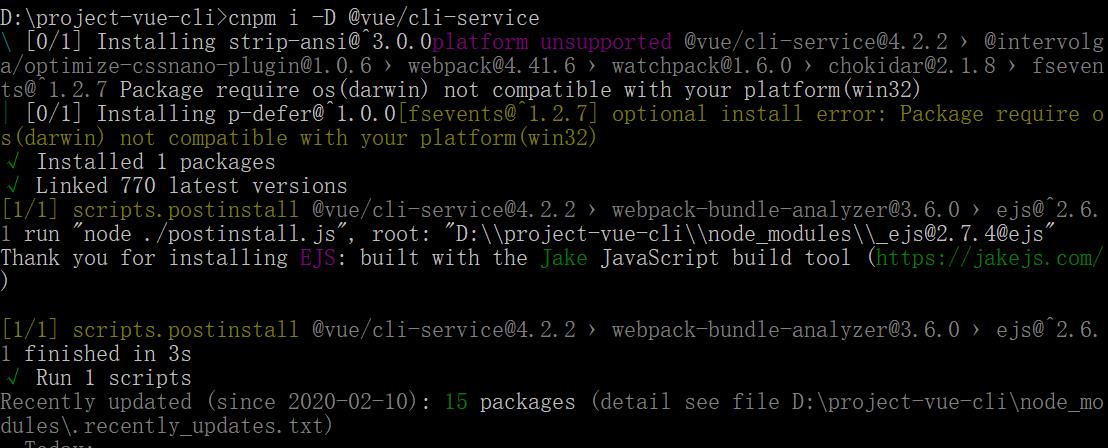
针对已有项目使用 vue-cli-service 安装:
npm i -D @vue/cli-service

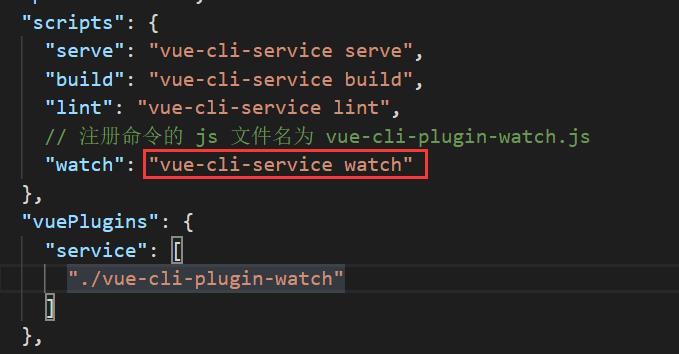
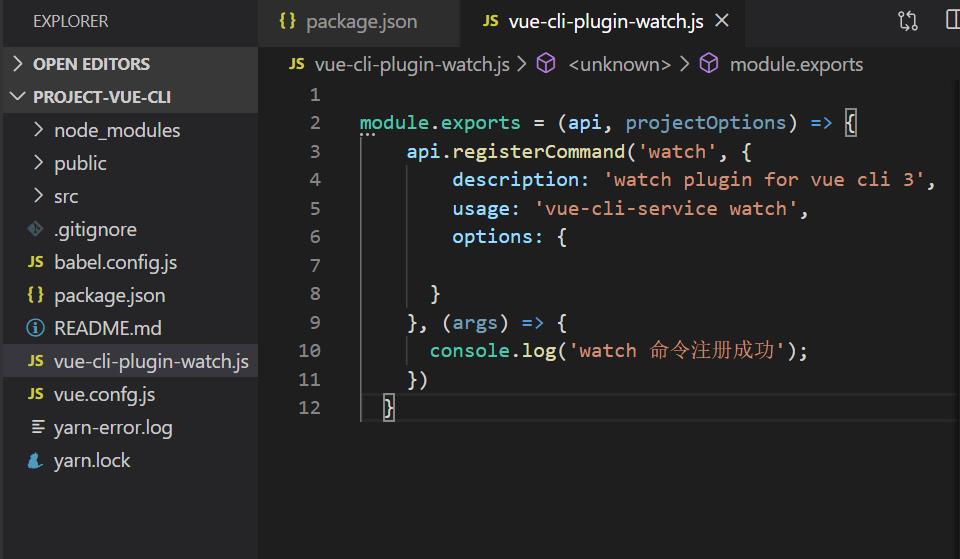
在package.json 中的 vuePlugins 对象中的 service 字段中引入对应的js文件,用于注册 watch命令的文件,并自行命名然后放在根目录。


然后在终端输入 npm run watch ,看是否输出watch命令注册成功,判断是否完成。
最后,我们可以通过运行 npx vue-cli-service help 查看 vue-cli-service 下面的所有命令,看是否新增了之前执行的 watch命令。
链接:https://www.9xkd.com/
以上是关于Vue CLI 插件 Plugins的主要内容,如果未能解决你的问题,请参考以下文章