JavaScript之数组去重
Posted 全栈开发Dream
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之数组去重相关的知识,希望对你有一定的参考价值。
前言
数组去重是很常见的,这里总结一下,自己学过的数组去重的方法
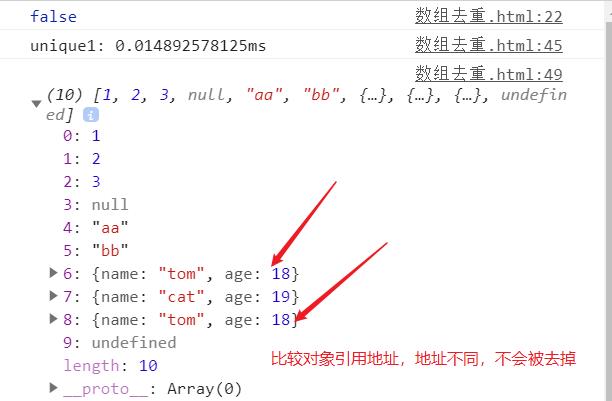
1、数组遍历结合indexOf
indexOf 方法可返回指定元素在数组中首次出现的位置,如果没有,就返回-1
<script>
var obj1 =
name: 'tom',
age: 18
;
var obj2 =
name: 'tom',
age: 18
;
console.log(obj1 == obj2);// false
//这里对象的比较是比较对象的引用地址是否相同
var array = [1, 2, 3, null, 'aa', 'bb', 'aa', 2, 3,
name: 'tom',
age: 18
,
name: 'cat',
age: 19
,
name: 'tom',
age: 18
, undefined, undefined, null]
function unique1(arr)
console.time("unique1");// 开始计时,测试程序运行时间
let list = []
for (var i = 0; i < arr.length; i++)
if (list.indexOf(arr[i]) === -1)
list.push(arr[i])
console.timeEnd("unique1");// 结束计时,输出时间
return list;
console.log(unique1(array));
</script>

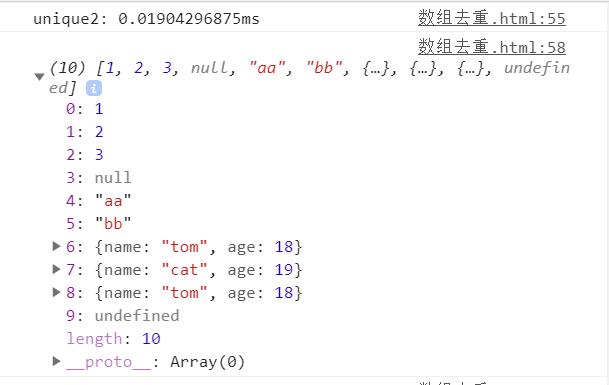
2、Set
Set 属于ES6提供的新的数据结构
<script>
//1、Set
function unique2(arr)
console.time("unique2");
let list = Array.from(new Set(arr));
console.timeEnd("unique2");
return list;
console.log(unique2(array));
</script>

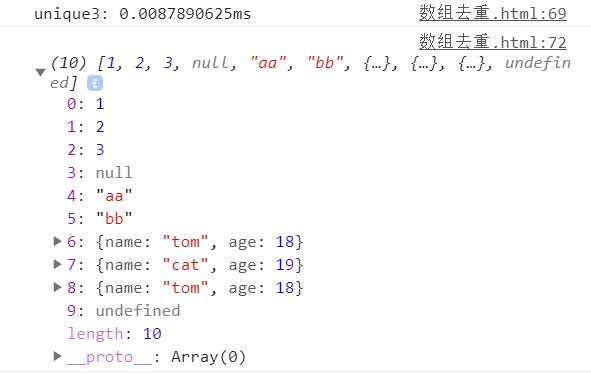
3、includes
includes 可以用来判断数组中是否包含某个元素
<script>
function unique3(arr)
console.time("unique3");
let list = []
for (let i = 0; i < arr.length; i++)
if (!list.includes(arr[i]))
list.push(arr[i])
console.timeEnd("unique3");
return list
console.log(unique3(array));
</script>

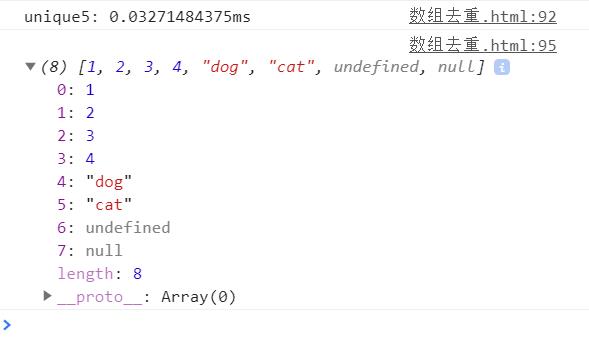
4、reduce结合indexOf
reduce 作为数组方法,可以用来数组遍历
<script>
function unique5(arr)
console.time("unique5");
let newArr = Array.from(arr).reduce((pre, now) =>
pre.includes(now) ? pre : [...pre, now], [])
console.timeEnd("unique5");
return newArr
console.log(unique5(map1));
</script>

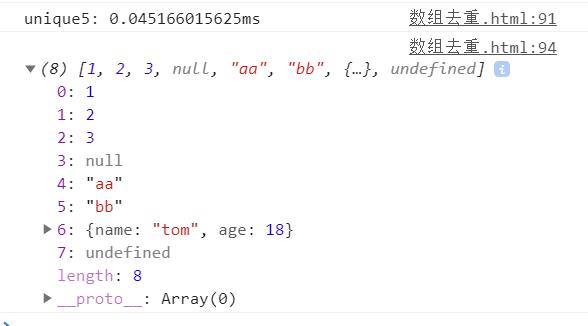
5、hasOwnProperty
hasOwnProperty 可以判断是否存在对象属性
<script>
function unique5(arr)
console.time("unique5");
var obj = ;
var newArr = arr.filter(function (item, index, arr)
return obj.hasOwnProperty(typeof item + item) ? false : (obj[typeof item + item] = true)
)
console.timeEnd("unique5");
return newArr
//结果中,相同属性值的对象被去重了,说明hasOwnProperty 在比较时,是判断每个元素的值是否相同
console.log(unique5(map));
</script>

6、总结
完整代码
<script>
var obj1 =
name: 'tom',
age: 18
;
var obj2 =
name: 'tom',
age: 18
;
console.log(obj1 == obj2); // false
//这里对象的比较是比较对象的引用地址是否相同
var array = [1, 2, 3, null, 'aa', 'bb', 'aa', 2, 3,
name: 'tom',
age: 18
,
name: 'cat',
age: 19
,
name: 'tom',
age: 18
, undefined, undefined, null]
//1、indexOf
function unique1(arr)
console.time("unique1"); // 开始计时,测试程序运行时间
let list = []
for (var i = 0; i < arr.length; i++)
if (list.indexOf(arr[i]) === -1)
list.push(arr[i])
console.timeEnd("unique1"); // 结束计时,输出时间
return list;
var map1 = [1, 2, 3, 4, 4, 'dog', 'cat', 'dog', undefined, null, undefined, null]
console.log(unique1(array));
//2、Set
function unique2(arr)
console.time("unique2");
let list = Array.from(new Set(arr));
console.timeEnd("unique2");
return list;
console.log(unique2(array));
//3、includes
function unique3(arr)
console.time("unique3");
let list = []
for (let i = 0; i < arr.length; i++)
if (!list.includes(arr[i]))
list.push(arr[i])
console.timeEnd("unique3");
return list
console.log(unique3(array));
//4、reduce+indexOf
function unique4(arr)
console.time("unique4");
let newArr = Array.from(arr).reduce((pre, now) =>
pre.includes(now) ? pre : [...pre, now], [])
console.timeEnd("unique4");
return newArr
console.log(unique4(array));
//5、hasOwnProperty
function unique5(arr)
console.time("unique5");
var obj = ;
var newArr = arr.filter(function (item, index, arr)
return obj.hasOwnProperty(typeof item + item) ? false : (obj[typeof item + item] = true)
)
console.timeEnd("unique5");
return newArr
console.log(unique5(array));
</script>

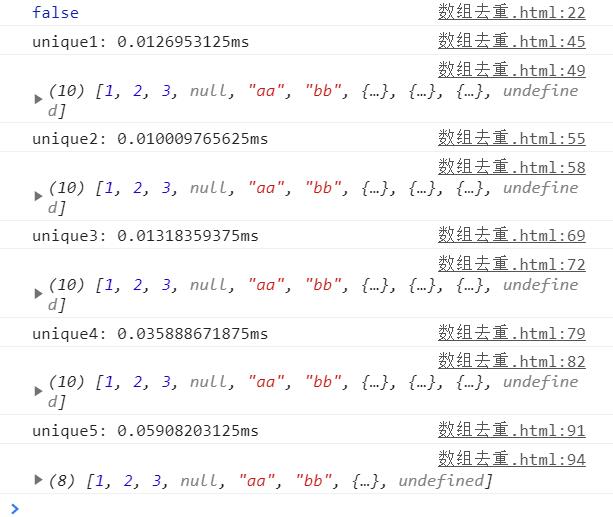
从上面几个方法的测试可以看出程序运行时间大小排序(由于数据太小,运行时间也小):
hasOwnProperty > reduce + indexOf > includes > indexOf > Set
以上是关于JavaScript之数组去重的主要内容,如果未能解决你的问题,请参考以下文章