Nodejs安装及环境配置
Posted 傲骄鹿先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nodejs安装及环境配置相关的知识,希望对你有一定的参考价值。
1、下载安装
根据自己电脑系统及位数选择,我这里选择windows64位.msi格式安装包
.msi和.zip格式区别:
.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。.zip是一个压缩包,解压之后即可,不需要安装

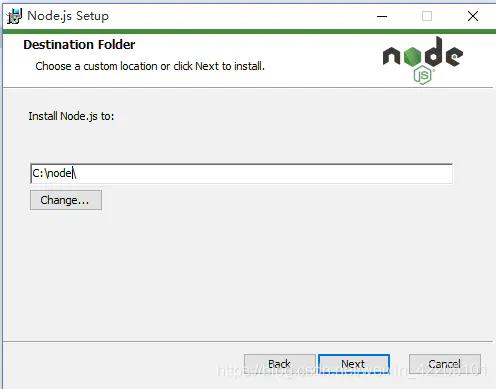
下载成后,双击安装包,开始安装,一直点next即可,安装路径默认在C:\\Program Files下,也可以自定义修改


npm package manager表示npm包管理器
online documentation shortcuts 在线文档快捷方式
Add to PATH添加node安装路径到环境变量
安装完成如图所示,这里我修改了node的安装路径C:\\node

安装完成后,.msi格式的安装包已经将node.exe添加到系统环境变量path中,如果你下载的是.zip格式,因为没有安装过程,所以需要手动将node.exe所在目录添加到环境变量path中,查看系统变量验证

既然已经将node添加到全局系统变量,我们可以直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令node -v查看node版本
v14.7.0
最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本
6.14.7
2、修改全局依赖包下载路径
默认情况下,我们在执行npm install -g XXXX下载全局包时,这个包的默认存放路径位C:\\Users\\用户名\\AppData\\Roaming\\npm\\node_modules下,可以通过CMD指令npm root -g查看
C:\\Users\\liaijie\\AppData\\Roaming\\npm\\node_modules
但是有时候我们不想让全局包放在这里,我们可以自定义存放目录,在CMD窗口执行以下两条命令修改默认路径:
npm config set prefix "C:\\node\\node_global"
npm config set cache "C:\\node\\node_cache"
或者打开c:\\node\\node_modules\\npm\\.npmrc文件,修改如下:
prefix =C:\\node\\node_globalcache = C:\\node\\node_cache
以上操作表示,修改全局包下载目录为C:\\node\\node_global,缓存目录为C:\\node\\node_cache,并会自动创建node_global目录,而node_cache目录是缓存目录,会在你下载全局包时自动创建

在这里插入图片描述
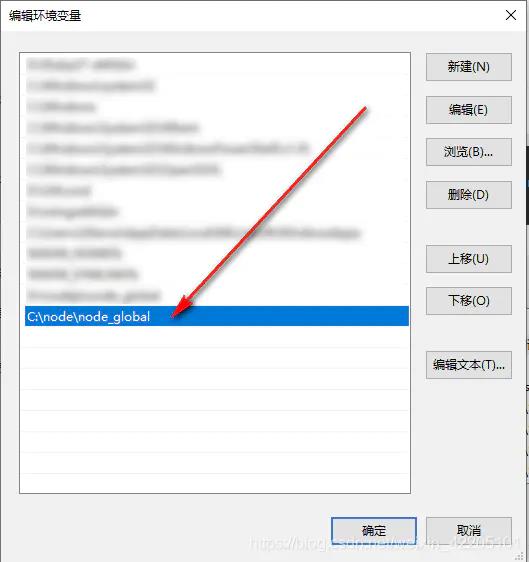
3、配置环境变量
因为我们修改了全局包的下载路径,那么自然而然,我们下载的全局包就会存放在c:\\node\\node_global\\node_modules,而其对应的cmd指令会存放在c:\\node\\node_global
我全局安装一个vue-cli脚手架
npm install @vue/cli -g
安装完成后:


使用CMD命令vue create myproject指令创建一个项目,显示如下
'vue' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
这是因为我们在执行指令时,它会默认在node安装根目录下查找指令文件,在这里就是vue.cmd,然后还会在node安装根目录下的node_modules下查找依赖包文件夹,在这里就是@vue文件夹,因为我们修改了全局包的存放路径,所以自然找不到了,所以我们需要把我们指定的全局包存放路径添加到系统环境变量,这样就可以找到了

再次测试:
C:\\Users\\liaijie>vue create myproject
? Your connection to the default npm registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation? (Y/n)大功告成!!!!!
以上是关于Nodejs安装及环境配置的主要内容,如果未能解决你的问题,请参考以下文章