使用layui实现冻结窗口功能
Posted 张文琪2022
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用layui实现冻结窗口功能相关的知识,希望对你有一定的参考价值。

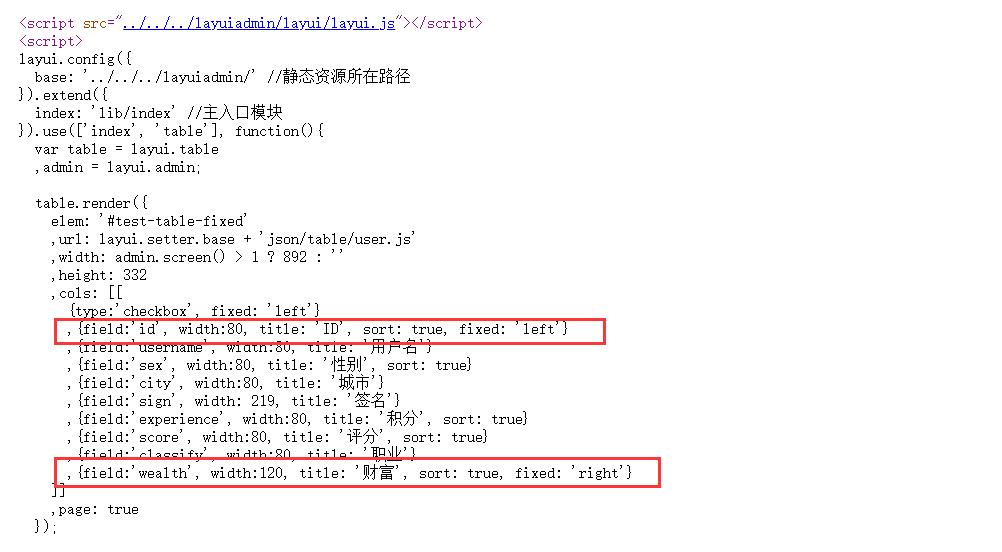
layui官方中提供了fixed字段,来实现冻结窗口功能,但这是通过table.render方法实现,若没有数据的话,不会直接实现这个功能。通过参考layui的代码,自己写了个实现冻结窗口的功能。其实也比较简单,就是把原Table中要冻结的列的内容放到一个新的div中,然后通过position定位即可,主要代码如下:
function addTableView()
var td_widths = [50,60,200,200];
var div_height = $("#div_data").height();//原Div高度
var table_height = $("#dataTable").height();//原Table高度
$("#showDiv").remove();
var html = "<div id='showDiv' style='width:485px;height: "+div_height+"px;position: relative;top: -"+(dataTable)+"px;left: 0 px;'><table id='showTable' class='layui-table' style='width: 485px;'>";
$("#dataTable tr").each(function ()
html+= "<tr align='center' style='height: 50px;'>";
html+= "<td align='center' width='50px'></td>"
for(var i = 1;i<4;i++)
html+= "<td width='"+td_widths[i]+"px'>";
html+=$(this).children().eq(i).html();
html+= "</td>";
html+= "</tr>";
)
html+= "</table></div>";
$("#div_data").append(html);
//给展示Table中的input绑定监听事件,当展示框里的数据变化时更新到原来的Table中
$("#showTable tr:not(:first):not(:last)").each(function ()
$(this).find("td").eq(0).html("<input type='checkbox' lay-skin='primary'>");
$(this).find("td").eq(2).find("input").keyup(function ()
updateDataToWzTable($(this));
);
$(this).find("td").eq(3).find("input").keyup(function ()
updateDataToWzTable($(this));
);
)
updateDataToshowTable();
//更新数据到展示Table
function updateDataToshowTable()
for(var i = 1;i<$("#wzTable tr").length-1;i++)
$("#dataTable tr:eq("+i+") td:eq(2) input").val($("#dataTable tr:eq("+i+") td:eq(2) input").val());
$("#dataTable tr:eq("+i+") td:eq(3) input").val($("#dataTable tr:eq("+i+") td:eq(3) input").val());
//更新数据到实际Table
function updateDataToWzTable(ele)
//获取行数
var rowIndex = $(ele).parent().parent().index();
//获取列数
var columnIndex = $(ele).parent().index();
$("#dataTable tr:eq("+rowIndex+") td:eq("+columnIndex+") input").val($(ele).val());
//定位展示Table
function positionTable()
$("#div_data").scroll(function()
var table_height = $("#dataTable").height();
var left=$("#div_data").scrollLeft();
$("#showTitleDiv").css("position":"relative","top":"-"+table_height+"px","left":left,"background-color":"white","z-index":"999999");
);
然后直接执行addTableView和positionTable方法即可。
以上是关于使用layui实现冻结窗口功能的主要内容,如果未能解决你的问题,请参考以下文章