通过css控制div内容展开更多/收起效果
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过css控制div内容展开更多/收起效果相关的知识,希望对你有一定的参考价值。
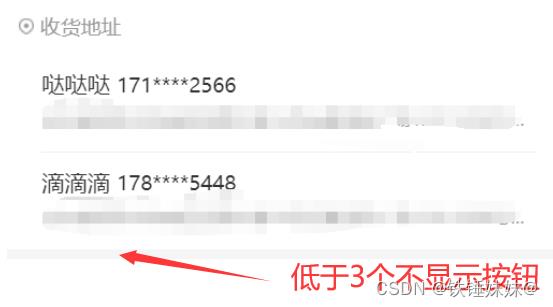
1. 需求效果图
实际效果如下:


2. 实现思路
1. 需要设置一个变量控制展开 / 收起效果
2. 提前写好最高高度的class样式,超出这个高度多余内容会隐藏
3. 只有在列表数据长度大于3的时候,才会显示展开 / 收起按钮
3. 代码实现
<!-- 通过变量控制class样式 -->
<view :class="isHide ? 'maxHeight' : ''">
<view v-for="(item, index) in addressList" :key="index" class="itemAddress">
<view class="userInfo">
<text class="username"> item.username</text>
<u--text format="encrypt" mode="phone" :text="item.phone"></u--text>
</view>
</view>
<view class="address u-line-1"> item.address </view>
</view>
<!-- 注意 按钮div和地址列表div同一个层级-->
<!-- 大于3条显示控制按钮,通过变量控制按钮文字 -->
<view v-if="addressList.length > 3" class="moreCon" @click="getMoreAddress">
<text class="txt"> isHide ? '展示更多' : '收起全部' 地址 </text>
<!--控制图标 -->
<u-icon v-if="isHide" name="arrow-down" color="#333" size="11"></u-icon>
<u-icon v-else name="arrow-up" color="#333" size="11"></u-icon>
</view>
<script>
export default
data()
return
isHide: true, //初始值为true,显示为折叠画面
addressList: [],
,
methods:
getMoreAddress()
this.isHide = !this.isHide
,
</script>
/* 通过高度控制内容的展示隐藏*/
.maxHeight
height: auto;
max-height: 400upx;
overflow: hidden;
可参考:
通过css实现展示更多选项和收起
css怎么实现超出范围加滚动条
以上是关于通过css控制div内容展开更多/收起效果的主要内容,如果未能解决你的问题,请参考以下文章