node初探(很全的hello world工程)
Posted yuanGrowing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node初探(很全的hello world工程)相关的知识,希望对你有一定的参考价值。
1、使用node的简单体会 这两天稍微学了一下node,体会了一下传说中的异步编程语言,然后写了个简单的小demo。 node给我的感觉首先是短小精悍,开启一个服务器竟然只需要短短的几行代码,使用现成的框架(我把node里面提供的模块理解为框架)也只需要几行代码,连配置文件都不要。 其次,在node里面使用数据库太方便了,从mysql数据库中取出来的数据直接就是object,而且node对于json格式的数据有很好的支持。 至于node的其他的好处和不足,我想只有经过很多的实战才能真正的理解吧。 2、使用Idea,将node和mongodb结合实现一个拥有增删该查的小Demo 2.1 在动手之前还是得先学几个知识点。 2.1.1 异步编程 在说异步之前,先看看什么是非异步。如果你用过java socket,那么就很容易理解了,我们会在服务器端以阻塞的方式等待 一个s ocket的连接,看如下代码,只有在服务器的accept函数收到一个socket连接的时候,才会去执行之后的代码,否则的话什么 也不 会去做。 而如果是异步的方式,在没有收到socket连接的时候它也能执行后面的代码。 我前几天看过一本书上讲过其实异步才是人们生活中常用的逻辑,因为你不可能因为等一个快递然后就一天都处于等的状态, 你也不可能因为在上课的时候等下课却不玩手机。异步提高了人们的生活效率,也提高了程序的运行效率,但是因为非异步的思维 帮助我们更容易的写出代码,所以以前的语言大多都是非异步的。 (异步的概念其实很简单,但是一旦用起来就会很不习惯)
Socket socket=null; try socket=serverSocket.accept(); catch(IOException e) e.printStackTrace(); finally //其他操作 //其他操作 |
|
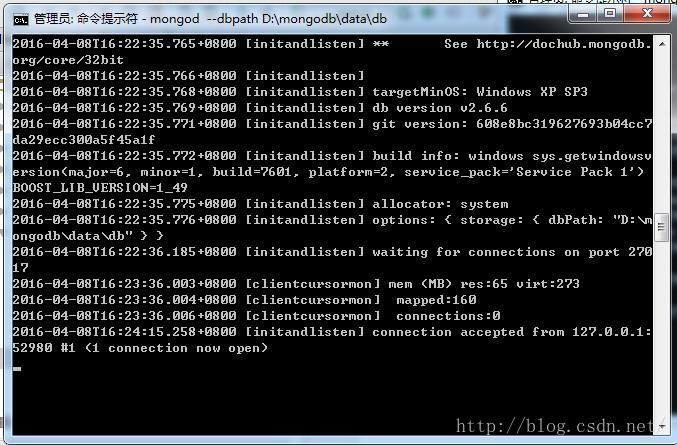
mongod --dbpath db文件夹的路径(比如我的 mongod --dbpath D:\\mongodb\\data\\db)
|
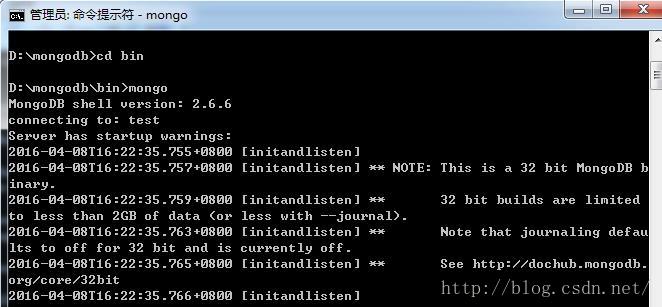
 然后再打开一个cmd,同样进到bin目录下面输入mongo,回车,出现:
然后再打开一个cmd,同样进到bin目录下面输入mongo,回车,出现:
 这样就进到我们的mongodb里面了,然后就可以使用命令行创建数据库、集合等等。
2.2.4使用idea建立node工程
这样就进到我们的mongodb里面了,然后就可以使用命令行创建数据库、集合等等。
2.2.4使用idea建立node工程
当然,首先你得安装好node,怎么安装请自行百度吧
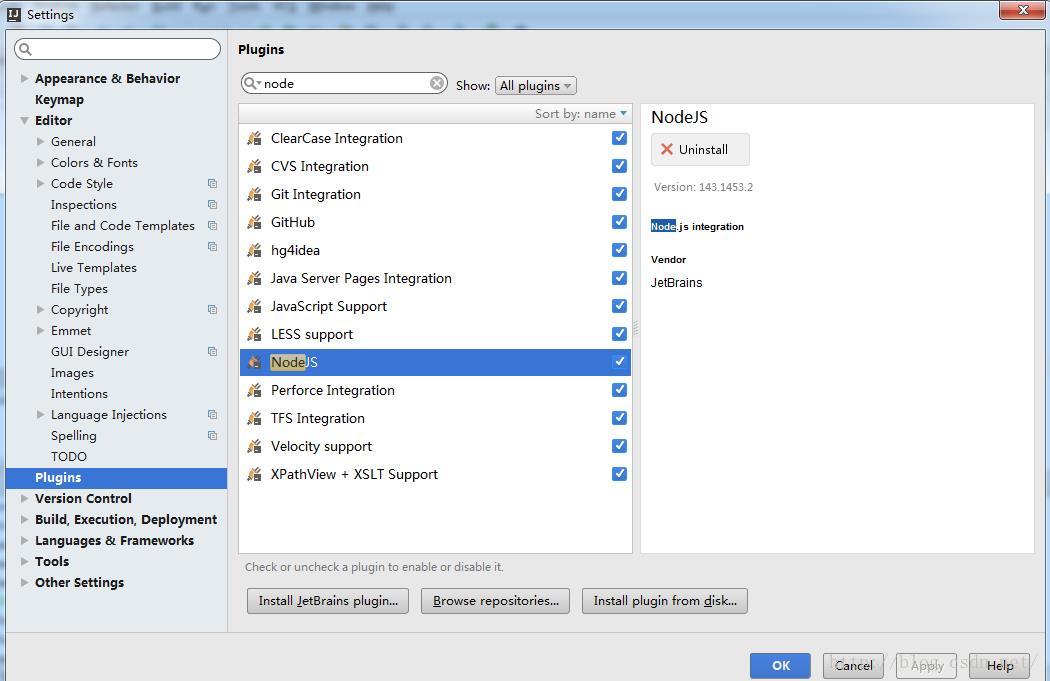
idea是个很好的编辑器,它也提供了对node.js的支持,不过得自己装一个插件。 打开idea,进到file-settings-plugin里面,搜索node,然后安装(下面我的截图是已经装好了的)。
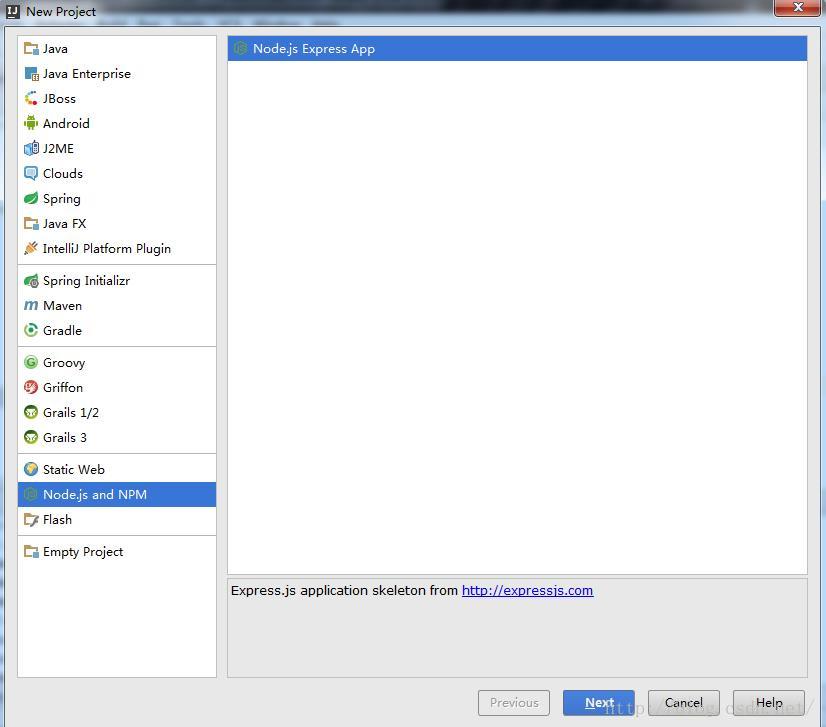
 安装完之后重启就能创建node工程了。进到file-new-project
安装完之后重启就能创建node工程了。进到file-new-project
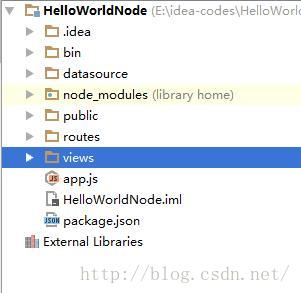
 新建好的工程目录如下:
新建好的工程目录如下:
 上面的目录里面有个app.js,我们把它作为我们的程序的入口,就相当于java里面的main函数所在的类文件。
views目录:存放页面的文件夹,里面有几个已经存在的jade文件,这个之后再说。
routes目录:里面存放的路由文件,相当于mvc框架里面的controller,用来控制页面的跳转。
node_modules目录:里面有很多的文件夹,每一个都是一个模块,一个模块就好比是java里的一个框架
,比如spring框架,比如
hibernate框架,我们只需要很简单的代码就能使用这些框架,而且不需要任何的配置文件。(或许理解成jar包更合适一点,一个模
块就是一个jar包,里面有很多的函数、类可以使用,不过框架本质上不也是一堆的jar包吗)
public目录:这个我还没用到过。。。。。
datasource:不用想,这个肯定是和数据库相关的目录了。
2.3 编写demo
既然是网站,服务器当然是不能少的,我们在app.js里面加一段代码,总之就是通过这段代码就能建立服务器,至于原理我现在
不懂。
上面的目录里面有个app.js,我们把它作为我们的程序的入口,就相当于java里面的main函数所在的类文件。
views目录:存放页面的文件夹,里面有几个已经存在的jade文件,这个之后再说。
routes目录:里面存放的路由文件,相当于mvc框架里面的controller,用来控制页面的跳转。
node_modules目录:里面有很多的文件夹,每一个都是一个模块,一个模块就好比是java里的一个框架
,比如spring框架,比如
hibernate框架,我们只需要很简单的代码就能使用这些框架,而且不需要任何的配置文件。(或许理解成jar包更合适一点,一个模
块就是一个jar包,里面有很多的函数、类可以使用,不过框架本质上不也是一堆的jar包吗)
public目录:这个我还没用到过。。。。。
datasource:不用想,这个肯定是和数据库相关的目录了。
2.3 编写demo
既然是网站,服务器当然是不能少的,我们在app.js里面加一段代码,总之就是通过这段代码就能建立服务器,至于原理我现在
不懂。
var server = app.listen(8081,function(req,res) |
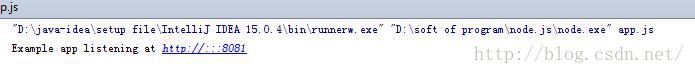
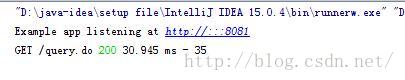
 先运行一下看看(鼠标右击app.js,然后run):
先运行一下看看(鼠标右击app.js,然后run):
 这时候你就可以访问
http://127.0.0.1:8081/,有惊喜哦!
好了,如果你可以看到成功跳转的页面,那么服务器就建成功了。不知道你会不奇怪,我们一个页面也没有写,而且工程里面
也没有一个html文件,怎么会有文件呢?其实我现在才发现原来写页面不一定要用html文件的呀!还记得views里面的jade文件
吗?那就是一个页面文件。不过,我还是比较习惯使用html作为页面(其实是看不懂jade,哈哈),我要把node.js的页面文件
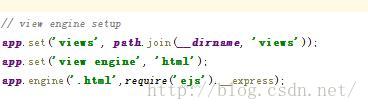
改成html的。我们把app.js里面 有着 view engine setup注释的代码修改一下,这样我们就能使用html文件了。然后在views文
件夹里面加入一个index.html文件作为主页,然后重启服务器,访问
http://127.0.0.1:8081/
,就可以看到你写的index.html了。
这时候你就可以访问
http://127.0.0.1:8081/,有惊喜哦!
好了,如果你可以看到成功跳转的页面,那么服务器就建成功了。不知道你会不奇怪,我们一个页面也没有写,而且工程里面
也没有一个html文件,怎么会有文件呢?其实我现在才发现原来写页面不一定要用html文件的呀!还记得views里面的jade文件
吗?那就是一个页面文件。不过,我还是比较习惯使用html作为页面(其实是看不懂jade,哈哈),我要把node.js的页面文件
改成html的。我们把app.js里面 有着 view engine setup注释的代码修改一下,这样我们就能使用html文件了。然后在views文
件夹里面加入一个index.html文件作为主页,然后重启服务器,访问
http://127.0.0.1:8081/
,就可以看到你写的index.html了。
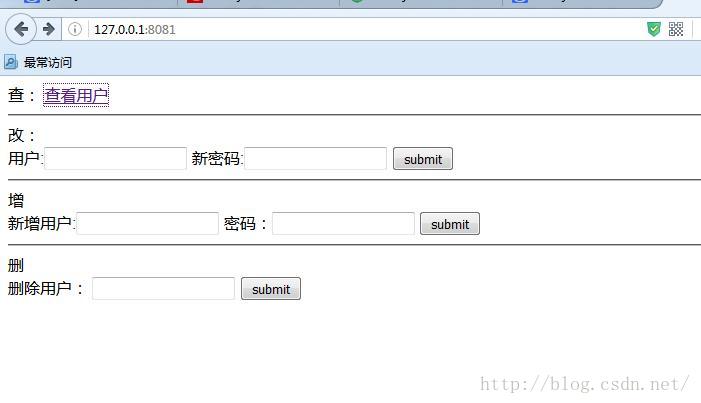
 因为我的demo是要实现简单的增删改查,所以为了方便就把index.html写成了这样:
因为我的demo是要实现简单的增删改查,所以为了方便就把index.html写成了这样:

<div id="query"> |
/* GET home page. */ |
router.get('/query.do',function(req,res,next) |

 (怎么样,其实很简单的吧。)
页面的跳转我们会了,下面就开始最难的数据库的处理。
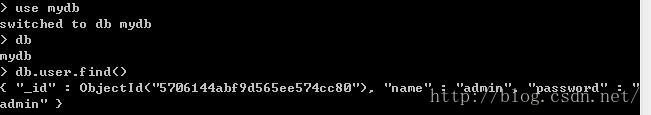
我们在datasource目录下面建立一个user_mongodb.js文件(忘了说了,我们首先得在数据库里面创建数据,这个就自己上网百度吧,
很快的,只要几分钟就学会了,我是在mydb数据库里建立了个user的集合,然后在里面放了name:String,password:String这样子的数据,如下:
)。
(怎么样,其实很简单的吧。)
页面的跳转我们会了,下面就开始最难的数据库的处理。
我们在datasource目录下面建立一个user_mongodb.js文件(忘了说了,我们首先得在数据库里面创建数据,这个就自己上网百度吧,
很快的,只要几分钟就学会了,我是在mydb数据库里建立了个user的集合,然后在里面放了name:String,password:String这样子的数据,如下:
)。
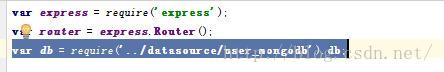
 说回user_mongodb.js的事情,我直接上代码,然后一行行讲。
说回user_mongodb.js的事情,我直接上代码,然后一行行讲。
var mongodata = require("mongodb"); exports.db = db ; |
var mongodata = require("mongodb"); //测试代码 db.collection("user", function (err, docs) //先执行collection函数,对接上user集合,然后将user集合里面的数据作为回调函数中的docs,然后就执行回调函数 |
 现在我们就可以在index.js里面使用db变量了。
我们在index.js里面写需要处理的请求函数,记得看注释:
query.do
现在我们就可以在index.js里面使用db变量了。
我们在index.js里面写需要处理的请求函数,记得看注释:
query.do
router.get('/query.do',function(req,res,next) |
router.get('/add.do',function(req,res,next) |
router.post('/remove.do',function(req,res,next)//这里使用的post的请求哦! |
router.post('/update.do',function(req,res,next)
//这个函数自己理解一下吧
|
以上是关于node初探(很全的hello world工程)的主要内容,如果未能解决你的问题,请参考以下文章