JavaScript数组方法最全集合
Posted 浪漫主义码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript数组方法最全集合相关的知识,希望对你有一定的参考价值。
javascript数组方法集合
本文总结一下js数组处理用到的所有的方法。自己做个笔记。
数组方法
concat() 合并两个或多个数组
concat()能合并两个或者多个数组,不会更改当前数组,而是返回一个新的数组。是一种浅拷贝,可以理解理解为拼接数组,然后返回给一个新数组 不会改变原数组
var arr1=[1,2,5]
var arr2=[2,4,8]
var arr3=[1,1,1]
console.log(arr1.concat(arr2))//[1,2,5,2,4,8]
console.log(arr1.concat(arr2,arr3))//[1, 2, 5, 2, 4, 8, 1, 1, 1]

join() 将数组作为字符串输出
指定分隔符将数组中的所有元素放入一个字符串,并返回这个字符串。 不会改变原数组
var arr1=['Hello','everyone','Who','am','I']
console.log(arr1.join("*"))//Hello*everyone*Who*am*I 默认为 逗号,

pop() 删除数组最后一个元素
会改变原数组
var arr1=['Hello','everyone','Who','am','I']
console.log(arr1.pop()) //删除数组的最后一个元素
console.log(arr1)// ['Hello', 'everyone', 'Who', 'am']

push() 数组的末尾添加一个或更多元素
向数组的末尾添加一个或更多元素,并返回新的长度。可以添加字符串、对象等等 会改变原数组
var arr1=['Hello','everyone','Who','am','I']
console.log(arr1.push(1,id:2,value:"你好"))
console.log(arr1)

shift() 删除并返回数组的第一个元素
会改变原数组
var arr = [1,2,3]
console.log(arr.shift());
console.log(arr); //[2,3]

unshift() 向数组的开头添加一个或更多元素
会改变原数组
var arr1=['Hello','everyone','Who','am','I']
console.log(arr1.unshift(1,id:2,value:"你好"))
console.log(arr1)

reverse() 反转数组
会改变原数组
var arr1=['Hello','everyone','Who','am','I']
console.log(arr1.reverse())

slice() 从一个数组中选择元素
截取数组的长度,并返回。 不会改变原数组
var arr1=['Hello','everyone','Who','am','I']
console.log(arr1.slice(1,3))

splice() 删除\\添加\\替换元素
向数组中添加,或从数组删除,或替换数组中的元素,然后返回被删除/替换的元素。会改变原数组
splice(start,num,data1,data2,…);
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
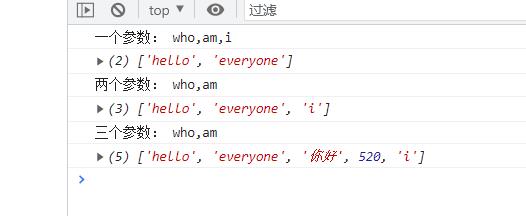
console.log("一个参数: "+arr1.splice(2)) // 表示从下标为2开始删除到最后,并返回被删除的数据
console.log(arr1)
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
console.log("两个参数: "+arr1.splice(2,2)) //表示从下标为2,开始删除两个数据,并返回被删除的数据
console.log(arr1)
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
console.log("三个参数: "+arr1.splice(2,2,"你好",520)) // 表示从下标为2,开始删除两个数据,并从开始删除的位置插入后面的若干个数据
console.log(arr1)

sort() 数组排序
对数组进行排序,默认是升序。如果要进行降序,要写一个函数来返回。 会改变原数组
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
var arr2 = [2, 1, -4, 10, 6]
// 这是升序的
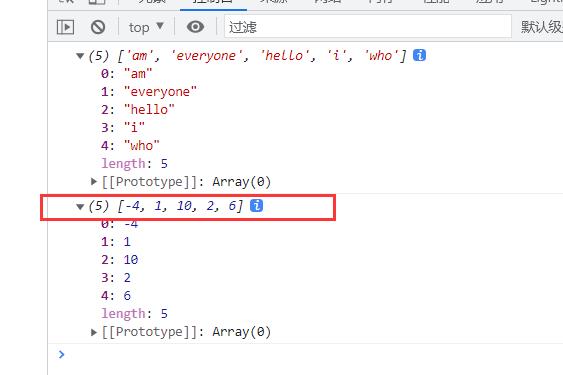
console.log(arr1.sort())
console.log(arr2.sort())

注意: 这个时候会发现数字排序出错了。
使用sort()时,是按第一位来计算的,所以会出现10<2的情况,所以解决这个我们要写一个函数来排序
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
var arr2 = [2, 1, -4, 10, 6]
// 这是升序的
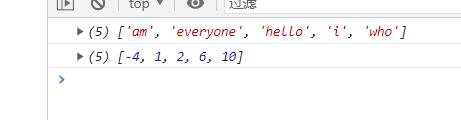
console.log(arr1.sort())
console.log(arr2.sort(px))
function px(a, b)
return a - b == 0 ? 0 : a - b > 0 ? 1 : -1 //升序
// return a - b == 0 ? 0 : a - b > 0 ? -1 : 1 //降序
这样就解决了

toString() 数组转换为字符串
转换成字符串。 不会改变原数组
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
var arr2 = [2, 1, -4, 10, 6]
console.log(arr1.toString()) // hello,everyone,who,am,i

indexOf() 查询指定数组元素
indexOf(value, start),value查询的数据,start表示从哪里开始查询,不存在返回-1
不会改变原数组
var arr1 = ['hello', 'everyone', 'who', 'am', 'i']
console.log(arr1.indexOf("who")) // 2

forEach() 遍历数组
遍历数组的元素,默认三个参数item, index, array ,item为数组每一项的值,index为下标,array为数对本身
var arr1 = [ age: "18", name: "张三" , age: "90", name: "李四" , age: "23", name: "王五" , age: "12", name: "赵六" ]
arr1.forEach((item, index, array) =>
console.log("名字是:" + item.name + " 年龄是:" + item.age + " 下标" + index + " "+(arr1 == array))
)

filter() 过滤筛选数组元素方法
返回一个被过滤后的新数组 不会改变原数组
和forEach() 参数功能一样,都可以接受三个相同的参数,但是回调函数需要一个返回值。
例子:筛选年龄>=18的人
var arr1 = [ age: "18", name: "张三" , age: "90", name: "李四" , age: "23", name: "王五" , age: "12", name: "赵六" ]
var arr2=arr1.filter((item) =>
if(item.age>=18)
return item
)
console.log(arr2)

map() 对数组进行函数式处理
不会改变原数组
和forEach() 参数功能一样,都可以接受三个相同的参数。
数组中的元素为原始数组元素调用函数处理后的值。
map 方法不会对空数组进行检测。
var arr1 = [1, 3, 5, 7, 23, 54]
var arr2 = arr1.map((item, index) =>
return index % 2 == 1 ? item :item*2 //将偶数项扩大两倍
)
console.log(arr2)

every() 判断所有项是否符合要求
和forEach() 参数功能一样,都可以接受三个相同的参数。
判断数组中每一项是否都满足条件,只有所有项都满足条件,才会返回true。不会改变原数组
当遇到有一项不满足,即结束循环。
var arr1 = [1, 3, 5, 7, 23, 54]
var arr2 = arr1.every((item, index) =>
console.log(item)
return item < 10
)
console.log(arr2)

some() 判断是否有一项满足条件
和forEach() 参数功能一样,都可以接受三个相同的参数。
判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true。然后结束循环。如果遍历完全部不符合则返回false 不会改变原数组
var arr1 = [54, 67, 9, 5, 7, 23]
var arr2 = arr1.some((item, index) =>
console.log(item)
return item < 10
)
console.log(arr2)

reduce() 正向累加器
不会改变原数组
接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 对于空数组是不会执行回调函数的。
reduce(function(prev,now,index,self),indexvalue) :两个参数 ,第一个参数function为回调函数,有四个参数 上一次值,当前值,下标,数组本身。第二个参数为初始累加值
var arr1 = [2,4,6,1]
var arr2 = arr1.reduce((pre, now,index) =>
console.log(pre , now ,index)
return pre+now
,5)
console.log(arr2)

reduceRight() 逆向累加器
和reduce()相反方向累加,从后往前。
写在最后
如果有补充后面再加。欢迎留言互动。
💯学习是个漫长的过程,虽然枯燥,但是收获颇丰。共勉。💨
🦰爱是恒久忍耐,爱是永不止息🦳

以上是关于JavaScript数组方法最全集合的主要内容,如果未能解决你的问题,请参考以下文章