VUE中使用工作流流程图树结构(JSON数据驱动动态树结构)
Posted 包子源
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE中使用工作流流程图树结构(JSON数据驱动动态树结构)相关的知识,希望对你有一定的参考价值。
这篇文章主要讲解通过JSON数据递归渲染流程图树,如果需要具体静态页面样式,请移步:工作流流程图树结构html+CSS_包子源的博客-CSDN博客 https://blog.csdn.net/ziwoods/article/details/121640122
https://blog.csdn.net/ziwoods/article/details/121640122
首先看一下数据格式,其实和el-tree的数据格式是一样的:
data()
return
flowArr: [
taskName: "流程1",
approverName: "审计测试人员,test1",
children: [
taskName: "流程2",
approverName: "admin,审计局",
children: [
taskName: "流程2", approverName: "admin,审计局" ,
taskName: "流程2", approverName: "admin,审计局" ,
],
,
taskName: "流程2",
approverName: "admin,审计局",
children: [
taskName: "流程2", approverName: "admin,审计局" ,
taskName: "流程2", approverName: "admin,审计局" ,
],
,
],
,
taskName: "流程3", approverName: "审计单位账号,admin" ,
]
;
,然后需要封装workTree组件(其实就是递归渲染树结构):
<template>
<div>
<div v-if="list.length == 1">
<div v-for="(item, index) in list" :key="index" class="branch-one">
<div class="condition-node-box">
<div class="line"></div>
<div class="deal-node-box">
<div class="audit-background head-row">
item.taskName
</div>
<div class="foot-row"> item.approverName </div>
<a class="del-node">×</a>
</div>
<div class="add-btn-box">
<button type="button" class="add-bar">+</button>
</div>
</div>
<work-tree v-if="item.children" :list="item.children"></work-tree>
</div>
</div>
<div v-if="list.length > 1" class="flow-child-box">
<div class="branch">
<div class="branch-box">
<div v-for="(item, index) in list" :key="index" class="col-box">
<div v-if="index == 0" class="top-left-cover-line"></div>
<div
v-if="index == list.length - 1"
class="top-right-cover-line"
></div>
<div class="branch-one">
<div class="condition-node-box">
<div class="line"></div>
<div class="deal-node-box">
<div class="audit-background head-row">
item.taskName
</div>
<div class="foot-row"> item.approverName </div>
<a class="del-node">×</a>
</div>
<div class="add-btn-box">
<button type="button" class="add-bar">+</button>
</div>
</div>
</div>
<work-tree v-if="item.children" :list="item.children"></work-tree>
<div v-if="index == 0" class="bottom-left-cover-line"></div>
<div
v-if="index == list.length - 1"
class="bottom-right-cover-line"
></div>
</div>
</div>
<div class="line-in-middle">
<div class="line"></div>
<div class="add-btn-box">
<button type="button" class="add-bar">+</button>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default
name: "workTree",
props:
list: [Array, Object],
,
;
</script>
在vue中的使用:
<div class="wrapper">
<div class="flow-parent-box">
<div class="deal-node-box">
<div class="fill-background head-row">发起人</div>
<div class="foot-row">默认发起人</div>
</div>
<div class="line-in-middle">
<div class="line"></div>
<div class="add-btn-box">
<button type="button" class="add-bar">+</button>
</div>
</div>
</div>
<div
class="flow-parent-box"
v-for="(item, index) in flowArr"
:key="index"
>
<div class="flow-parent-box">
<div class="deal-node-box">
<div class="audit-background head-row"> item.taskName </div>
<div class="foot-row"> item.approverName </div>
<a class="del-node">×</a>
</div>
<div class="line-in-middle">
<div class="line"></div>
<div class="add-btn-box">
<button type="button" class="add-bar">+</button>
</div>
</div>
</div>
<work-tree v-if="item.children" :list="item.children"></work-tree>
</div>
<div class="end-node">结束</div>
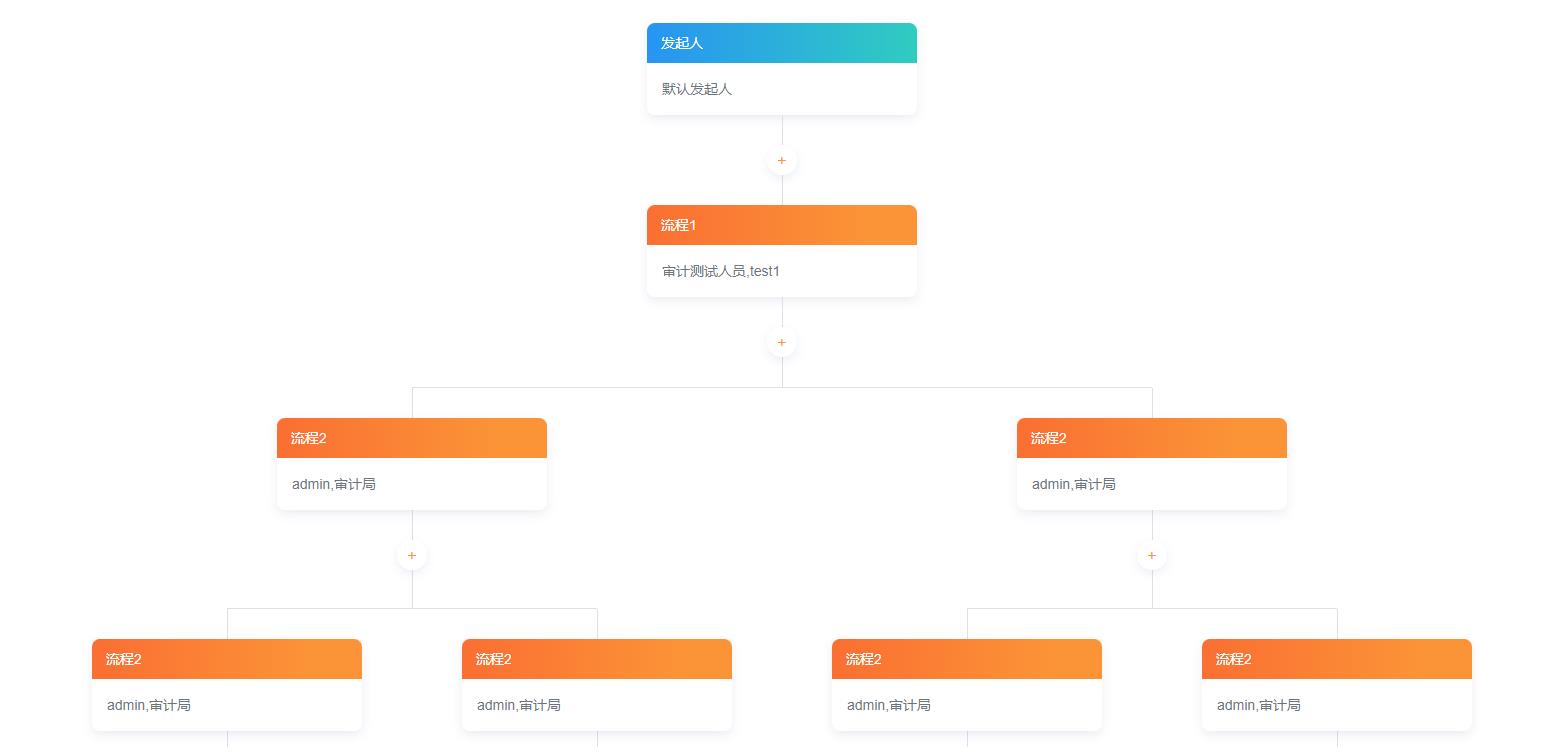
</div>看一下最终效果吧:

以上是关于VUE中使用工作流流程图树结构(JSON数据驱动动态树结构)的主要内容,如果未能解决你的问题,请参考以下文章
VUE中使用工作流流程图树结构(JSON数据驱动动态树结构)