uniapp 悬浮窗插件(在其他应用上层显示) Ba-FloatWindow
Posted 三杯五岳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp 悬浮窗插件(在其他应用上层显示) Ba-FloatWindow相关的知识,希望对你有一定的参考价值。
悬浮窗(在其他应用上层显示) Ba-FloatWindow
简介(下载地址)
Ba-FloatWindow 是一款在其他应用上层显示的悬浮窗插件。支持多种场景;支持拖动;支持多个。
- 支持自动定义起始位置
- 支持自定义悬浮窗大小
- 支持贴边显示
- 支持多种拖动方效果:不可拖动、任意拖动、贴边拖动、回弹拖动
- 支持显示多个悬浮窗(当然可以用多个悬浮窗,拼凑你想要的效果)
- 支持应用内不显示,应用外自动显示的经典场景(在app.vue中设置)
- 支持自定义某界面显示、不显示
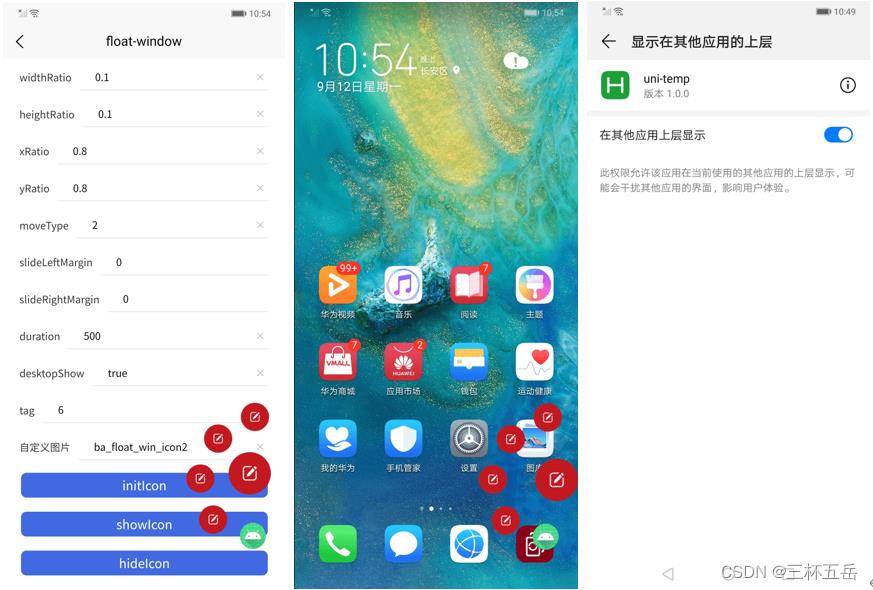
截图展示

使用方法
在 script 中引入组件
const floatWindow = uni.requireNativePlugin('Ba-FloatWindow')
在 script 中调用
data()
return
widthRatio: 0.1,
heightRatio: 0.1,
xRatio: 0.8,
yRatio: 0.8,
moveType: 3,
slideLeftMargin: 0,
slideRightMargin: 0,
duration: 500,
desktopShow: true,
tag: "",
iconPath: "ba_float_win_icon"
,
methods:
initIcon() //初始化
floatWindow.initIcon(
widthRatio: this.widthRatio,
heightRatio: this.heightRatio,
xRatio: this.xRatio,
yRatio: this.yRatio,
moveType: this.moveType,
slideLeftMargin: this.slideLeftMargin,
slideRightMargin: this.slideRightMargin,
duration: this.duration,
desktopShow: this.desktopShow,
tag: this.tag,
iconPath: this.iconPath
,
(res) =>
console.log(res);
uni.showToast(
title: res.msg,
icon: "none",
duration: 3000
)
);
,
showIcon() //显示
floatWindow.showIcon(
tag: this.tag
,
(res) =>
console.log(res);
if(res.code&&res.code==2)
//点击事件
uni.showToast(
title: res.msg,
icon: "none",
duration: 3000
)
);
,
hideIcon() //隐藏
floatWindow.hideIcon(
tag: this.tag
);
,
UI 图标设置
- 默认悬浮图标:默认悬浮图标设置,在项目的 “nativeplugins\\Ba-FloatWindow\\android\\res\\drawable-xxhdpi” 目录下(没有就新建),添加 “ba_float_win_icon.png” 图片文件即可。注意:更改后需要重新制作基座才能生效,建议提前配置。
- 自定义悬浮图标:自定义图标路径和默认一样,任意添加图片,名字在 initIcon方法的 “iconPath”字段设置即可。如添加自定义图片"custom_icon.png",那么设置 iconPath 为 “custom_icon”
方法清单
| 名称 | 说明 |
|---|---|
| initIcon | 初始化悬浮窗 |
| showIcon | 显示悬浮窗 |
| hideIcon | 隐藏悬浮窗 |
点击事件
点击事件在showIcon方法中监听,参照“使用方法”
initIcon 方法参数
初始化悬浮窗
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| widthRatio | Number | false | 0.15 | 根据屏幕宽度比例,设置悬浮窗宽度 |
| heightRatio | Number | false | 0.15 | 根据屏幕宽度比例,设置悬浮窗高度 |
| xRatio | Number | false | 0.8 | 根据屏幕宽度比例,设置悬浮窗x轴起始位置 |
| yRatio | Number | false | 0.8 | 根据屏幕高度比例,设置悬浮窗y轴起始位置 |
| moveType | Number | false | 3 | 拖动效果,1:不可拖动、2:任意拖动、3:贴边拖动、4:回弹拖动 |
| slideLeftMargin | Number | false | 0 | 左侧贴边位置,支持负数 |
| slideRightMargin | Number | false | 0 | 右侧贴边位置,支持负数 |
| duration | Number | false | 500 | 间隔时间ms |
| tag | String | false | ‘default_float_window_tag’ | 为该弹窗设置标识,以做区分,用于多个 |
| iconPath | String | false | 资源图片项目路径,参照’UI 图标设置’ |
showIcon 方法参数
显示悬浮窗
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| tag | String | false | ‘default_float_window_tag’ | 为该弹窗设置标识,以做区分,用于多个 |
hideIcon 方法参数
隐藏悬浮窗
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| tag | String | false | ‘default_float_window_tag’ | 为该弹窗设置标识,以做区分,用于多个 |
系列插件
应用未读角标插件 Ba-Shortcut-Badge (文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
以上是关于uniapp 悬浮窗插件(在其他应用上层显示) Ba-FloatWindow的主要内容,如果未能解决你的问题,请参考以下文章