浅谈JavaScript词法分析步骤
Posted 脚本叔叔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈JavaScript词法分析步骤相关的知识,希望对你有一定的参考价值。
转载来自:https://www.cnblogs.com/zingp/p/6102561.html
javascript代码运行前有一个类似编译的过程即词法分析,词法分析主要有三个步骤:
- 分析参数
- 再分析变量的声明
- 分析函数声明
具体步骤如下:
- 函数在运行的瞬间,生成一个活动对象(Active Object),简称AO
- 第一步:分析参数:
- 函数接收形式参数,添加到AO的属性,并且这个时候值为undefine,即AO.age=undefine
- 接收实参,添加到AO的属性,覆盖之前的undefine
- 第二步:分析变量声明:如var age;或var age=18;
- 如果上一步分析参数中AO还没有age属性,则添加AO属性为undefine,即AO.age=undefine
- 如果AO上面已经有age属性了,则不作任何修改
- 第三步:分析函数的声明:
- 如果有function age()把函数赋给AO.age ,覆盖上一步分析的值
看一段代码练练手:

1 function func(age) 2 console.log(age); 3 var age = 25; 4 console.log(age); 5 function age() 6 7 console.log(age); 8 9 10 func(18);

词法分析:
第一步,分析函数参数:
形式参数:AO.age = undefined
实参:AO.age = 18
第二步,分析局部变量:
第3行代码有var age,但此时第一步中已有AO.age = 18,故不做任何改变
即AO.age = 18
第三步,分析函数声明:
第5行代码有函数age,则将function age()付给AO.age,即AO.age = function age()
所以,执行代码时:
第2行代码运行时拿到的age是词法分析后的AO.age,结果是:function age() ;
第3行代码:25赋给age,此时age=25;
第4行代码运行时age已被赋值为25,结果25;
第5,6行代码是一个函数表达式,所以不会做任何操作;
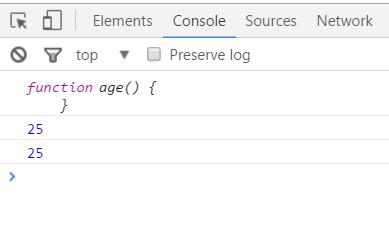
第7行代码运行时age仍然是25,结果也是25。看看浏览器执行的结果,bingo~~

词法分析时应该注意var age = function age(),这个语句,参与了第二步和第三步;
执行代码时应注意函数表达式不做任何操作,且只声明变量没赋值时,age仍然等于AO.age。
例2:

1 function func(age) 2 var age; 3 console.log(age); 4 var age = 25; 5 console.log(age); 6 function age() 7 8 console.log(age); 9 10 11 func(18);

答案:

例3:

1 function func(age) 2 var age; 3 console.log(age); 4 var age = 25; 5 console.log(age); 6 function age() 7 console.log(age); 8 9 age(); 10 console.log(age); 11 12 13 func(18);

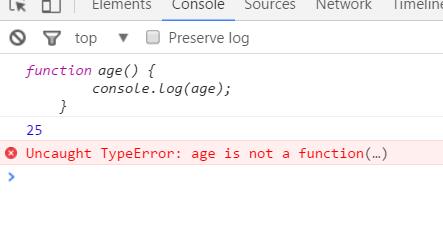
答案:

例4:

1 function func(age) 2 var age; 3 console.log(age); 4 function age() 5 console.log(age); 6 7 age(); 8 console.log(age); 9 10 11 func(18);

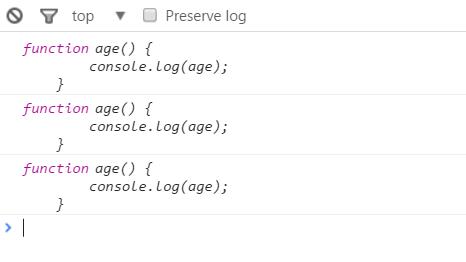
答案:

例5:

1 function func(age) 2 console.log(age); 3 var age = function age() 4 console.log(age); 5 ; 6 age(); 7 console.log(age); 8 9 func(18);

答案:

作者:ZingpLiu
出处:http://www.cnblogs.com/zingp/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
以上是关于浅谈JavaScript词法分析步骤的主要内容,如果未能解决你的问题,请参考以下文章