使用JavaScript从当前URL的QueryString中获取指定的参数
Posted 保护眼睛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用JavaScript从当前URL的QueryString中获取指定的参数相关的知识,希望对你有一定的参考价值。
使用javascript从当前URL的QueryString中获取指定的参数
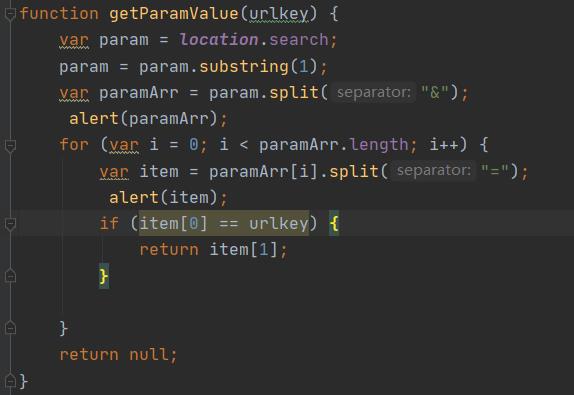
代码
function getParamValue(urlkey)
var param = location.search;
param = param.substring(1);
var paramArr = param.split("&");
// alert(paramArr);
for (var i = 0; i < paramArr.length; i++)
var item = paramArr[i].split("=");
// alert(item);
if (item[0] == urlkey)
return item[1];
return null;
逻辑
假设这是我们的当前的URL👇
http://localhost/login.html?A=1&B=2
location.serach得到👇
?A=1&B=2
paramArr.substring(1)得到👇
A=1&b=2
param.split("&")得到👇
[A=1 ,b=2]
然后依次遍历
通过split("=") 得到👇
[A,1]
如果传入的String是A👇
return item[1]、也就是return 1
得到了A的值、传入B得到B 的值、没有得到返回null.
function getParamValue(urlkey)
var param = location.search;
param = param.substring(1);
var paramArr = param.split("&");
// alert(paramArr);
for (var i = 0; i < paramArr.length; i++)
var item = paramArr[i].split("=");
// alert(item);
if (item[0] == urlkey)
return item[1];
return null;
测试
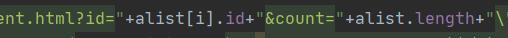
传入值

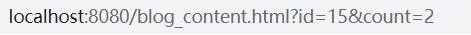
跳转之后的URL










以上是关于使用JavaScript从当前URL的QueryString中获取指定的参数的主要内容,如果未能解决你的问题,请参考以下文章