node如何编写前端工具链
Posted 一腔诗意醉了酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node如何编写前端工具链相关的知识,希望对你有一定的参考价值。
通过模拟,了解node是怎么编写前端的工具。
前言
::: note
在前端开发的日子里,使用前端的工具基本流程都是:
- 敲下工具的名字
- 回答一系列的问题
- 工具帮我们做了某些事情,比如说
使用脚手架创建一个Vue工程
:::
今天我们就来模拟一下下吧。
使用到的工具
SBoudrias/Inquirer.js: A collection of common interactive command line user interfaces. (github.com)
实现逻辑
- 利用工具获取与用户交互所拿到的答案
- 去做某些事情
实现代码
'use strict'
const inpuirer = require('inquirer')
const fs = require('fs')
/**
* 命令行交互,根据用户的操作选择后续的操作
*
*/
inpuirer.prompt([
type:'input',
name:'name',
message:'Project name::'
,
type:'confirm',
name:'flag',
message:'确定创建文件夹吗?'
]).then(ans=>
const name, flag = ans
if(!flag)
return console.log(`用户主动取消创建$name文件夹`)
!fs.existsSync(`./$name`) && fs.mkdirSync(name)
)
效果
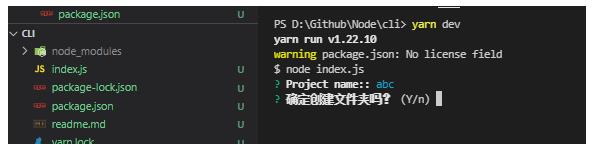
确认之前
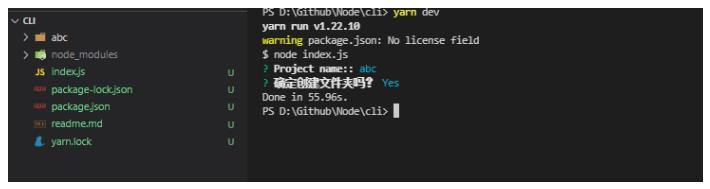
确认之后
- 可以看到多了一个文件夹,
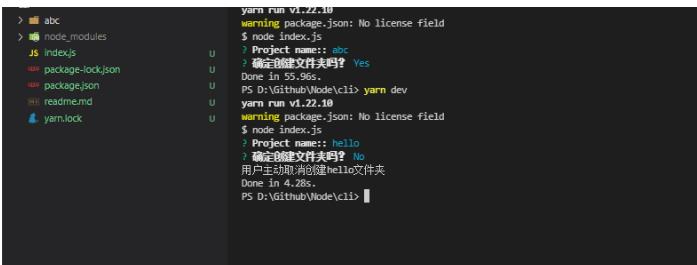
如果输入n的话会怎么样呢
就不会创建新的文件夹。
::: tip
模拟结束,感谢耐心阅读!!!
:::
以上是关于node如何编写前端工具链的主要内容,如果未能解决你的问题,请参考以下文章