JavaScript性能优化10——字面量与构造式
Posted JIZQAQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript性能优化10——字面量与构造式相关的知识,希望对你有一定的参考价值。
目录
这里来讨论一下不同数据声明方式和性能之间的关系。
1.对象
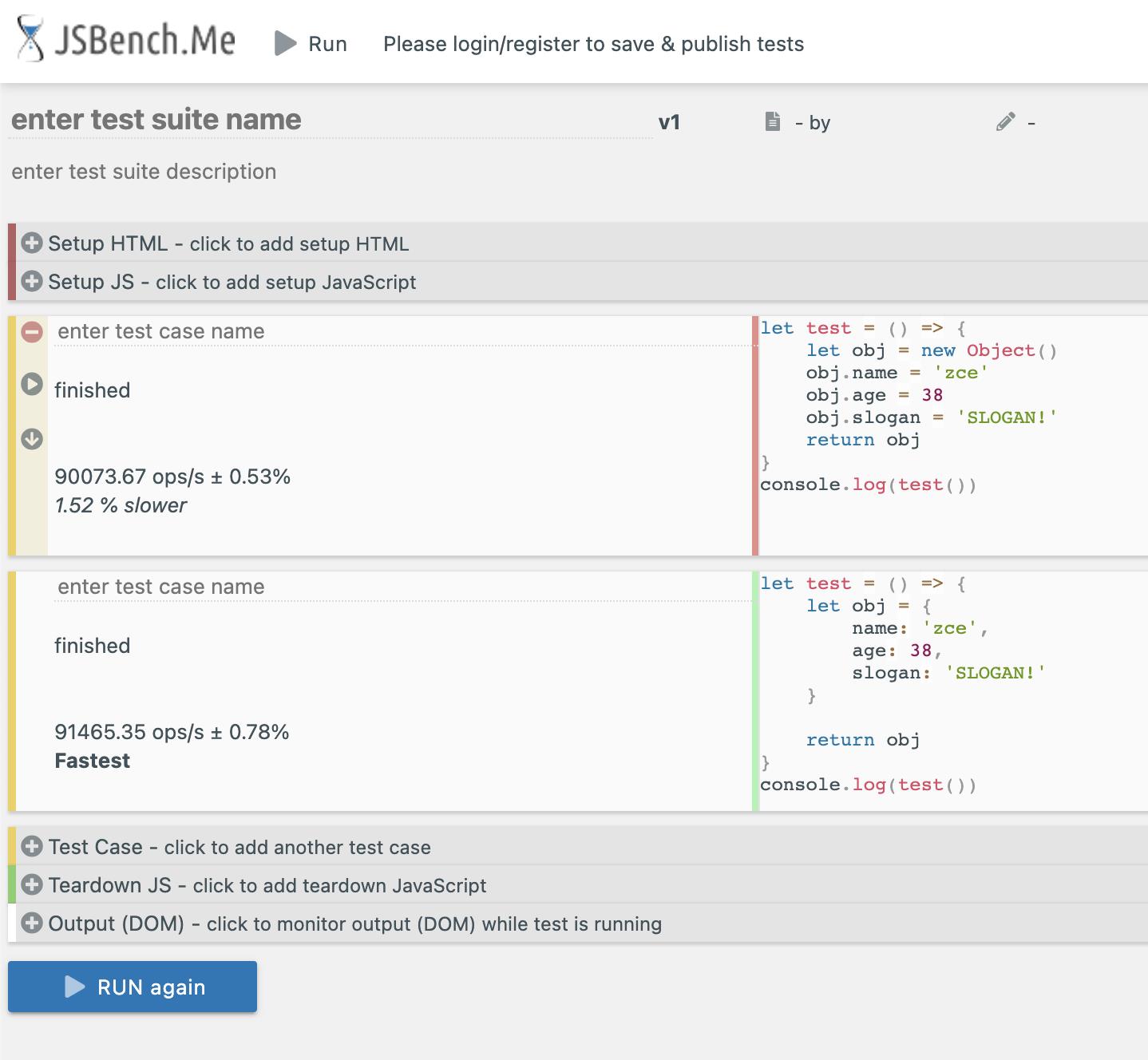
构造式代码
let test = () =>
let obj = new Object()
obj.name = 'zce'
obj.age = 38
obj.slogan = 'SLOGAN!'
return obj
console.log(test())字面量代码
let test = () =>
let obj =
name: 'zce',
age: 38,
slogan: 'SLOGAN!'
return obj
console.log(test())性能比较
构造的慢主要是因为,在做new Object()操作时候好比调用了一个函数。而字面量的就是直接开辟一个空间往里面存东西。所以构造的做的事情更多一些,消耗的时间也更长一点了。不过引用类型的时候,虽然有差异,但是两者之间的差异并不大。

2.基本数据类型
构造式代码
var str = new String('ZCE says Hi!')
console.log(str)字面量代码
var str = 'ZCE says Hi!'
console.log(str)性能比较
如果是基础数据类型的话,使用字面量速度是远远高于构造式的。毕竟对象的话,两种都是引用的形式,但是基本数据类型的话,构造式的其实还是一个对象需要引用,而字面量类型就是单纯的一个字符串,不需要引用。

3.总结
字面量和构造式之间的差异,在引用类型上区别并不明显,但是在基本数据类型上,字面量有明显的性能优势。
使用字面量的时候很方便,我们可以直接把它里面的属性都添加好,不过扩容的话构造式可能会更好一些。构造式的话,我们可以先有个对象,然后自己按需扩容。
参考资料
1.拉勾网 《大前端训练营》课程
以上是关于JavaScript性能优化10——字面量与构造式的主要内容,如果未能解决你的问题,请参考以下文章