Vue教程(四十七)Promise基本介绍与使用
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue教程(四十七)Promise基本介绍与使用相关的知识,希望对你有一定的参考价值。
Vue教程(四十七)Promise基本介绍与使用
什么是Promise
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
-
Promise对象有以下两个特点:
- 对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
- 一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending(进行中)变为fulfilled(已成功)和从pending(进行中)变为rejected(已失败)。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
-
Promise对象缺点:
首先,无法取消Promise,一旦新建它就会立即执行,无法中途取消。其次,如果不设置回调函数,Promise内部抛出的错误,不会反应到外部。第三,当处于pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
Promise基本使用
ES6 规定,Promise对象是一个构造函数,并且传入两个参数:resolve 和 reject,分别表示异步执行成功后的回调函数和异步执行失败后的回调函数。
通过 promise.then() 处理返回结果。这里的 promise 指的是 Promise 实例。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Promise 的基本用法</title>
</head>
<body>
<script type="text/javascript">
const asyncFun = () =>
// 第一步:服务端的接口封装
let promise = new Promise((resolve, reject) =>
// 这里做异步任务(比如 ajax 请求接口,这里暂时用定时器代替)
setTimeout(() =>
// 接口返回的数据
const random = Math.floor(Math.random() * 2 ) + 200;
const data = code: random, msg:'hello world'
if (data.code === 200)
// 接口请求成功时调用
resolve(data)
else
// 接口请求失败时调用
reject( code: 500, msg: 'network error' )
, 1000)
)
// 第二步:业务层的接口调用。这里的 res 就是 从 resolve 和 reject 传过来的,也就是从接口拿到的数据
.then(res =>
// 从 resolve 获取正常结果
console.log(res)
)
.catch(res =>
// 从 reject 获取异常结果
console.log(res)
)
return promise
asyncFun()
</script>
</body>
</html>
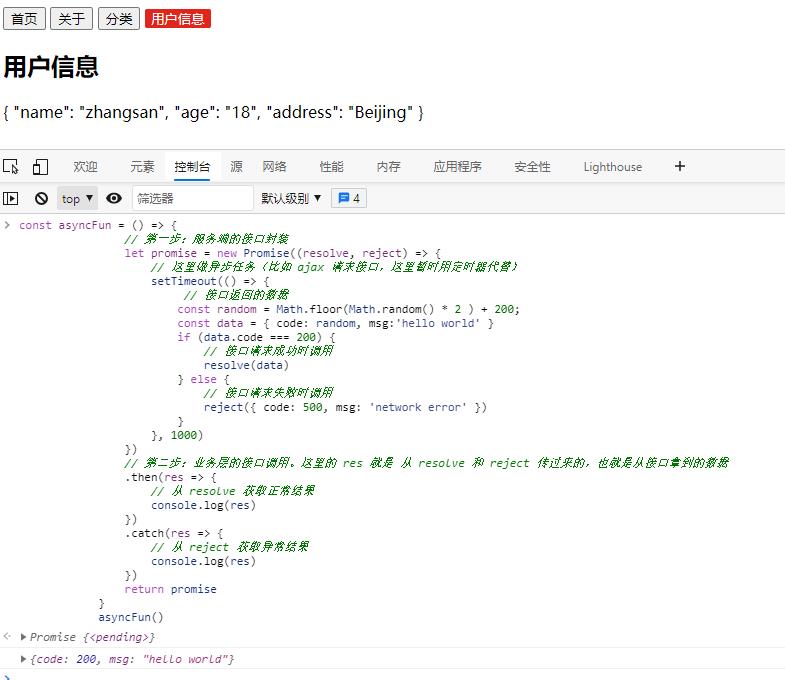
执行结果:

上方代码中,当从接口返回的数据data.code的值不同时,可能会走 resolve,也可能会走 reject,这个由你自己的业务决定,上面代码使用随机数。
– 以上为《Vue教程(四十七)Promise基本介绍与使用》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue教程(四十七)Promise基本介绍与使用的主要内容,如果未能解决你的问题,请参考以下文章