使用docker安装nginx
Posted 弓弧名家_玄真君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用docker安装nginx相关的知识,希望对你有一定的参考价值。
一、获取nginx镜像
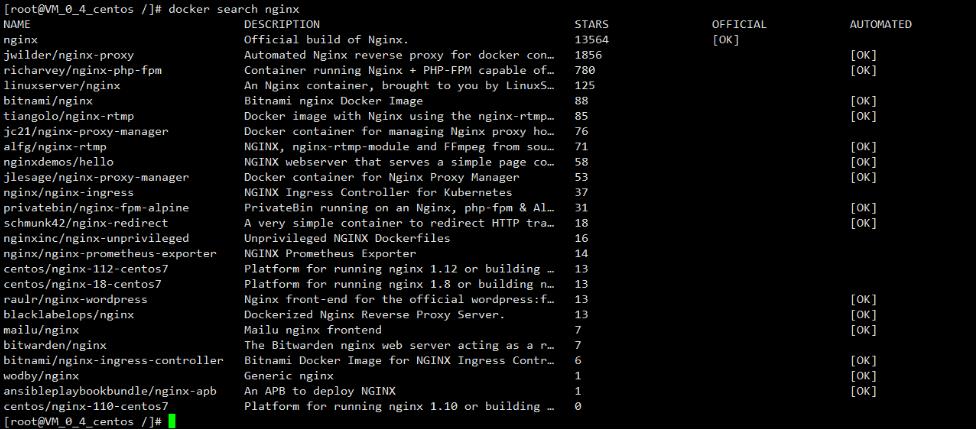
1.使用docker search nginx命令获取nginx镜像列表

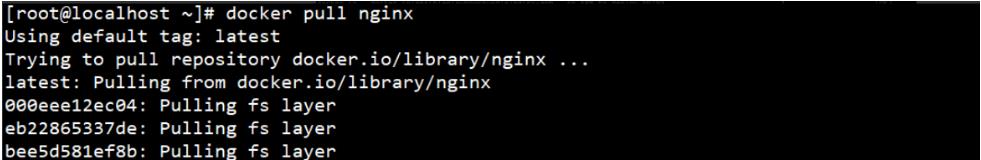
2.使用docker pull nginx命令拉取nginx镜像到本地,此处我们获取排名第一的是官方最新镜像,其它版本可以去DockerHub查询

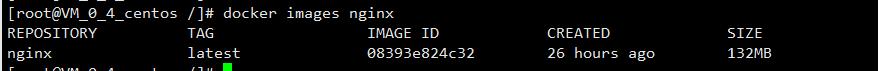
3.使用docker images nginx命令,查看我们拉取到本地的nginx镜像IMAGE ID

二、创建nginx容器
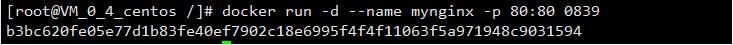
首先测试下nginx镜像是否可用,使用docker run -d --name mynginx -p 80:80 0839创建并启动nginx容器
- -d 指定容器以守护进程方式在后台运行
- --name 指定容器名称,此处我指定的是mynginx
- -p 指定主机与容器内部的端口号映射关系,格式 -p
- [宿主机端口号]:[容器内部端口],此处我使用了主机80端口,映射容器80端口
- 0839 是nginx的镜像IMAGE ID前4位
命令执行后返回了容器ID,b3bc6....,此时我们已经成功创建了nginx容器,

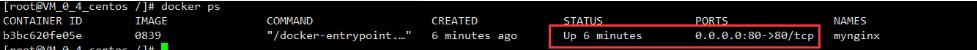
使用docker ps命令,可以查看到正在运行的nginx容器,映射端口为80

在浏览器访问CentOS主机,会看到nginx欢迎页,如果你是云服务器,请记得开放对应的外网端口!!!!
到这里我们已经完成了nginx容器的搭建,但是此时还有个问题,我们如何修改nginx的配置文件?
如何修改nginx的配置文件
这里有两种方式解决这个问题:
方式一:每次都进入到nginx容器内部修改
每次都进入到nginx容器内部修改。适合改动少,简单使用的情况
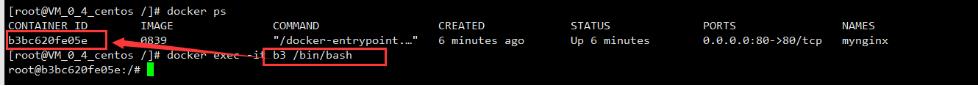
1.执行·docker exec -it ef /bin/bash·进入到nginx容器内部,
- exec 命令代表附着到运行着的容器内部
- -it 是 -i 与 -t两个参数合并写法,-i -t 标志着为我们指定的容器创建了TTY并捕捉了STDIN
- ef 是我们要进入的容器Id
- /bin/bash 指定了执行命令的shell

2.进入到nginx容器内部后,我们可以cd /etc/nginx,可以看到相关的nginx配置文件都在/etc/nginx目录下

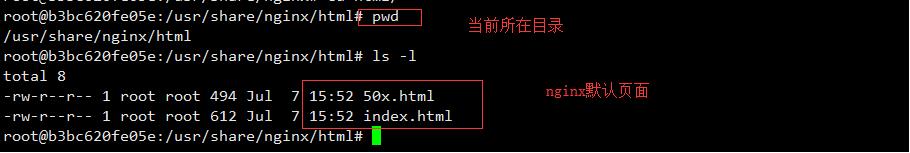
而nginx容器内的默认首页html文件目录为/usr/share/nginx/html

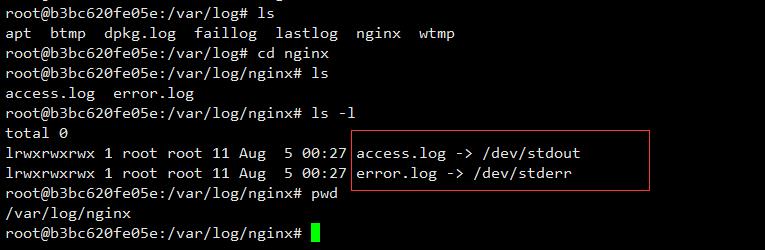
日志文件位于/var/log/nginx

3.执行exit命令我们可以从容器内部退出。
4.容器内编辑nginx.conf配置文件
启动后直接进入容器,nginx容器内默认没有vim编辑器,先安装vim
$ apt-get update $ apt-get install vim
方式二:将nginx容器内部配置文件挂载到主机(推荐方式)
将nginx容器内部配置文件挂载到主机,之后就可以在主机对应目录修改即可。适合频繁修改,复杂使用的情况
1.在主机/mnt目录下执行 mkdir -p ./nginx/conf,html,logs创建挂载目录
2.将容器内的nginx.conf与default.conf文件分别拷贝到主机/mnt/nginx和/mnt/nginx/conf下,分别执行
docker cp ef:/etc/nginx/nginx.conf ./
dokcer cp ef:/etc/nginx/conf.d/default.conf ./conf/
cp 命令代表复制
ef是我们nginx容器的ID,/etc/nginx/nginx.conf 是容器内部nginx.conf 路径
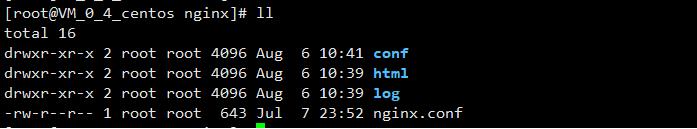
此时我们的目录结构是这样的,这就是我们等会儿要与nginx容器挂载的目录

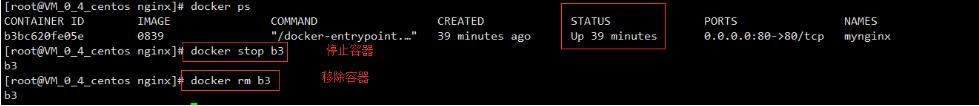
3.执行docker stop b3命令停止刚刚创建的nginx容器,b3是容器Id,然后执行docker rm b3移除容器,

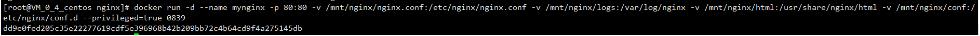
4.执行docker run -d --name mynginx -p 80:80 -v /mnt/nginx/nginx.conf:/etc/nginx/nginx.conf -v /mnt/nginx/logs:/var/log/nginx -v /mnt/nginx/html:/usr/share/nginx/html -v /mnt/nginx/conf:/etc/nginx/conf.d --privileged=true 0839命令,重新创建nginx容器

-v 挂载目录,格式 -v: 表示将主机目录与容器目录之间进行共享,
--privileged=true 容器内部对挂载的目录拥有读写等特权
5.这时候,会出现403,不要惊慌。我们的主机挂载 /mnt/nginx/html目录还为空

这时我们在容器的挂载 /mnt/nginx/html目录下创建index.html,内容随便写上hello docker nginx,再次访问主机IP
到这里就大功告成了!
需要注意的:我们在挂载目录的操作,都实际会映射到容器内部,写配置文件的时候一定要注意路径问题!!
Nginx负载均衡
在http节点下添加upstream(服务器集群),server设置的是集群服务器的信息,配置两条信息
#服务器集群名称为Jq_one 注意IP写虚拟机IP
upstream Jq_one
server 192.168.1.104:5000;
server 192.168.1.104:5080;
在http节点下找到location节点修改

location /
root html;
index index.aspx index.html index.htm;
#其中jq_one 对应着upstream设置的集群名称
proxy_pass http://Jq_one;

使用docker安装nginx - 静以修身俭以养德 - 博客园
以上是关于使用docker安装nginx的主要内容,如果未能解决你的问题,请参考以下文章