vue报错Module parse failed: Unexpected token (8:27)File was processed with these loaders
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue报错Module parse failed: Unexpected token (8:27)File was processed with these loaders相关的知识,希望对你有一定的参考价值。
报错
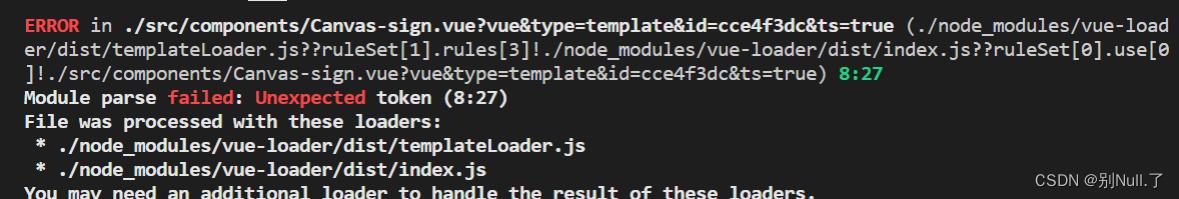
使用npm run serve运行vue3项目文件时报错:ERROR in ./src/components/Canvas-sign.vue?vue&type=template&id=cce4f3dc&ts=true (。。。)
Module parse failed: Unexpected token (8:27)
File was processed with these loaders:

解决1:不能解决
看到说在webpack.base.conf.js文件中将该加的resolve都加上,但是我的是3.x项目并没有webpack.base.conf.js文件。
解决2:报错
还有的是需要将我的<script lang="ts"></script>中的lang="ts"换成scope.


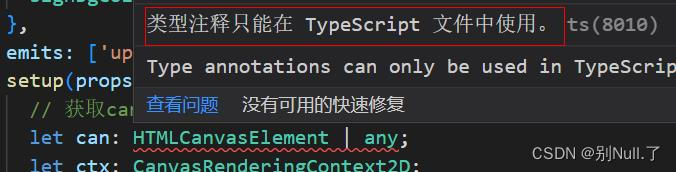
但是替换为scope后我就不能使用ts语法,我的项目中报错

解决:在vue3项目中支持使用TypeScript
于是我对比了一下之前成功运行项目的package.json,发现我的项目没有Typescript

然后我就找到了一个成功的办法,那就是在Vue 3应用中支持使用TypeScript!!!
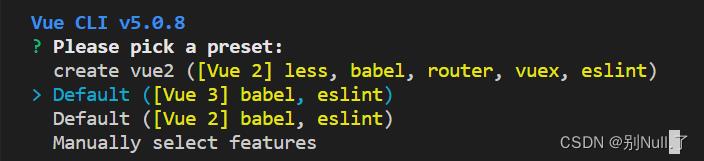
使用Vue 3“Default([Vue3 babel,eslint)”进行创建项目的
我的项目是按照Vue 3“Default([Vue3 babel,eslint)”进行创建的

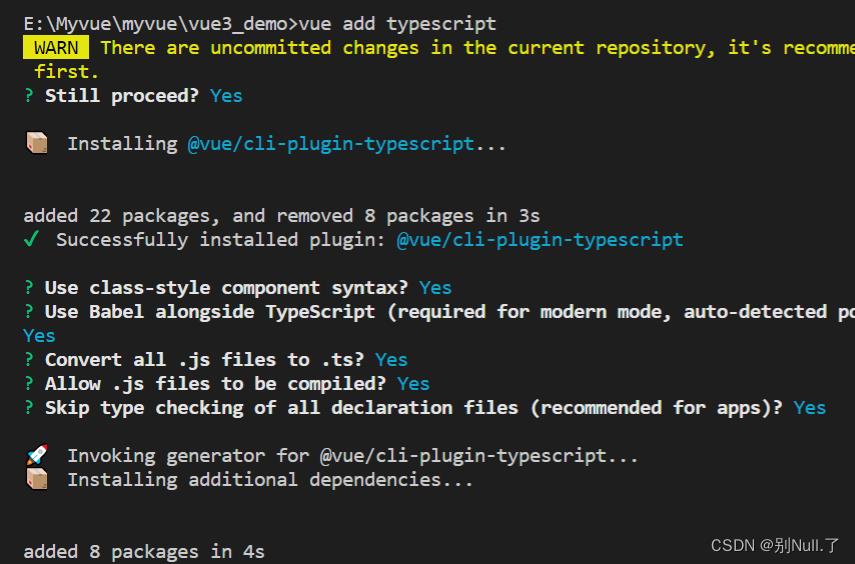
所以在项目终端执行此命令:vue add typescript
vue add typescript然后根据提示选择,我这里都是选择Y

然后重新运行npm run serve就成功了
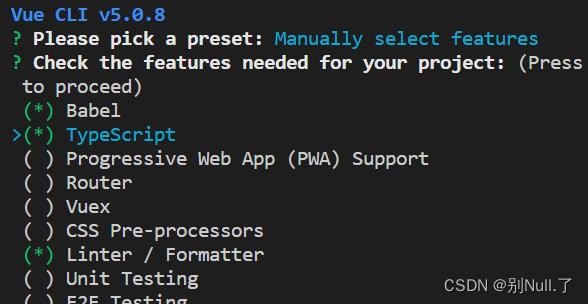
使用Vue 3“Manually select features”进行手动创建项目的

则需要选择TypeScript就可以了。

以上是关于vue报错Module parse failed: Unexpected token (8:27)File was processed with these loaders的主要内容,如果未能解决你的问题,请参考以下文章