Vue + element ui el-tree 自定义节点内容 checkbox 回显后无法重新勾选问题
Posted JIZQAQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue + element ui el-tree 自定义节点内容 checkbox 回显后无法重新勾选问题相关的知识,希望对你有一定的参考价值。
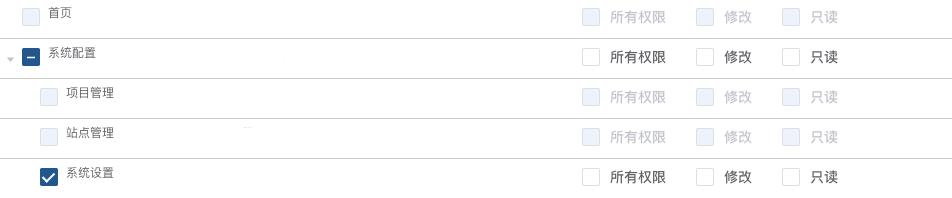
业务需求:左边是正常tree的展示,里面是我们各个板块的内容,右边呢是做一个权限配置。后台数据里面权限配置是分别给了我三个字段,1是勾选0是不勾选。但是这三个的逻辑是要么都不勾选,要么只能勾选其中一个。
 于是我根据element ui的文档,参考了tree自定义节点内容的部分,使用 render-content方法来添加右边这块。
于是我根据element ui的文档,参考了tree自定义节点内容的部分,使用 render-content方法来添加右边这块。
<el-tree
ref="tree"
v-loading="loading"
:data="tableData"
show-checkbox
node-key="uuid"
draggable
default-expand-all
:default-checked-keys="defaultCheckKeys"
:props="defaultProps"
:render-content="renderContent"
:expand-on-click-node="false"
:check-on-click-node="false"
:allow-drop="allowDrop"
@check-change="checkChange"
@node-drop="dragDrop"
/>右边因为有不勾选和三选一状态,我就选择checkbox来实现。
先看看我的错解:
我最开始的思路大概是在每一行的data数据中,我另外新增一个radio字段,它等于1的话是所有权限、2是修改、3是只读、0是啥都不选。
<el-checkbox v-model=data.radio true-label=1 false-label=0>所有权限</el-checkbox>
<el-checkbox v-model=data.radio true-label=2 false-label=0>修改</el-checkbox>
<el-checkbox v-model=data.radio true-label=3 false-label=0>只读</el-checkbox>但是有一个问题,跑起来之后发现回显成功的几行无法再勾选其他选项,完全动不了,但是最开始没有默认选项的确是正常可用的。后来发现是我在开始如果自己手动声明了data.radio的话就无法正常操作,但是开始不声明,是undefined然后靠选择之后自动声明的就正常。
renderContent(h, node, data, store )
// 选择不同的right之后刷新data
if (data.radio === 1)
data.rw = 1
data.edit = 0
data.r = 0
else if (data.radio === 2)
data.rw = 0
data.edit = 1
data.r = 0
else if (data.radio === 3)
data.rw = 0
data.edit = 0
data.r = 1
else if (data.radio === 0)
data.rw = 0
data.edit = 0
data.r = 0
// 根据data显示选择的right
if (data.rw === 1)
data.radio = 1
else if (data.edit === 1)
data.radio = 2
else if (data.r === 1)
data.radio = 3
return (
<span class='custom-tree-node'>
<span>data.label</span>
<span class='righter'>
<el-checkbox v-model=data.radio true-label=1 false-label=0>所有权限</el-checkbox>
<el-checkbox v-model=data.radio true-label=2 false-label=0>修改</el-checkbox>
<el-checkbox v-model=data.radio true-label=3 false-label=0>只读</el-checkbox>
</span>
</span>)
,和同事看了半天两脸懵逼,感觉和vue绑定数据监视数据变化的原理可能有关系吧…暂时也不是很明白为什么。后来看到checkbox有个checked元素,于是不再靠提前声明radio来回显,而是使用checked来做回显。修改后满足需求正常运行。
修改后代码:
renderContent(h, node, data, store )
// 选择不同的right之后刷新data
if (data.radio === 1)
data.rw = 1
data.edit = 0
data.r = 0
else if (data.radio === 2)
data.rw = 0
data.edit = 1
data.r = 0
else if (data.radio === 3)
data.rw = 0
data.edit = 0
data.r = 1
else if (data.radio === 0)
data.rw = 0
data.edit = 0
data.r = 0
return (
<span class='custom-tree-node'>
<span>data.label</span>
<span class='righter'>
<el-checkbox v-model=data.radio true-label=1 false-label=0 checked=data.rw === 1>所有权限</el-checkbox>
<el-checkbox v-model=data.radio true-label=2 false-label=0 checked=data.edit === 1>修改</el-checkbox>
<el-checkbox v-model=data.radio true-label=3 false-label=0 checked=data.r === 1>只读</el-checkbox>
</span>
</span>)
,
以上是关于Vue + element ui el-tree 自定义节点内容 checkbox 回显后无法重新勾选问题的主要内容,如果未能解决你的问题,请参考以下文章