移动端px自适应问题
Posted Jmytea
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端px自适应问题相关的知识,希望对你有一定的参考价值。
vue适配
也可以下载flexible.js,在public下index.html中通过script文件引入
- npm i flexible -S
- 把public下index.html中的viewport标签删除
- 在main.js中引入 import ‘flexible’
- npm i postcss-pxtorem -D
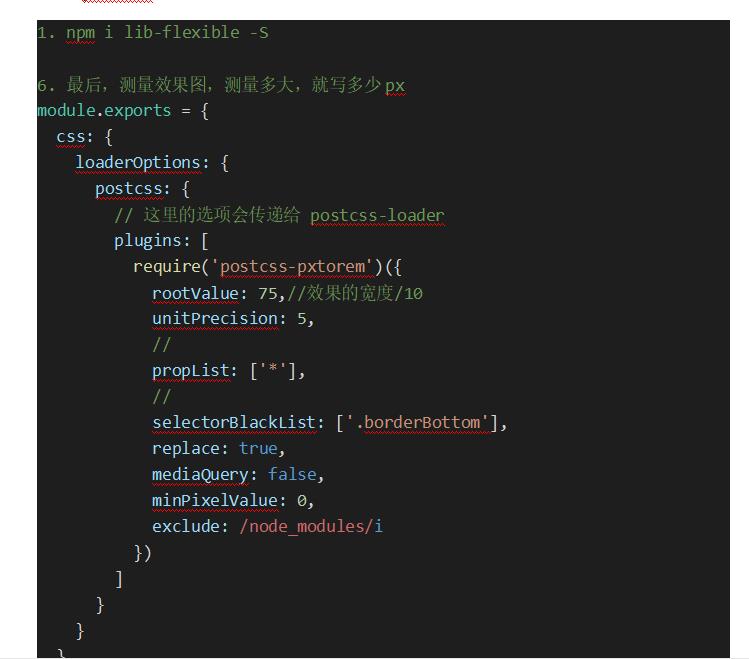
- 配置vue脚手架 新建vue.config.js文件会覆盖webpack的默认配置,写入

配置postcss
react 适配
1、 npm run eject ,暴露webpeck.config.js配置项
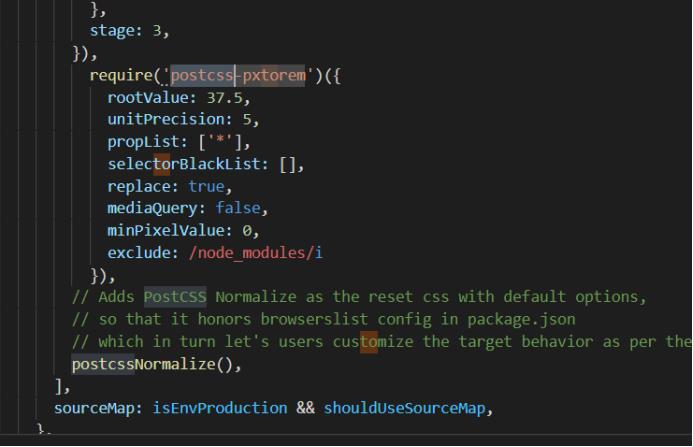
2、 安装npm i postcss-pxtorem -D,属于plugin,并在webpeck.config.js里面添加配置
3、 下载flexible.js
4、 在入口文件里面引入flexible.Js
5、 进行测试看是否配置成功

添加多个数据到页面上,会导致页面卡顿
解决方法:自执行函数包含,requestAnimationFrame()
页面渲染的下一帧这个函数
以上是关于移动端px自适应问题的主要内容,如果未能解决你的问题,请参考以下文章