Android Studio基础RecyclerView上下滑动鼠标的使用,兼容/版本报错处理
Posted 徐为波
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio基础RecyclerView上下滑动鼠标的使用,兼容/版本报错处理相关的知识,希望对你有一定的参考价值。
android Studio基础RecyclerView滑动鼠标的使用,兼容/版本报错处理
为什么要使用RecyclerView,因为ListView当有大量图片、声音、视频等资料使用时,会出现非常非常高的性能、网络的延时,很影响使用。因此RecyclerView这类第三方的控件就出现的。需要到Gradle配置文件导入V7模块。
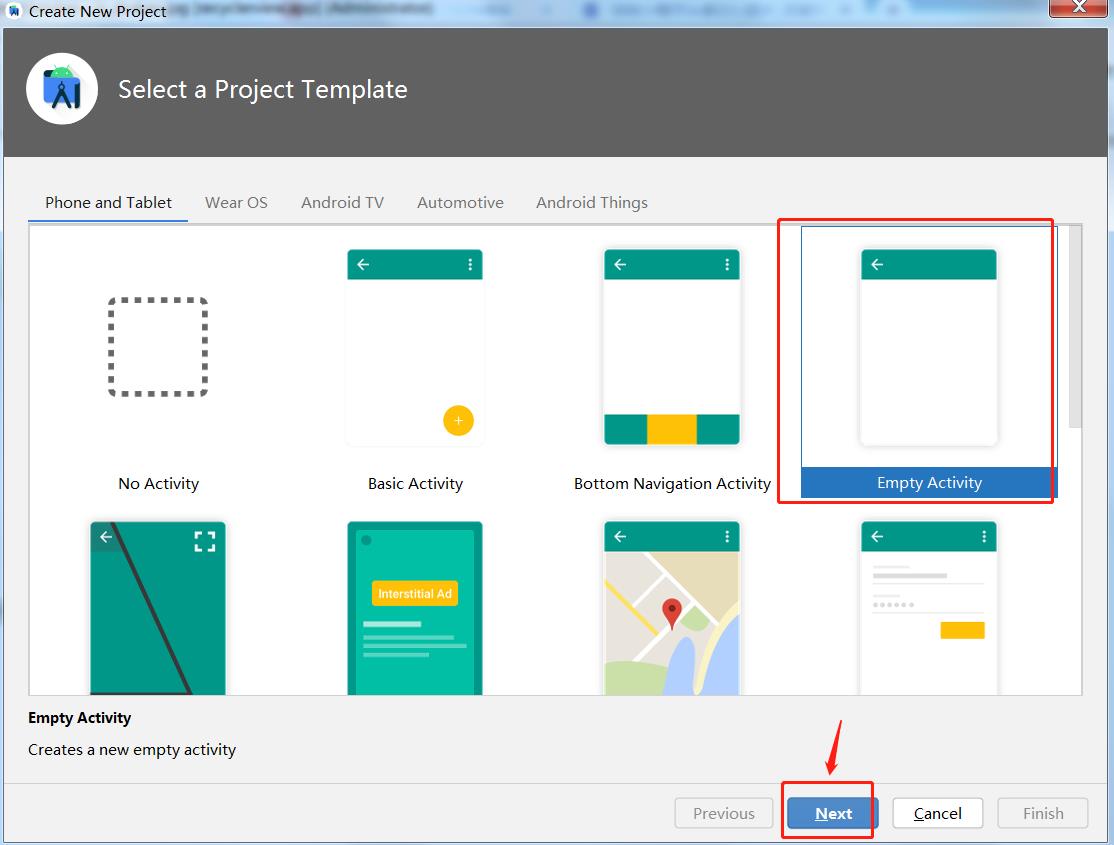
新建新的安卓项目工程recyclerview

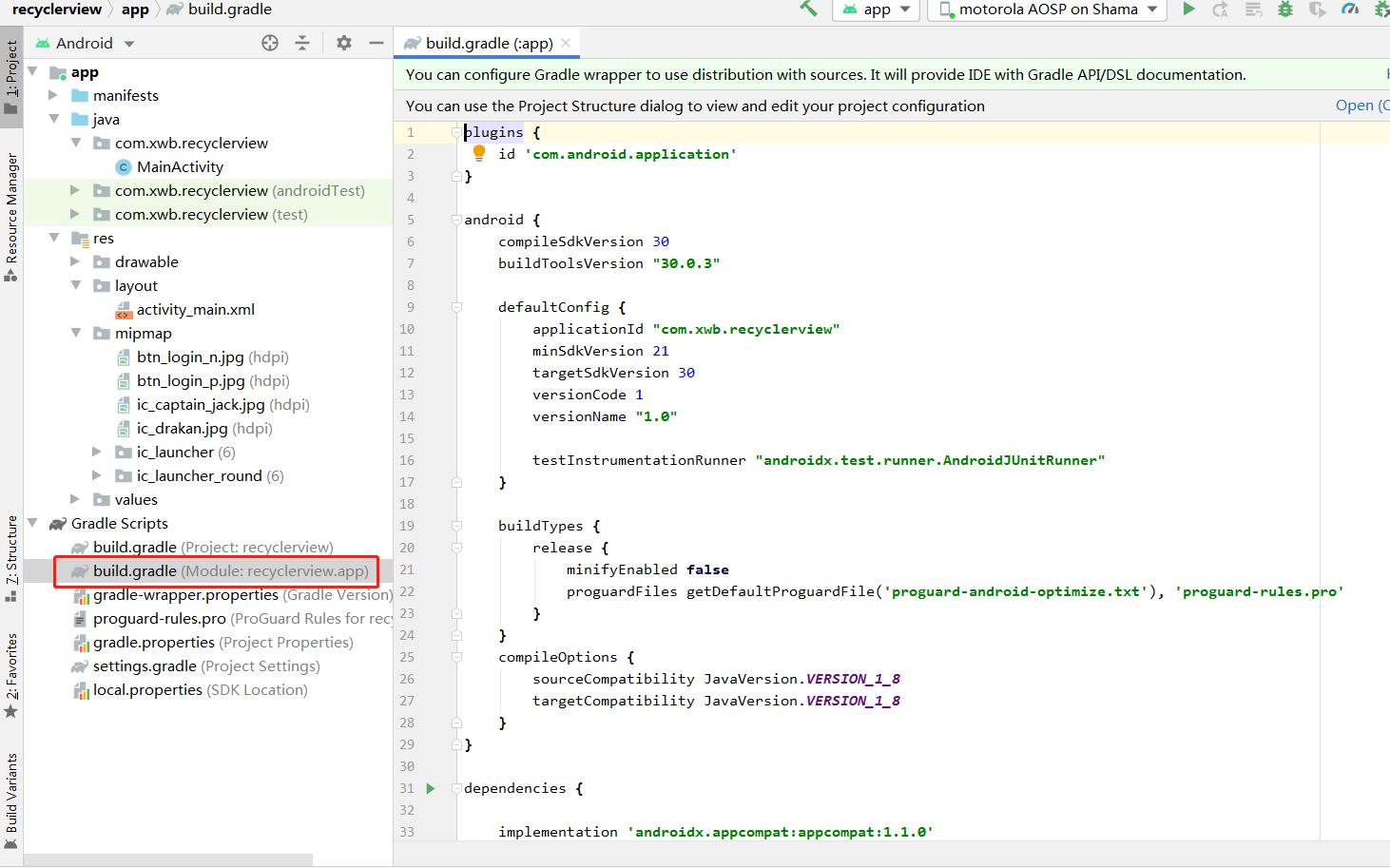
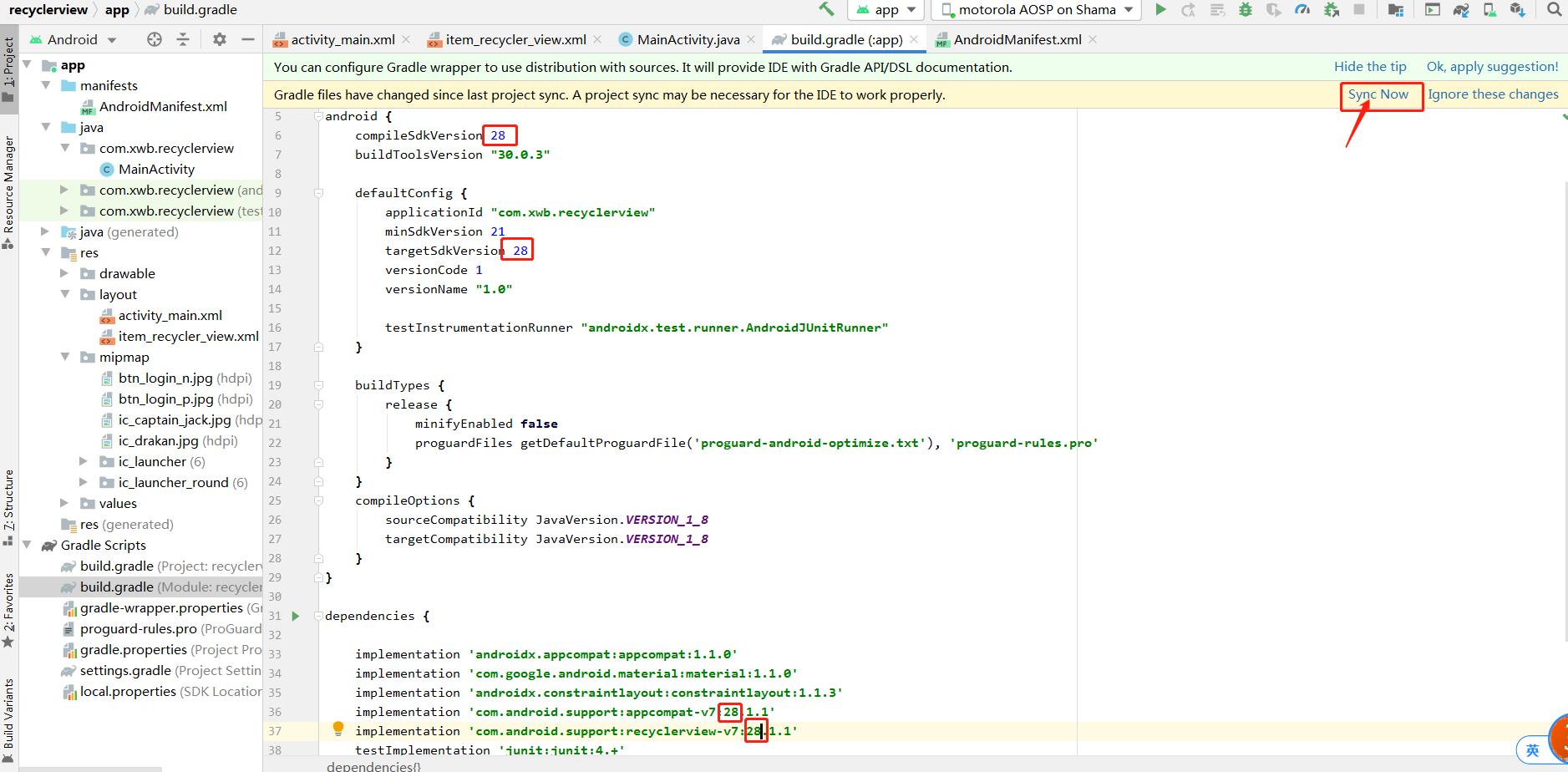
第一步:配置RecyclerView信息,一定要到改项目的gradle(:app)中配置

在配置中写入:
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support:recyclerview-v7:27.1.1'
点击“Sync Now”

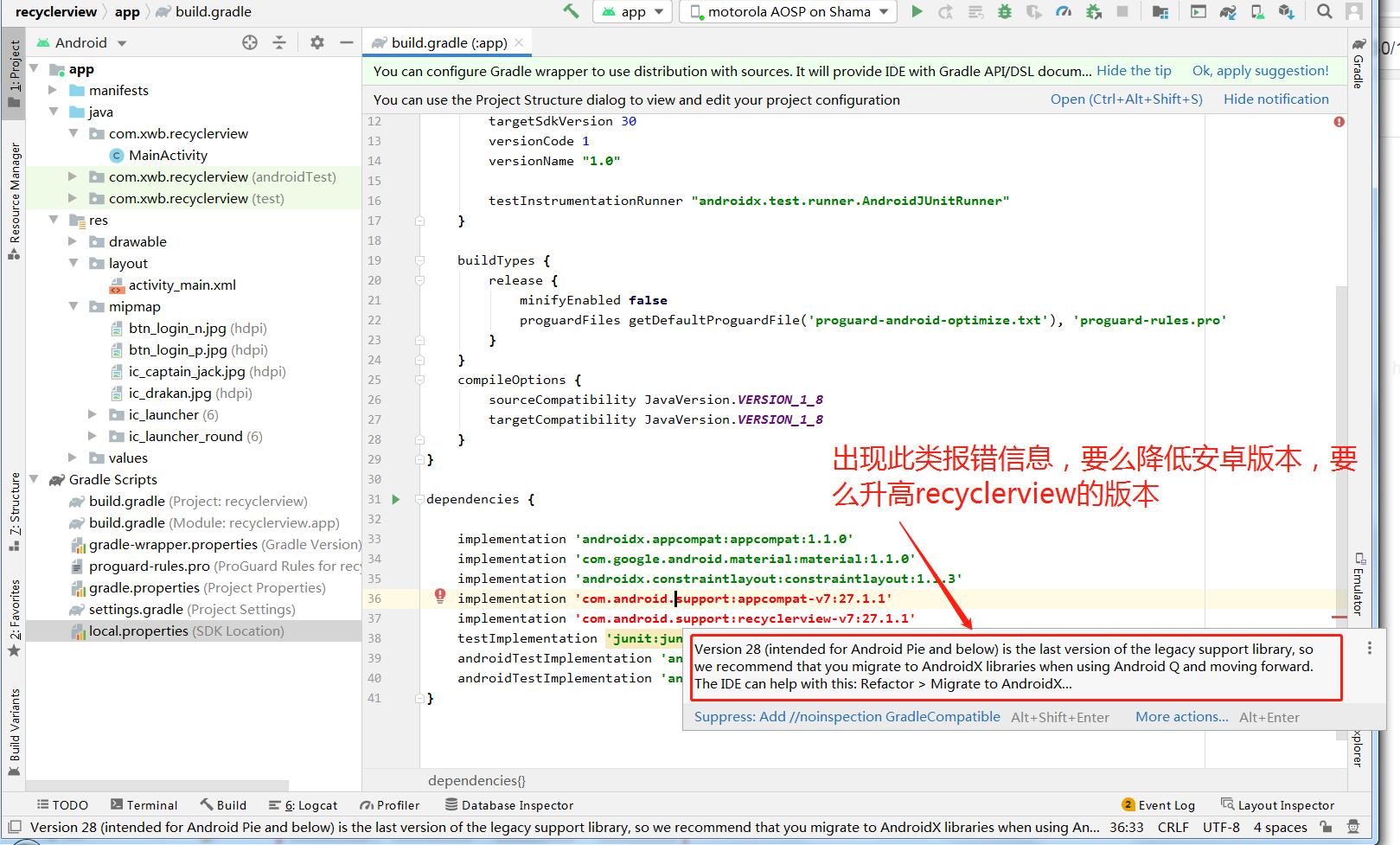
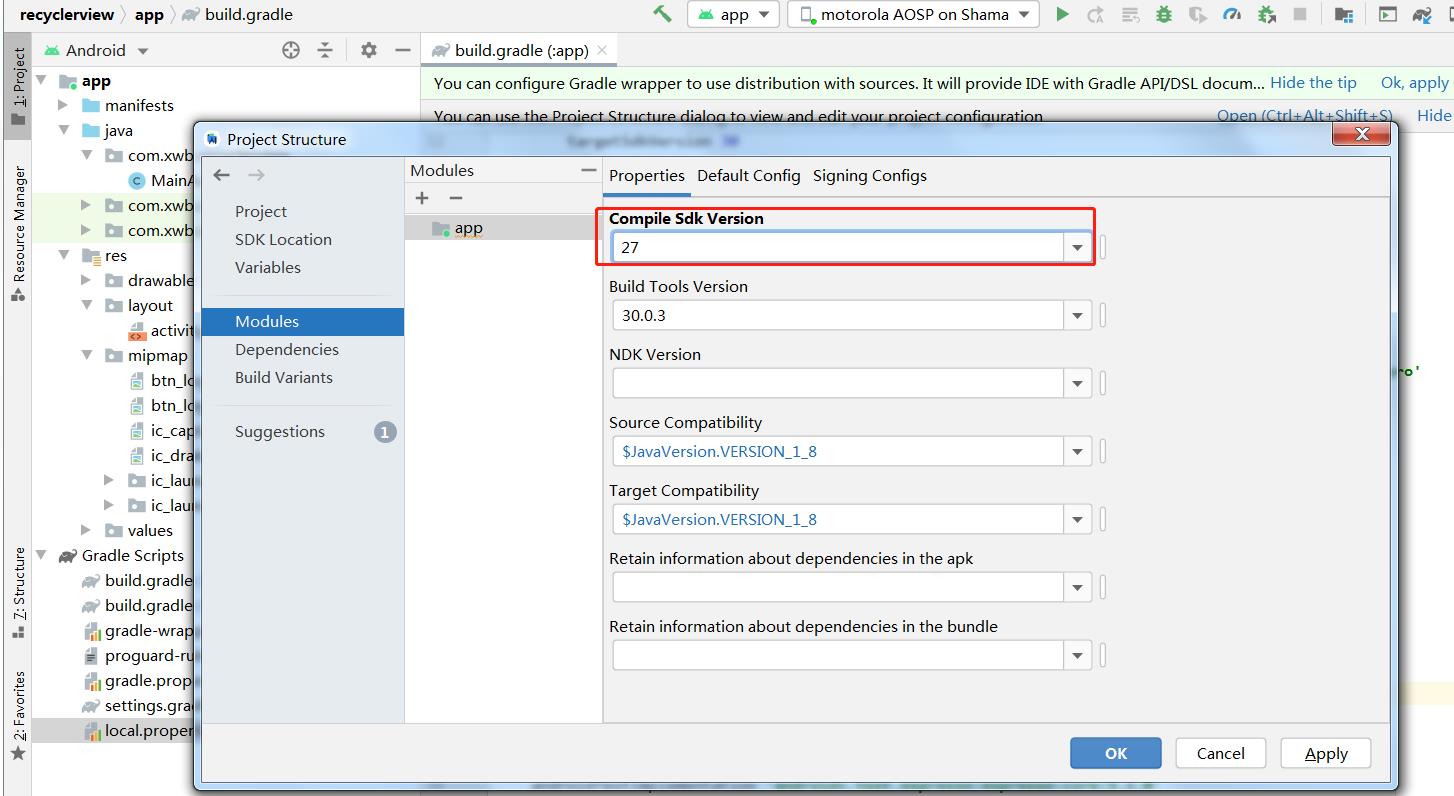
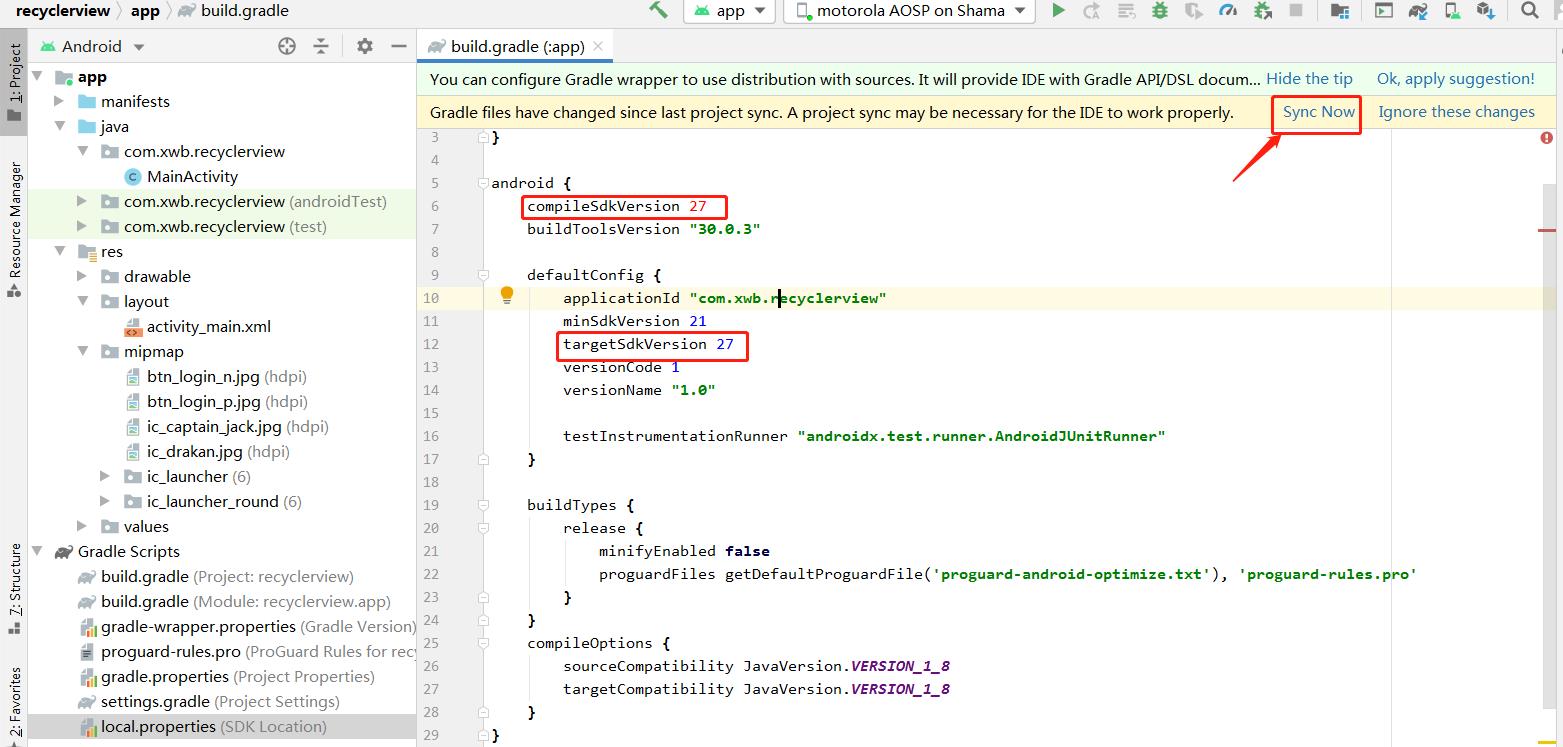
这边降低安卓的版本,可以兼容更多的版本安卓系统运行。


提示需要把“targetSdkVersion”版本也修改成27

修改后,需要点击“Sync Now”

第二步:导入图片信息,全选下面4个图片ctrl+c

在到Android Studio的中选中mipmap,进行ctrl+v

第三步:项目的activity_main.xml布局配置

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rec"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>第四步:item_recycler_view.xml布局的设置

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/tv_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_captain_jack"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:textColor="@android:color/holo_red_dark"
android:text="姓名:"/>
<TextView
android:id="@+id/tv_introduce"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/holo_red_dark"
android:text="手机:"/>
</LinearLayout>
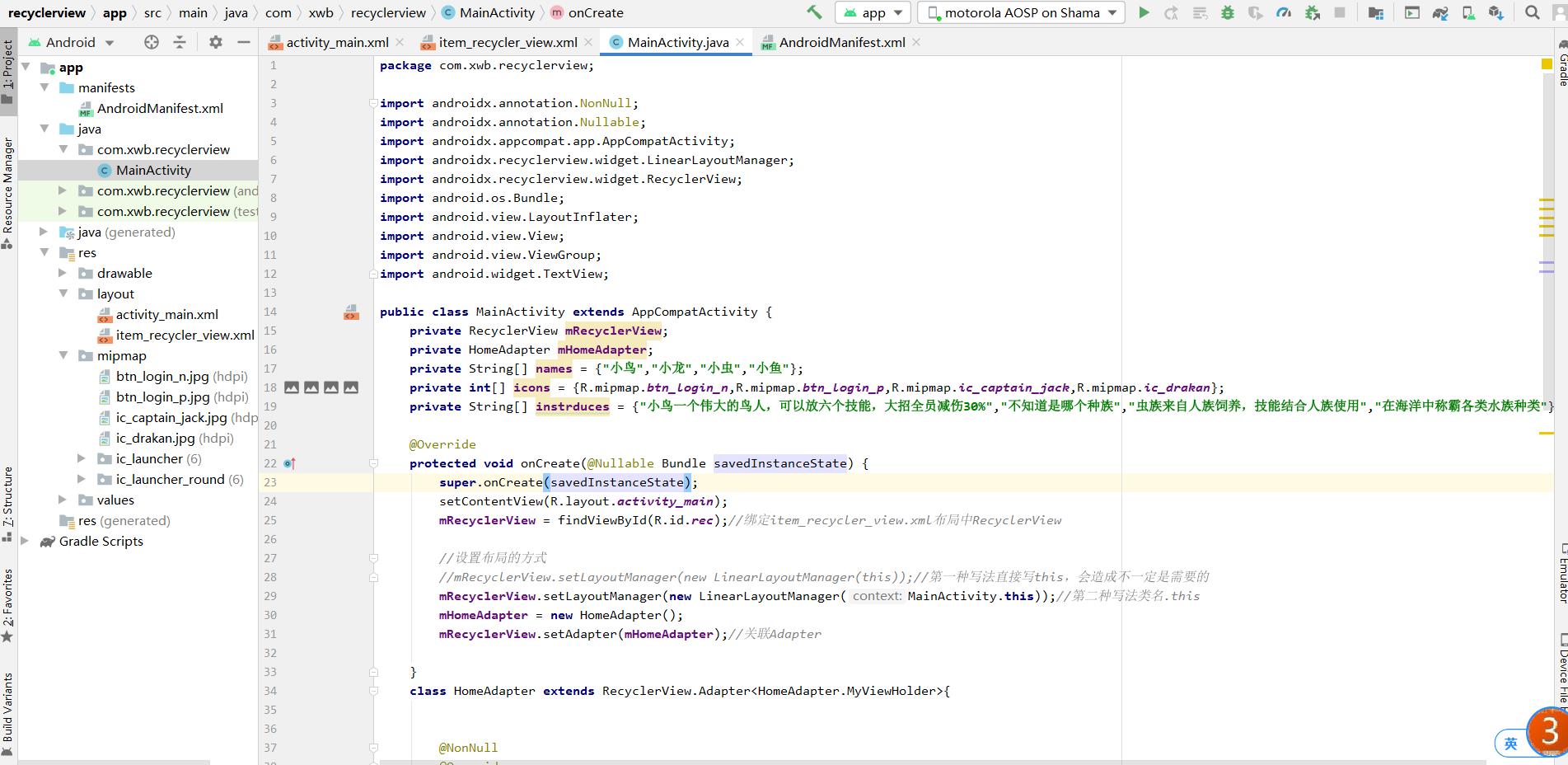
</LinearLayout>第五步:MainActivity.java的内容

package com.xwb.recyclerview;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity
private RecyclerView mRecyclerView;
private HomeAdapter mHomeAdapter;
private String[] names = "小鸟","小龙","小虫","小鱼";
private int[] icons = R.mipmap.btn_login_n,R.mipmap.btn_login_p,R.mipmap.ic_captain_jack,R.mipmap.ic_drakan;
private String[] instrduces = "小鸟一个伟大的鸟人,可以放六个技能,大招全员减伤30%","不知道是哪个种族","虫族来自人族饲养,技能结合人族使用","在海洋中称霸各类水族种类";
@Override
protected void onCreate(@Nullable Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = findViewById(R.id.rec);//绑定item_recycler_view.xml布局中RecyclerView
//设置布局的方式
//mRecyclerView.setLayoutManager(new LinearLayoutManager(this));//第一种写法直接写this,会造成不一定是需要的
mRecyclerView.setLayoutManager(new LinearLayoutManager(MainActivity.this));//第二种写法类名.this
mHomeAdapter = new HomeAdapter();
mRecyclerView.setAdapter(mHomeAdapter);//关联Adapter
class HomeAdapter extends RecyclerView.Adapter<HomeAdapter.MyViewHolder>
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType)
//创建holder
MyViewHolder holder = new MyViewHolder(LayoutInflater.from(MainActivity.this).inflate(R.layout.item_recycler_view,parent,false));
return holder;
@Override
//绑定数据到单元格的控件上
public void onBindViewHolder(@NonNull MyViewHolder holder, int position)
holder.tv_name.setText(names[position]);
holder.tv_introduce.setText(instrduces[position]);
holder.tv_icon.setImageResource(icons[position]);
@Override
public int getItemCount()
return names.length;//把names、icons、instrduces任意一个长度告知即可
class MyViewHolder extends RecyclerView.ViewHolder
TextView tv_name;
TextView tv_introduce;
ImageView tv_icon;
public MyViewHolder(@NonNull View itemView)
super(itemView);
//绑定控件
tv_name = itemView.findViewById(R.id.tv_name);
tv_introduce = itemView.findViewById(R.id.tv_introduce);
tv_icon = itemView.findViewById(R.id.tv_icon);
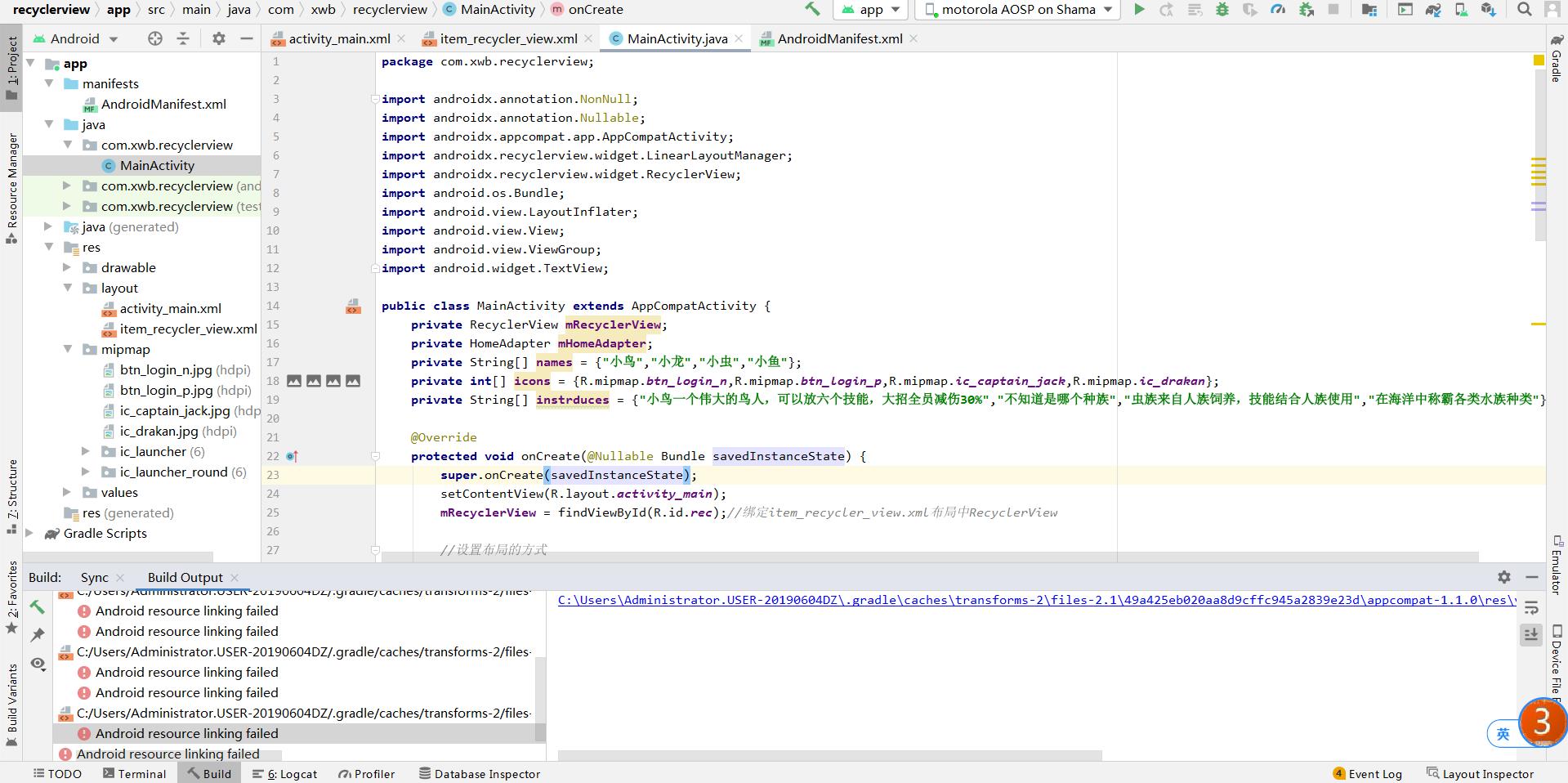
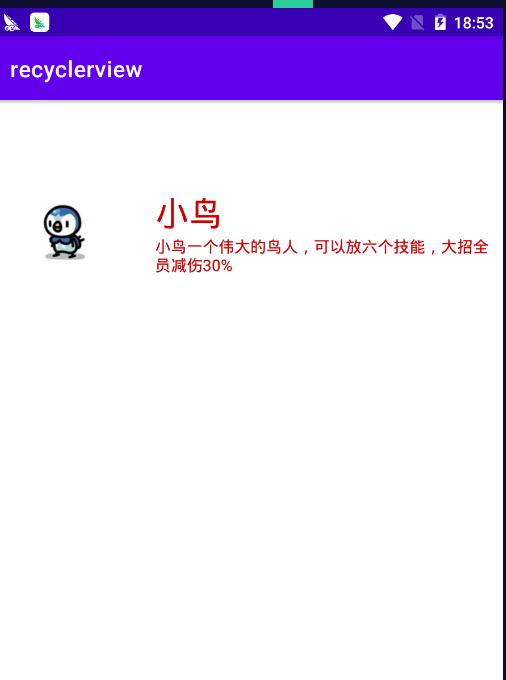
第六步:运行APP

出现此类的报错信息:需要更改安卓版本与V7的版本信息

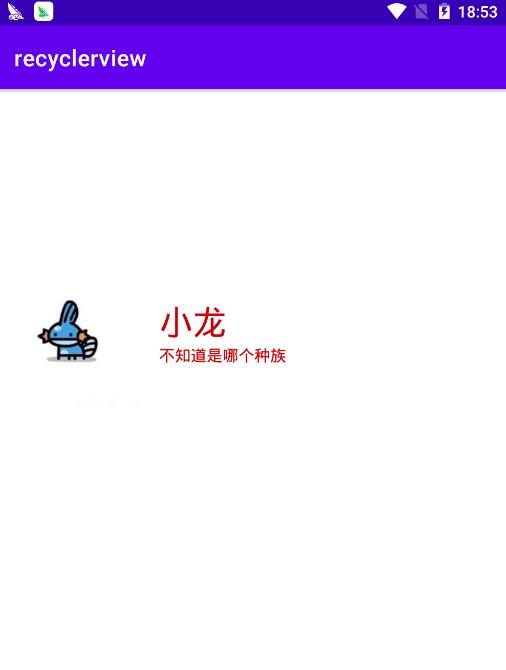
滑动鼠标查看





以上是关于Android Studio基础RecyclerView上下滑动鼠标的使用,兼容/版本报错处理的主要内容,如果未能解决你的问题,请参考以下文章