CoordinatorLayout使用详解: 打造折叠悬浮效果
Posted 黄毛火烧雪下
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CoordinatorLayout使用详解: 打造折叠悬浮效果相关的知识,希望对你有一定的参考价值。
解决了:
- CoordinatorLayout下ViewPager2的滑动问题
- SwipeRefreshLayout下拉冲突,没有上划到顶部就刷新
- 去掉顶部状态栏的距离

app_bar.addOnOffsetChangedListener(AppBarLayout.OnOffsetChangedListener appBarLayout, verticalOffset ->
swipe_refresh_refresh.isEnabled = verticalOffset >= 0
)
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/swipe_refresh_refresh"
android:layout_width="match_parent"
android:layout_height="match_parent">
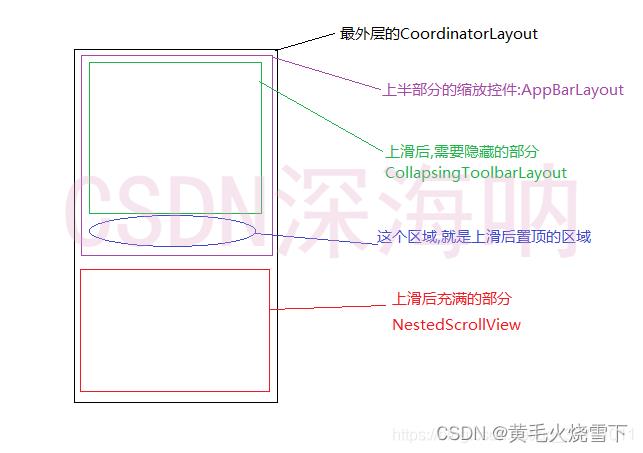
<!-- 第一部分:CoordinatorLayout -->
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 第二部分:缩放控件-->
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:elevation="@dimen/dp_0"
app:layout_behavior="com.lxt.paas.module.notebook.dialog.CustomBehavior">
<!-- 第三部分:上滑后隐藏的部分-->
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
app:elevation="@dimen/dp_0"
app:expandedTitleGravity="center"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dp_257"
android:background="@mipmap/ic_account_book_bg"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<com.lxt.ui.component.widget.KMUIConstraintLayout
android:id="@+id/view_select_time"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp_28"
android:layout_marginStart="@dimen/dp_16"
android:layout_marginTop="@dimen/dp_24"
app:layoutRadius="@dimen/dp_16"
app:layoutStrokeColor="@color/kmui_color_divider_normal"
app:layoutStrokeWith="@dimen/dp_1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="MissingConstraints">
<TextView
android:id="@+id/tv_location_city"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:gravity="center_vertical"
android:maxLines="1"
android:paddingStart="@dimen/dp_8"
android:paddingEnd="@dimen/dp_8"
android:text="@string/string_now_day"
android:textColor="@color/color_word_five"
android:textSize="@dimen/sp_16"
app:drawableEndCompat="@mipmap/icon_black_arrow_down"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</com.lxt.ui.component.widget.KMUIConstraintLayout>
<TextView
android:id="@+id/tv_pay_total_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/dp_24"
android:layout_marginTop="@dimen/dp_18"
android:drawablePadding="@dimen/album_dp_4"
android:text="@string/string_total_pay"
android:textColor="@color/color_word_three"
android:textSize="@dimen/sp_14"
android:textStyle="bold"
app:drawableStartCompat="@mipmap/ic_account_book_income"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/view_select_time" />
<TextView
android:id="@+id/tv_pay_total"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/dp_24"
android:layout_marginTop="@dimen/dp_4"
android:drawablePadding="@dimen/album_dp_4"
android:textColor="@color/color_word_five"
android:textSize="@dimen/sp_28"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_pay_total_title"
tools:text="¥1237.54" />
<View
android:id="@+id/view_line"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_1"
android:layout_marginStart="@dimen/dp_24"
android:layout_marginTop="@dimen/dp_16"
android:layout_marginEnd="@dimen/dp_24"
android:background="@color/kmui_color_divider_normal"
app:layout_constraintTop_toBottomOf="@id/tv_pay_total" />
<TextView
android:id="@+id/tv_income_total_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/dp_24"
android:layout_marginTop="@dimen/dp_16"
android:drawablePadding="@dimen/album_dp_4"
android:text="@string/string_total_income"
android:textColor="@color/color_word_three"
android:textSize="@dimen/sp_14"
android:textStyle="bold"
app:drawableStartCompat="@mipmap/ic_account_book_pay"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/view_line" />
<TextView
android:id="@+id/tv_income_total"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/dp_24"
android:layout_marginTop="@dimen/dp_4"
android:drawablePadding="@dimen/album_dp_4"
android:textColor="@color/color_word_five"
android:textSize="@dimen/sp_28"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_income_total_title"
tools:text="¥1237.54" />
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.appbar.CollapsingToolbarLayout>
<!-- 第三部分:上滑后置顶区域-->
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_44"
android:layout_gravity="center_horizontal"
android:background="@android:color/white"
app:layout_collapseMode="pin"
app:tabBackground="@android:color/transparent"
app:tabIndicatorHeight="0dp"
app:tabMode="scrollable" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/sc_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.OverScroller;
import androidx.coordinatorlayout.widget.CoordinatorLayout;
import com.google.android.material.appbar.AppBarLayout;
import java.lang.reflect.Field;
/**
*
* @describe 自定义behavior 以解决滑动抖动
*
*/
public class CustomBehavior extends AppBarLayout.Behavior
private OverScroller mScroller;
public CustomBehavior()
public CustomBehavior(Context context, AttributeSet attrs)
super(context, attrs);
getParentScroller(context);
/**
* 反射获得滑动属性。
*
* @param context
*/
private void getParentScroller(Context context)
if (mScroller != null) return;
mScroller = new OverScroller(context);
try
Class<?> reflex_class = getClass().getSuperclass().getSuperclass();//父类AppBarLayout.Behavior 父类的父类 HeaderBehavior
Field fieldScroller = reflex_class.getDeclaredField("mScroller");
fieldScroller.setAccessible(true);
fieldScroller.set(this, mScroller);
catch (Exception e)
//fling上滑appbar然后迅速fling下滑recycler时, HeaderBehavior的mScroller并未停止, 会导致上下来回晃动
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, AppBarLayout child, View target, int dx, int dy, int[] consumed, int type)
if(mScroller!=null) //当recyclerView 做好滑动准备的时候 直接干掉Appbar的滑动
if (mScroller.computeScrollOffset())
mScroller.abortAnimation();
super.onNestedPreScroll(coordinatorLayout, child, target, dx, dy, consumed, type);
@Override
public boolean onTouchEvent(CoordinatorLayout parent, AppBarLayout child, MotionEvent e)
switch (e.getActionMasked())
case MotionEvent.ACTION_DOWN:
break;
return super.onTouchEvent(parent,child,e);
以上是关于CoordinatorLayout使用详解: 打造折叠悬浮效果的主要内容,如果未能解决你的问题,请参考以下文章