ReactNativereact-native 布局
Posted Teng的世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactNativereact-native 布局相关的知识,希望对你有一定的参考价值。
react-native 布局
1 flex布局基本概念
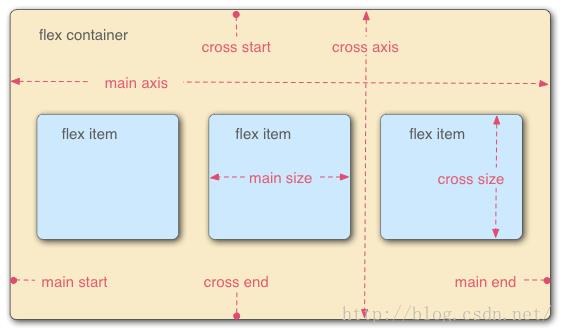
flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。采用flex布局的元素,称为flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称"项目"。如下图所示:

容器默认存在两根轴:主轴(main axis)和交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
Flex布局与android的线性布局(LinearLayout)有点类似,都可以设置布局方向,对齐方式,以及项目的布局占位权重,区别是flex容器中项目分布的总长度超出屏幕宽度,超出的那部分项目不可见,项目不会变形,或者可以设置flexWrap属性,让容器可以分行布局,所有项目都能显示出来。
2 flex基本属性
flex属性声明在:/node_modules/react-native/Libraries/StyleSheet/LayoutPropTypes.js
// https://developer.mozilla.org/en-US/docs/Web/CSS/flex-direction
flexDirection: ReactPropTypes.oneOf([
'row',
'column'
]),
// https://developer.mozilla.org/en-US/docs/Web/CSS/flex-wrap
flexWrap: ReactPropTypes.oneOf([
'wrap',
'nowrap'
]),
// How to align children in the main direction
// https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
justifyContent: ReactPropTypes.oneOf([
'flex-start',
'flex-end',
'center',
'space-between',
'space-around'
]),
// How to align children in the cross direction
// https://developer.mozilla.org/en-US/docs/Web/CSS/align-items
alignItems: ReactPropTypes.oneOf([
'flex-start',
'flex-end',
'center',
'stretch'
]),
// How to align the element in the cross direction
// https://developer.mozilla.org/en-US/docs/Web/CSS/align-items
alignSelf: ReactPropTypes.oneOf([
'auto',
'flex-start',
'flex-end',
'center',
'stretch'
]),
// https://developer.mozilla.org/en-US/docs/Web/CSS/flex
flex: ReactPropTypes.number,由上述代码,我们可以看到flex的属性并不多,而且很好记忆,以下将会一一介绍
flex属性可以分为容器属性和项目属性
其中容器属性包括:flexDirection,justifyContent,alignItems,flexWrap
项目属性包括:flex,alignSelf
以下介绍会使用到一些代码和图片,先定义两个简单组件,方便理解
//定义一个默认半径为20,颜色为#527fe4的圆组件
var Circle = React.createClass(
render : function()
var size = this.props.size || 20;
var color = this.props.color || '#527fe4';
return <View style=backgroundColor:color,borderRadius:size/2,height:size,width:size,margin:1/>
,
);
//定义一个放置标题和项目的容器,传入的value属性将会是需要介绍的flex属性
var Value = React.createClass(
render : function()
var value =
<View>
<Text style=styles.valueText>this.props.title</Text>
<View style=[styles.valueContainer,this.props.value]>
this.props.children
</View>
</View>;
return value;
,
);
//定义一个数组放置5个圆
var children = [<Circle/>,<Circle/>,<Circle/>,<Circle/>,<Circle/>];2.1 容器属性
-
flexDirection:布局方向,决定主轴的方向,默认值是
column,即纵向布局|值 |描述 | |------|--------------------| |row |横向布局,主轴为水平方向| |column|纵向布局,主轴为竖直方向|row:横向布局
代码:
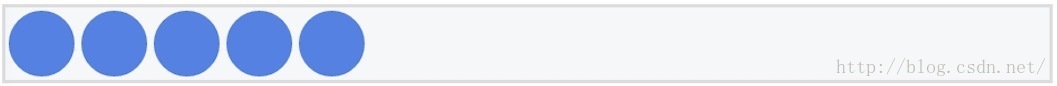
<Value title='row' value=flexDirection:'row'> children </Value>视图:
 1057x86 10.2 KB
1057x86 10.2 KB
column:纵向布局
代码:
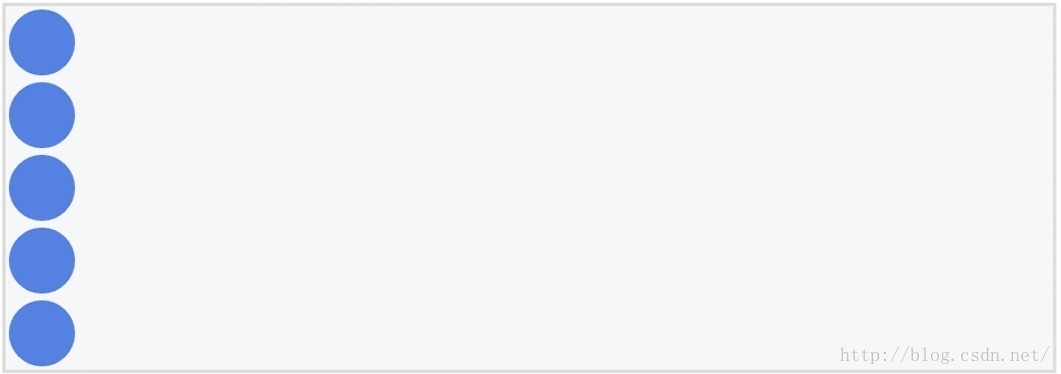
<Value title='column' value=flexDirection:'column'> children </Value>视图:
 1061x374 12.9 KB
1061x374 12.9 KB
-
justifyContent:主轴方向对齐方式,默认值是
flex-start,即主轴的开端|值 | 描述 | |-------------|-----------------------| |flex-start | 主轴开端 | |center | 居中 | |flex-end | 主轴末端 | |space-between| 项目与项目之间插入相等空隙 | |space-around | 项目两旁插入相等空隙 |flex-start:主轴开端
代码:
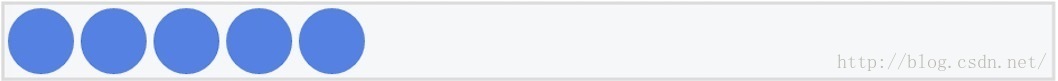
<Value title='flex-start' value=flexDirection:'row', justifyContent:'flex-start'> children </Value>视图:
 1058x81 9.33 KB
1058x81 9.33 KB
center:主轴的中间位置
代码:
<Value title='center' value=flexDirection:'row',justifyContent:'center'> children </Value>视图:
 1056x85 10.7 KB
1056x85 10.7 KB
flex-end:主轴的末端位置
代码:
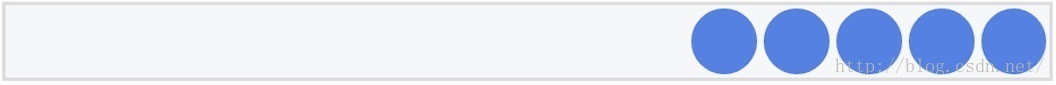
<Value title='flex-end' value=flexDirection:'row',justifyContent:'flex-end'> children </Value>视图:
 1056x85 10.6 KB
1056x85 10.6 KB
space-between:项目与项目之间插入相同距离的空隙
代码:
<Value title='space-between' value=flexDirection:'row',justifyContent:'space-between'> children </Value>视图:
 1057x84 10.9 KB
1057x84 10.9 KB
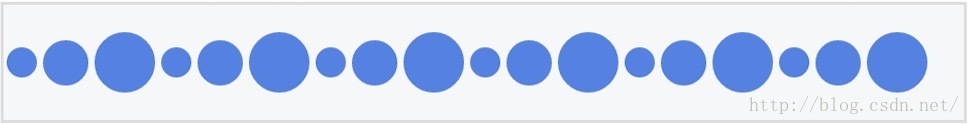
space-around:项目两旁插入相同距离的空隙
代码:
<Value title='space-around' value=flexDirection:'row',justifyContent:'space-around'> children </Value>视图:
 1055x83 10.8 KB
1055x83 10.8 KB
-
alignItems:交叉轴方向对齐方式,默认值
flex-start,即交叉轴开端|值 | 描述 | |----------|----------| |flex-start| 交叉轴开端 | |center | 交叉轴居中 | |flex-end | 交叉轴末端 |flex-start:交叉轴开端
 971x100 18.1 KB
971x100 18.1 KB
center:交叉轴的中间位置
 970x124 18.7 KB
970x124 18.7 KB
flex-end:交叉轴的末端位置
 971x102 18.8 KB
971x102 18.8 KB
-
flexWrap:包含内容,默认值是
nowrap,不包裹所有内容|值 |描述 | |------|--------------------------------------------------------| |nowrap|项目沿主轴方向布局,超出容器长度的部分不可见 | |wrap |项目沿主轴布局所需长度大于容器总长度时,分行布局,所有项目内容都可见|nowrap:不包裹内容
代码:
<Value title='nowrap' value=flexWrap:'nowrap',flexDirection:'row'> childrenchildrenchildrenchildren </Value>视图:
 1156x93 24.2 KB
1156x93 24.2 KB
wrap:包裹内容
代码:
<Value title='wrap' value=flexWrap:'wrap',flexDirection:'row'> childrenchildrenchildrenchildren </Value>视图:
 1156x173 32.4 KB
1156x173 32.4 KB
2.2 项目属性
-
flex:布局权重
|值 |描述 | |---|----------| |>=0|项目占位权重|1:0:flex=0的项目占用空间仅为内容所需空间,flex=1的项目会占据其余所有空间
代码:
<Value title='1:0' value=flexDirection:'row'> <Text style=color:'white',flex:1,textAlign:'center',backgroundColor:'red',fontSize:20,paddingHorizontal:10>flex=1</Text> <Text style=color:'white',textAlign:'center',backgroundColor:'yellow',fontSize:20,paddingHorizontal:10>flex=0</Text> </Value> 1025x96 12.3 KB
1025x96 12.3 KB
2:1
代码:
<Value title='2:1' value=flexDirection:'row'> <Text style=color:'white',flex:2,textAlign:'center',backgroundColor:'blue',fontSize:20>flex=2</Text> <Text style=color:'white',flex:1,textAlign:'center',backgroundColor:'green',fontSize:20>flex=1</Text> </Value> 1024x100 16.6 KB
1024x100 16.6 KB
1:1:1:1
代码:
<Value title='1:1:1:1' value=flexDirection:'row'> <Text style=color:'white',flex:1,textAlign:'center',backgroundColor:'red',fontSize:20>flex=1</Text> <Text style=color:'white',flex:1,textAlign:'center',backgroundColor:'yellow',fontSize:20>flex=1</Text> <Text style=color:'white',flex:1,textAlign:'center',backgroundColor:'blue',fontSize:20>flex=1</Text> <Text style=color:'white',flex:1,textAlign:'center',backgroundColor:'green',fontSize:20>flex=1</Text> </Value> 1024x97 20.6 KB
1024x97 20.6 KB
-
alignSelf:项目交叉轴方向自身对齐方式
|值 |描述| |----------|---| |flex-start|开端| |center |居中| |flex-end |末端|代码:
<Value title='alignSelf' value=flexDirection:'row',height:30,alignItems:'center'> <View style=alignSelf:'flex-start'> <Circle/> </View> <View style=alignSelf:'flex-end'> <Circle/> </View> <View style=alignSelf:'flex-start'> <Circle/> </View> <View style=alignSelf:'flex-end'> <Circle/> </View> <View style=alignSelf:'flex-start'> <Circle/> </View> </Value>视图:

3 Layout的其他属性
layout除了flex属性之外,当然还有其他属性,同样声明在: 以上是关于ReactNativereact-native 布局的主要内容,如果未能解决你的问题,请参考以下文章/nod