Android Native APP开发笔记:从新建到打包流程记录
Posted Naisu Xu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Native APP开发笔记:从新建到打包流程记录相关的知识,希望对你有一定的参考价值。
文章目录
目的
安卓是现在移动端平台占有率最大的平台,如果进行移动端用户应用开发大多数时候都避不开它。这篇文章将记录下安卓原生应用开发整个流程步骤,方便自己以后查询使用。
安卓开发者官网地址:
https://developer.android.com/
或
https://developer.android.google.cn/

下载与安装
目前安卓原生应用开发主要使用android Studio,去官网下载对应的安装包安装即可。(目前版本为2021.3.1)

安装过程可以根据需要选择是否安装模拟器。安装过程中会联网下载很多内容,需要不少时间的。另外因为网络原因可能需要科学上网。
现在的Android Studio真是比以前的Eclipse用起来舒服多了。
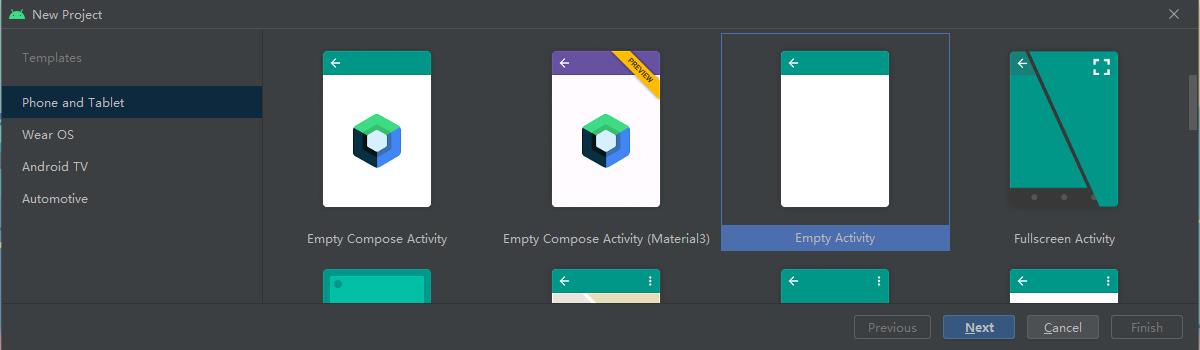
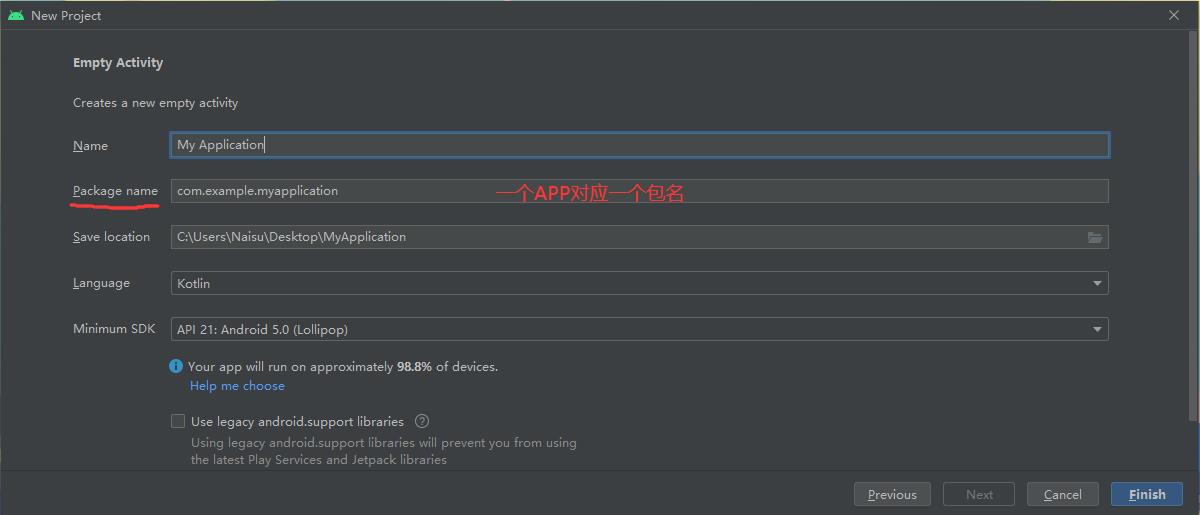
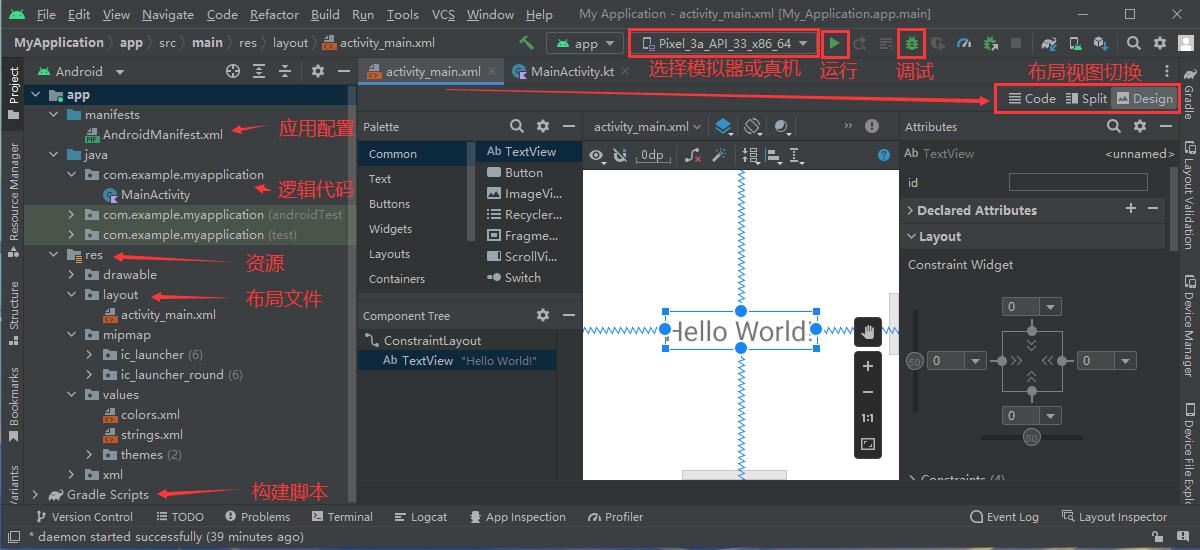
新建项目与运行调试


注意路径上不能出现非ASCII字符(主要就是说不能有中文啦)。
初次建立项目会联网下载很多内容,需要不少时间的。另外因为网络原因可能需要科学上网。项目建立完成后就可以选择模拟器或真机设备进行运行或调试了:

如果是使用模拟器进行调试的话打开模拟器比较慢,需要耐心等待。如果使用真机调试的话可以查看后面 真机调试 章节进行设置。
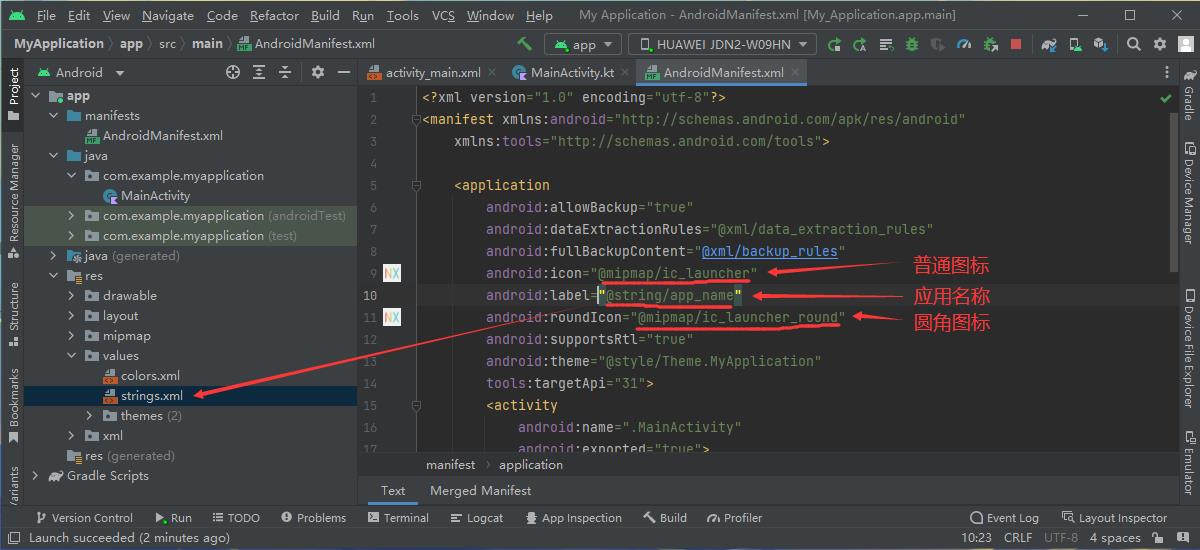
更换名称和图标
安卓应用本身的各种配置主要在 AndroidManifest.xml 中:

如果不考虑国际化多语言的话只要修改下面资源中的字段就可以更换应用名称了:

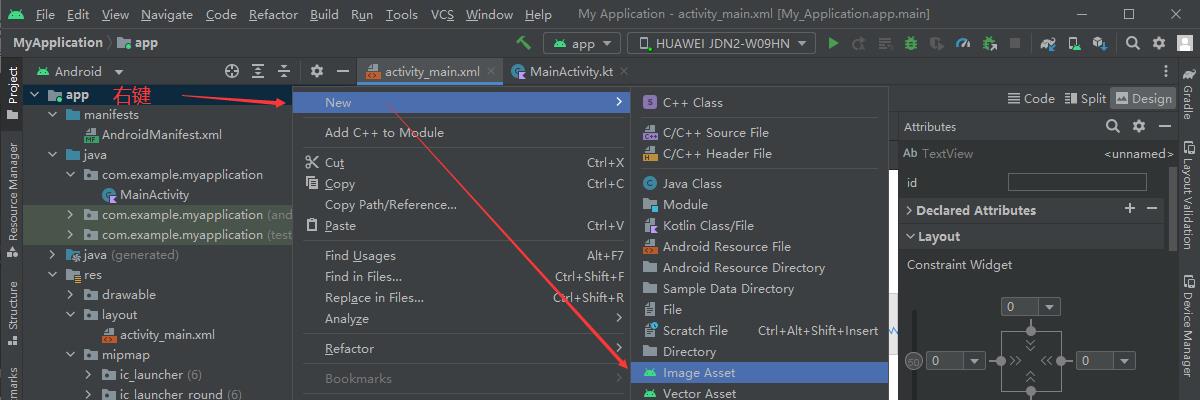
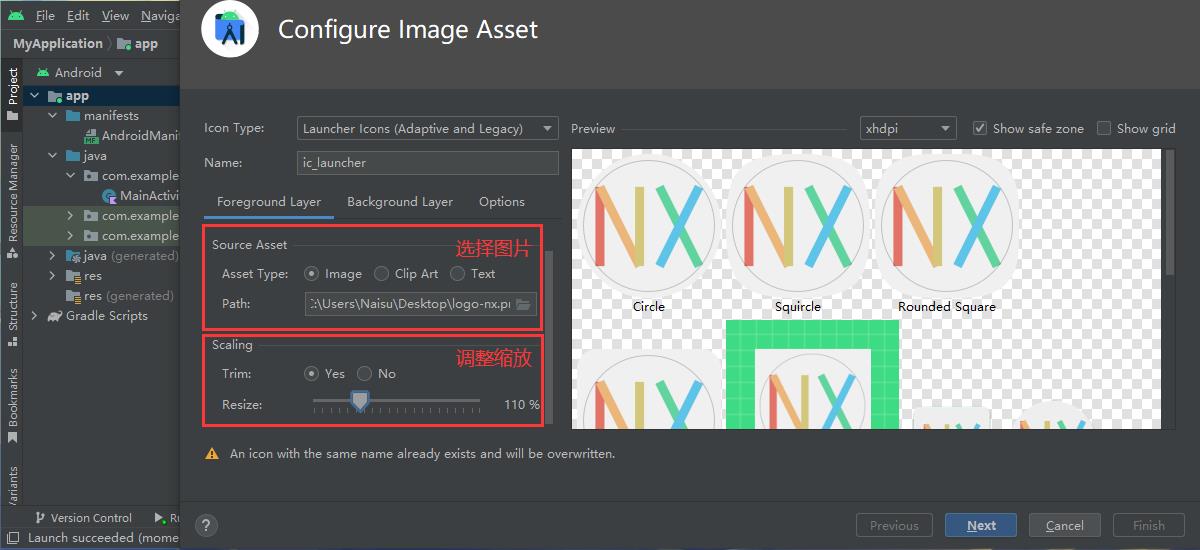
图标理论上也可以直接更换资源中的图片,不过这里从菜单界面更新更加方便些:


打包应用
开发好了就需要打包生成安装包给别人使用了。
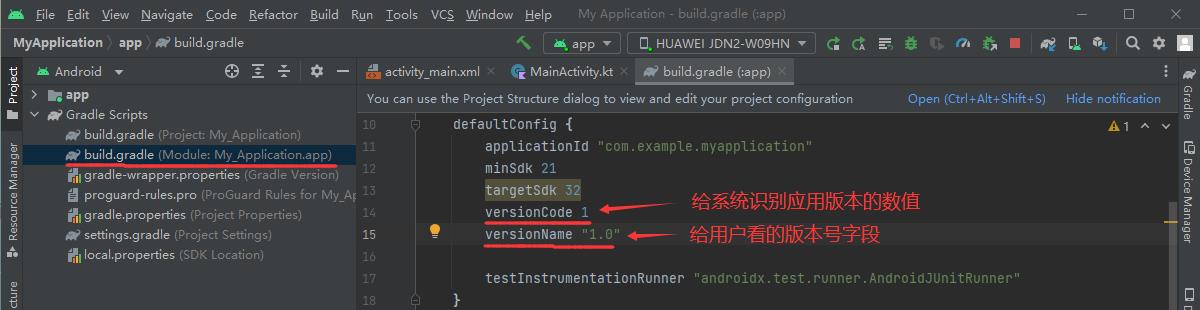
可以根据需求设置版本号:

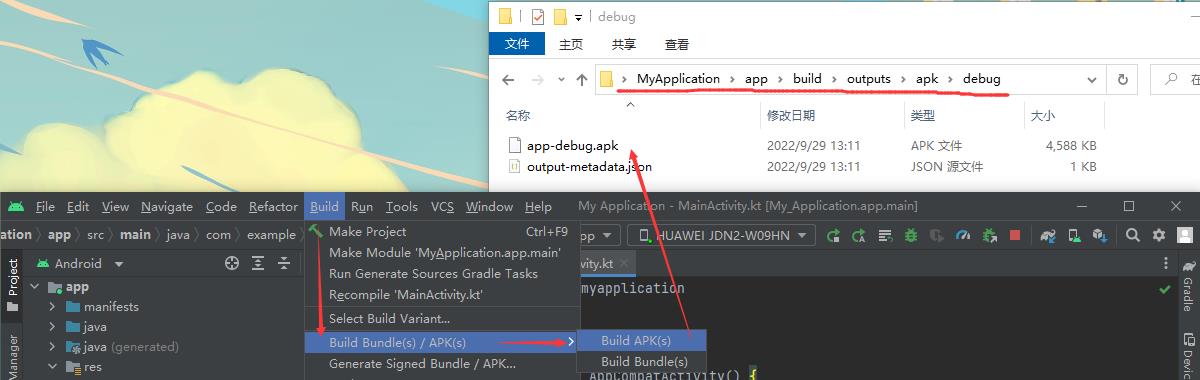
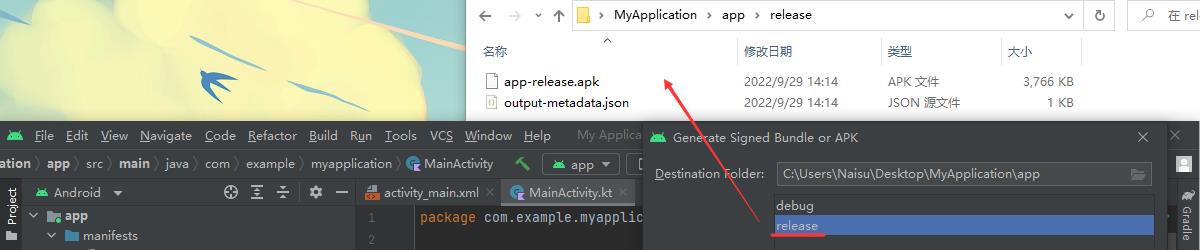
只是测试使用的话可以直接打包生成debug版本的安装包:

正式发布通常使用release版本:
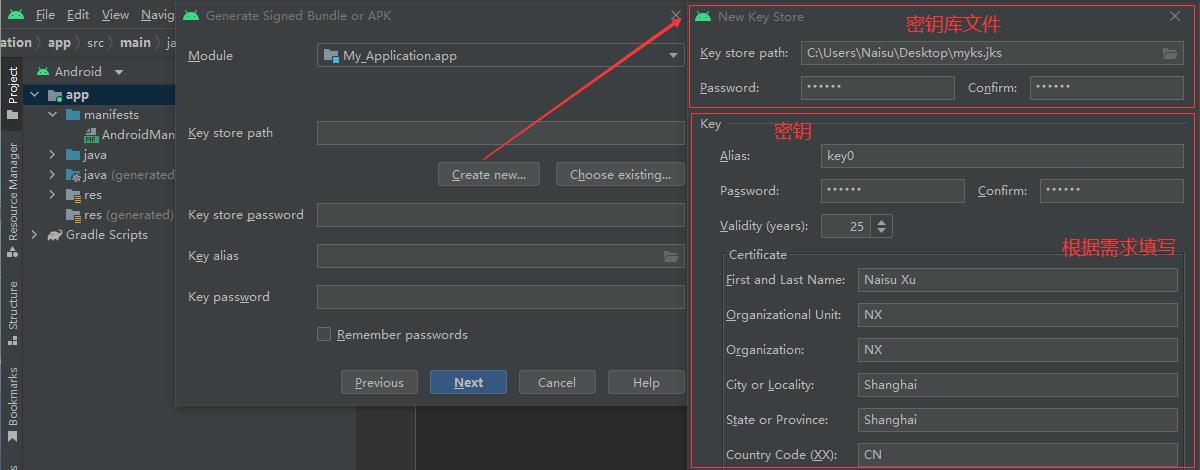
目前安卓的应用都是需要使用密钥签名后才能安装的,这是用来证明应用发布者的身份的,如果一个应用换了签名打包那就没法覆盖安装升级了。
一个应用对应一个密钥,但一个密钥可以用在多个应用中。
调试或者上面debug版本中软件会自动生成供测试用的密钥进行签名。



需要注意的是请妥善保存密钥库文件,记住密钥库密码;记住使用该密钥库下哪个密钥进行的签名,并记住该密钥密码。

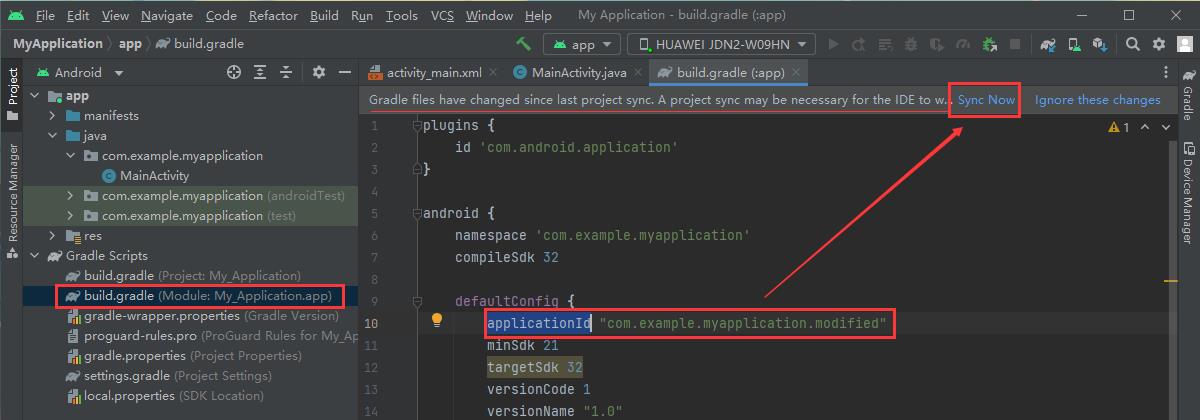
applicationId
上面有提到说一个APP对应一个包名,其实现在在Android Studio中并不是这样的,区别APP的标识字段是 applicationId ,只不过这个字段默认会使用包名而已。这个字段可以后面手动修改,修改后同步下项目,这样安装时就会安装为两个不同的APP了:

版本控制
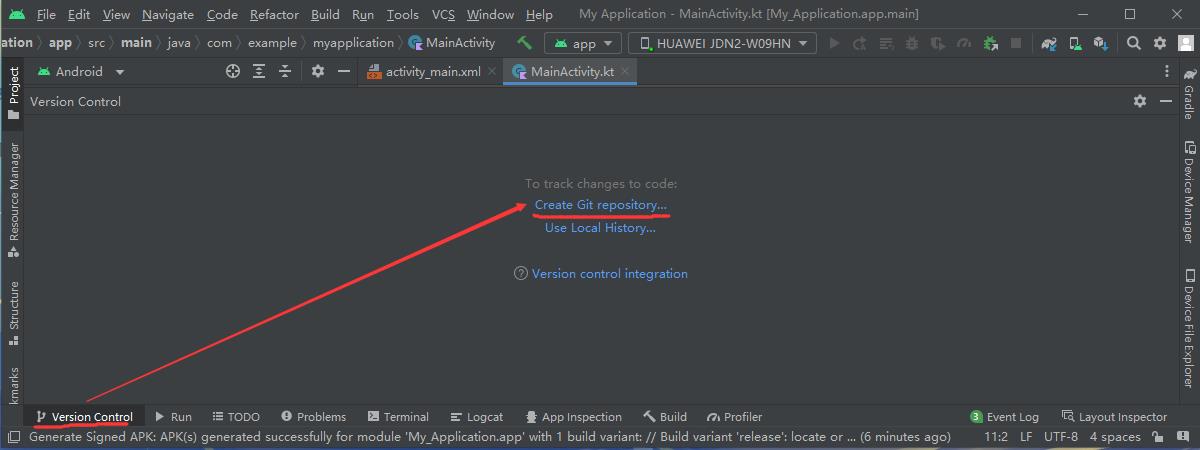
Android Studio默认使用Git进行版本控制。
可能需要先下载安装Git https://git-scm.com/ ,并进行设置:

然后初始化仓库,仓库路径就是项目目录下:

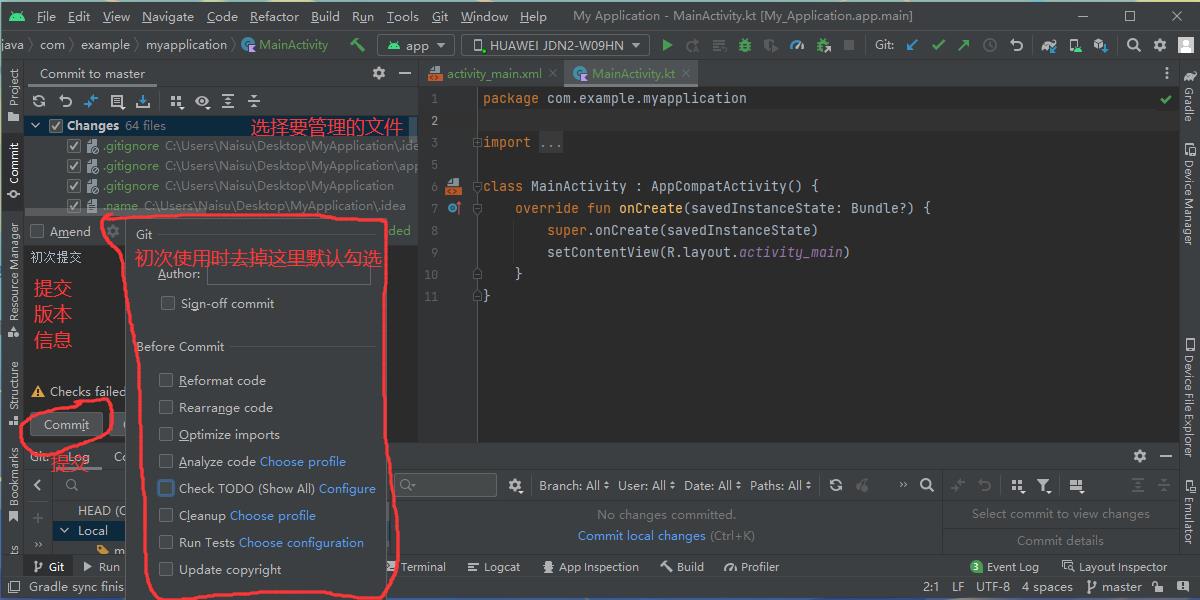
之后就可以进行版本控制管理了:

真机调试
真机调试比较方便,但一开始连接需要设置下,所以这里单独拿出来说。
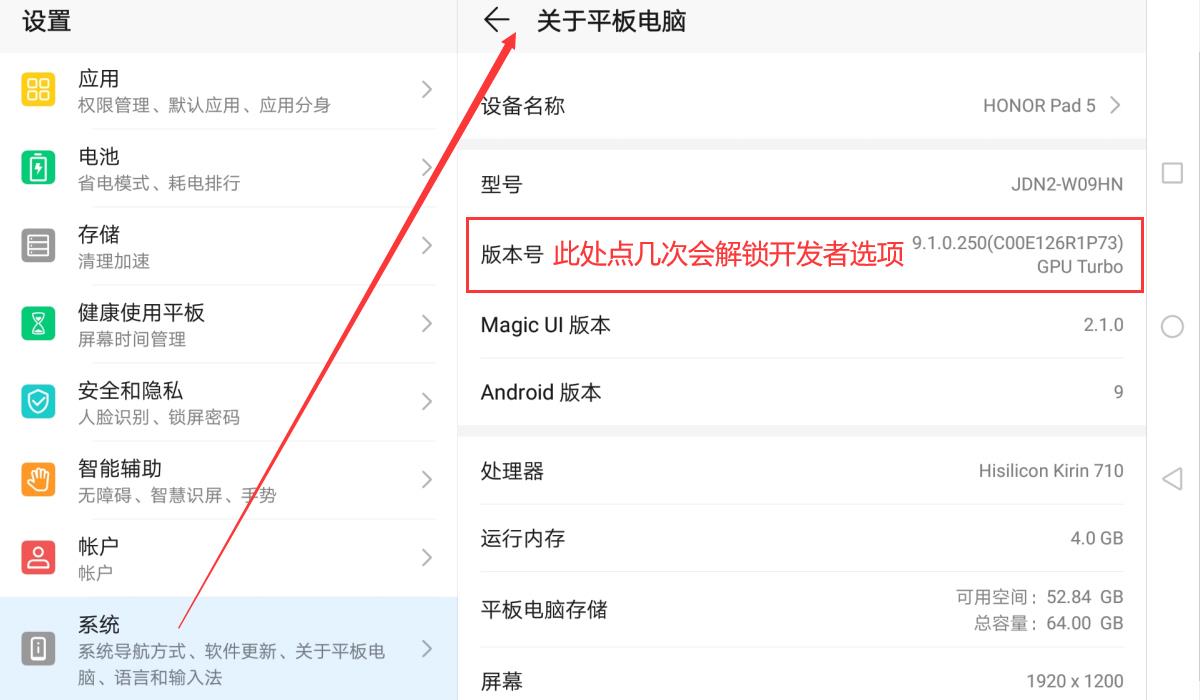
首先开启安卓设备上的开发者选项(不同机型可能位置有所不同):

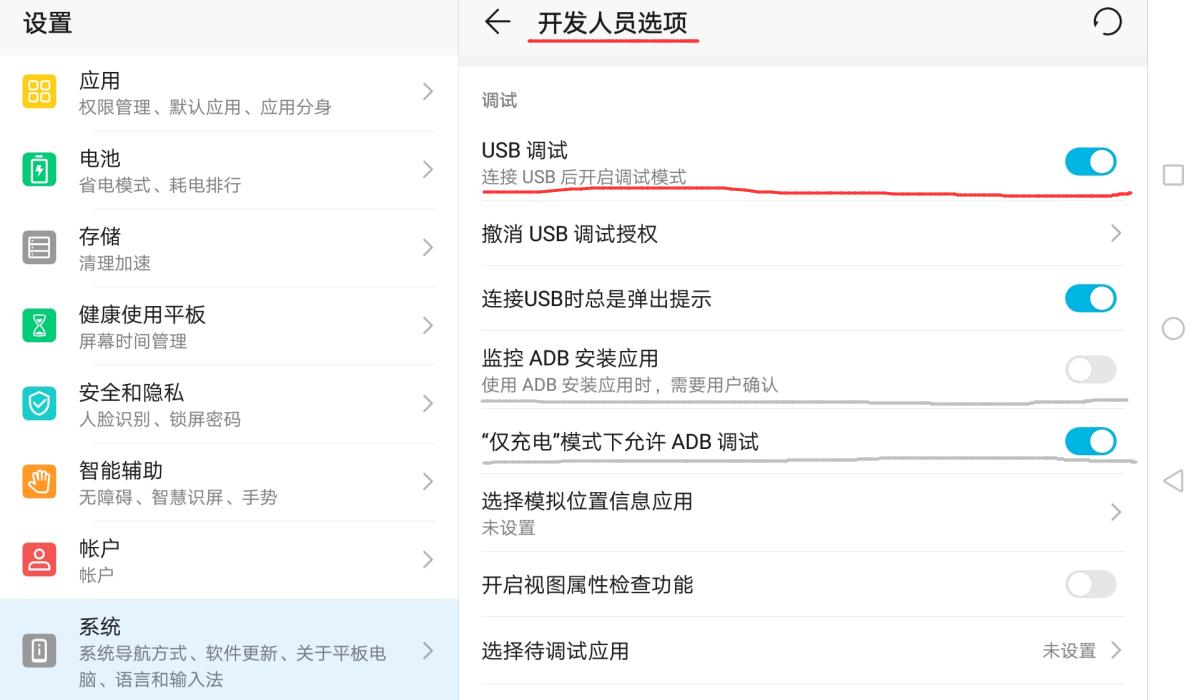
然后在开发者选项中启用USB调试(不同机型可能位置有所不同):

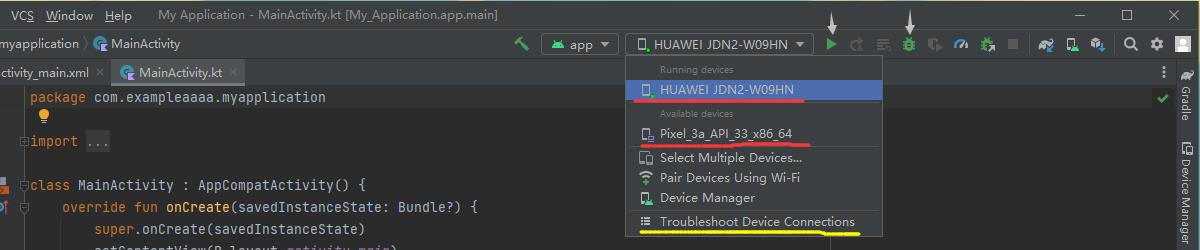
设置完成后使用USB线连接设备和电脑,理论上就可以在Android Studio中看到设备了,选择即可:
 如果没有发现设备的话可以选择 Troubleshoot Device Connection 根据提示来。如果ADB服务启动有问题的话可以尝试重启电脑试试。
如果没有发现设备的话可以选择 Troubleshoot Device Connection 根据提示来。如果ADB服务启动有问题的话可以尝试重启电脑试试。
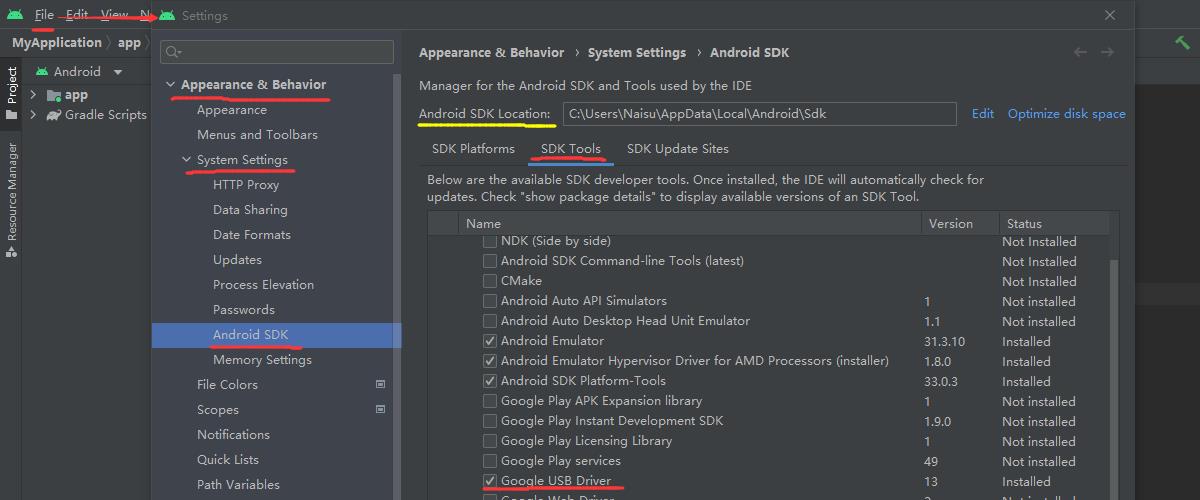
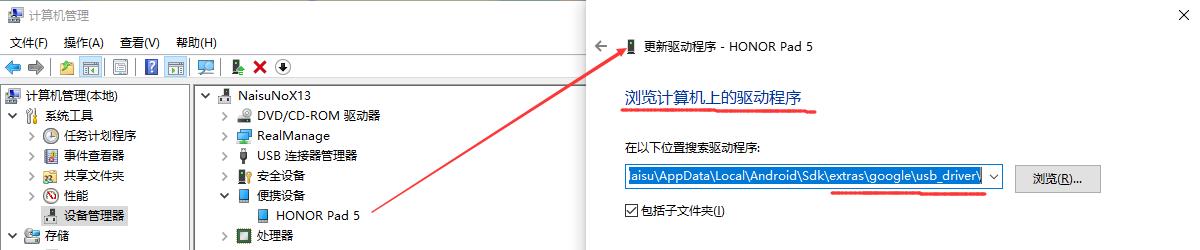
如果上面操作还是不能发现设备的话可以根据下图方式安装 Google USB Driver ,然后在设备管理器中更新设备的驱动程序再试试:


总结
现在的Android Studio除了打开慢以外使用体验上真的比以前Eclipse好太多了。
这篇文章记录了使用Android Studio开发用户应用程序的整个流程,而接下来具体的开发只要根据应用需求参考官方文档来使用各种组件和API来编写程序就可以了。
题外话
目前组内的产品APP是由其它部门的 .Net程序员 用C# Xamarin开发的,包含Windows和Android版本的。该人员现在已离职,公司内部已经没有做Xamarin的了。另外最近组内硬件产品开发告一段落了,短时间内不会有新产品开发了。所以接下来就打算使用新方案重做一遍APP。
目前组内所有硬件产品主体功能我都使用HTTP方式与客户端进行通讯,客户端通过UDP广播来发现设备。所以我打算APP的主要功能上都使用Web来实现,然后加个壳打包为原生应用(其实也不算Native App了,已经是Hybrid App了)。
桌面端的打包方案没什么好说的,现在最主流的就是 Electron(https://www.electronjs.org/);移动端方案我主要看过以下几个:
Google 的 Flutter https://flutter.dev/
Ionic 的 Capacitor https://capacitorjs.com/
DCloud 的 uni-app https://uniapp.dcloud.net.cn/
后来想想可预见范围内大概也不会有开发 ios 端的需求,所以还是直接用 Android Native + WebView 组件吧。主要考虑两点:1、以前做过安卓原生应用开发,虽然很早,在还没有Android Studio、Gradle、Kotlin的年代;2、如果做嵌入式安卓的话还会有做安卓应用开发的需求的,就当练手了。
以上是关于Android Native APP开发笔记:从新建到打包流程记录的主要内容,如果未能解决你的问题,请参考以下文章