JavaScript作用域,让你受益终身喔
Posted 啥也不会ln
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript作用域,让你受益终身喔相关的知识,希望对你有一定的参考价值。
嘿嘿嘿,我又来分享知识喽;请你的小脑袋瓜;准备好接收喽😁😁😁
我是一个大学生;写的有哪些不好的;还请各位大佬谅解一下
我写博客纯粹就是;以防自己以后忘记,也希望可以帮到一些一起学习前端伙伴们,
加油欧ヾ(◍°∇°◍)ノ゙
在阅读这一篇的时候请先去看我写的JavaScript的预编译过程,然后你在回来看着一篇文章会更加的简单偶;
好了在开始分析作用域喽!!!

[[scope]]
先看这一个函数
function test()
test();这一个函数就像一个屋子一样可以存放各种东西;作用域是函数产生的;对象可以有属性;一切为对象的东西就都可以有属性;函数就是一个特殊对象;所以他身上也有属性和方法;
test.name test.prototype 这些属性使我们可以使用的属性
也有一些属性使我们不能使用的比如
test.[[scope]]这个属性我们不能访问;但也是属性
test.[[scope]];这里面储存的就是由这个函数产生的作用域;我们用不了;我来一个形象一点的例子吧;比如吧;你存了五百块钱的私房钱;当你对象问你的时候;你是不是打死也不会说自己藏了私房钱是吧

[[scope]]官方解释:
每一个javascript函数都是一个对象;每个对象都有一些属性我们可以访问;有一些则不能不能访问的只能被javascrip引擎读取;[[scope]]就是其中的一个。
[[scope]]就是我们口中所说的作用域,其中储存了执行期上下文的集合。
什么是执行期上下文

执行期上下文的解释
执行期上下文:当函数执行执行时,会创建一个执行期上下文的内部对象。一个执行期上下文定义了一个函数执行时的环境,函数每一次执行时对应的执行期上下文都是独一无二的,所以多次调用一个函数,会导致多创建一个执行上下文,当函数执行完毕执行上下文被销毁
在我写的这篇javascript的预编译里的AO和GO就是执行期上下
作用域链
[[scope]]中所存储的执行期上下文对象的集合,这个集合呈链式链接,我们把这种链式链接叫做作用域链
看完是不是已经怀疑人生了;记不住 不要紧;不理解 不要紧;看我慢慢给你分析
先看下面的代码
function a()
function b()
var b= 234;
var a = 123;
b();
var glob = 100;
a();函数a看得时候不要看里面的东西;光知道他是一个函数就可以了然后;下一行就是定义了一个变量;然后a函数执行;
a函数嘛对吧;结合上面知识点;函数就是一个对象;是个对象就有属性;有些属性可以访问 有些不行;
对吧;然后[[scope]]就只不能被访问的;a函数在刚定义的时候[[scope]]里面储存的就是全局的作用域就是GO;
有点蒙;别急;看我给你上图解

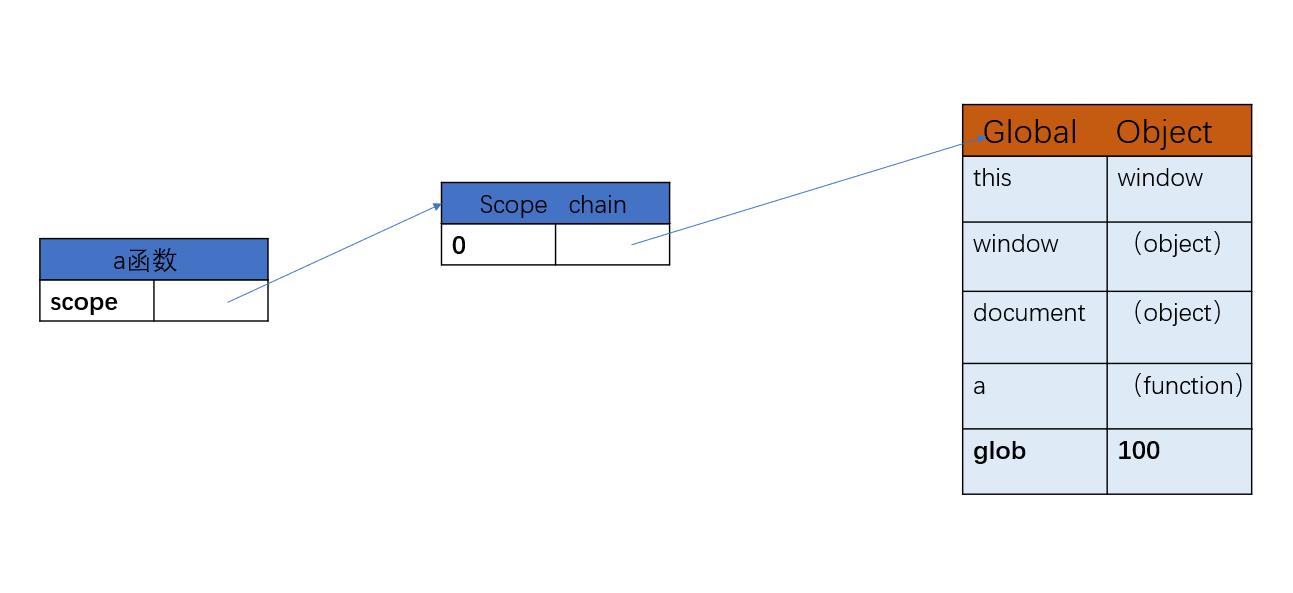
这是就是a函数刚被定义所带的东西;函数定义说了;
然后a函数执行;
再看看a函数执行后a函数的[[scope]]里面有什么变化
a函数执行化产生一个AO对象的那么那会被放到哪里呢?
a函数被执行他就得要去看a函数里面有什么东西了;先创建自己的AO对象然后把函数里面的东西放进去;然后AO会放到作用域链的顶端;先看一个函数在
var a = 234;
function test()
var a = 123;
console.log(a);
这里打印会出什么呢、肯定会是打印123对吧;
再看看图解<。)#)))≦ ;这个图解是当 a函数被执行的后的图解;上面的图解是a函数刚刚被定义的之后的图解

来;我们来分析一下会什么我上面给出的代码会打印123;而不是234;根据上图这个图解喊 ε=ε=ε=(~ ̄▽ ̄)~ ;咱先将就一下;我懒没有画一个单独的图解

当执行打印的的时候;打印肯定就去找个a元素了然后为什么先找自己的呢;因为近啊是吧;那你看他自己的AO对象放在作用域链的最顶端;如果找不到再顺着作用域链往下翻继续找是吧;
自给自足 丰衣足食 嘛(*^▽^*);
好了;是不是优点懂了呢;然后你在回去再看一遍上面关于作用域链还有[[scope]]的知识;然后再继续往下进行偶ヾ(◍°∇°◍)ノ゙
在加一个知识点d=====( ̄▽ ̄*)b 顶
查找变量:在那个函数中查找就从这个函数的作用域链的顶端以次向下查找;
然后咱们接着往下分析
在a函数执行的时候b函数被定义了
然后呢b函数的[[scope]]里面存的是什么呢?
b函数刚刚被定义的时候他保存的就是a函数的劳动成果
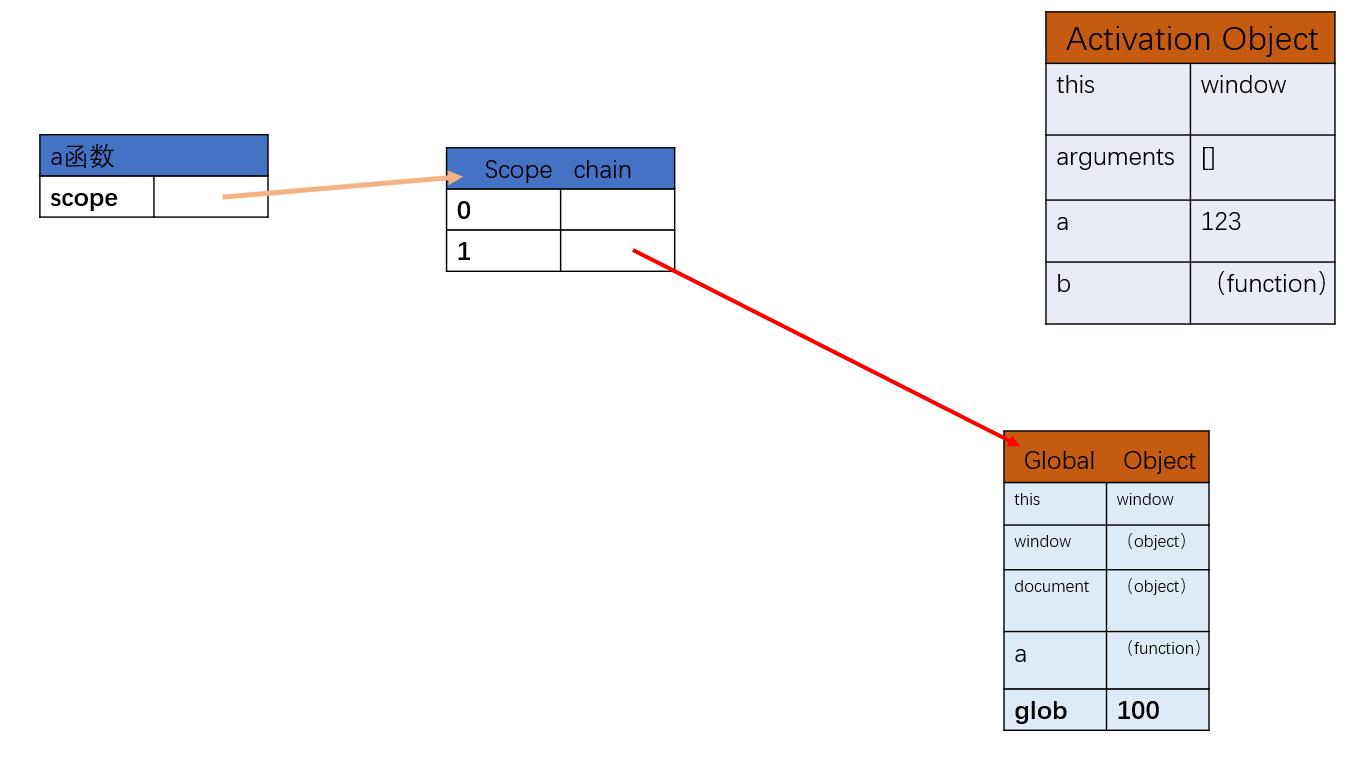
看图解;这是b函数被定义的时候

不用看了这里是和a函数被执行是一样的这些 AO啊GO啊都是保存的a函数的都是个
然后b函数被执行;被执行就会创建自己的AO嘛;放到作用域链得最顶端是吧来
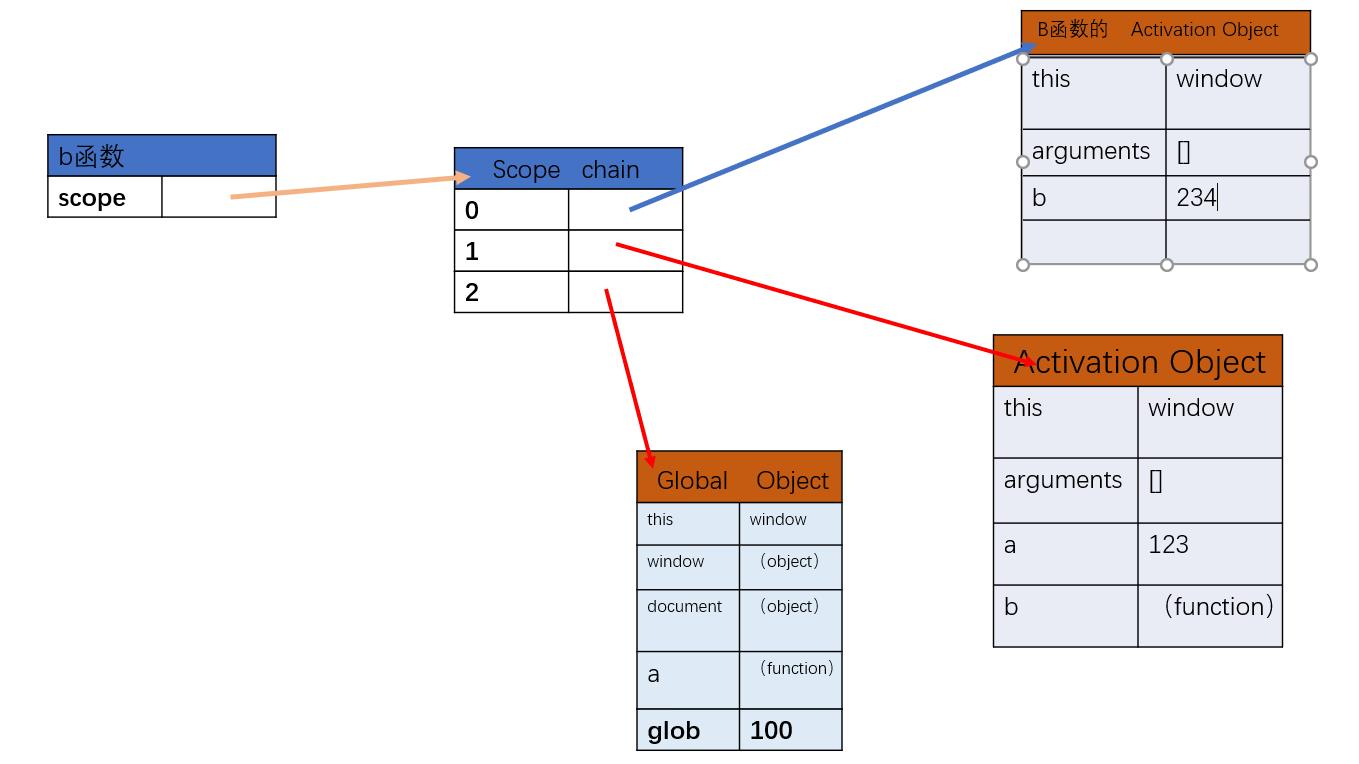
然后看图解

红色的是a函数的蓝色的是b函数的
是不是脑子由几个问题呢
第一个问题、看b函数里的[[scope]]下标1的AO与a函数的AO是不是一个人呢;还是复制过来的
第二个问题、会不会消失啊;怎么消失呢?
解答问题之前你得在返回读一遍;不读也可以ヾ(@⌒ー⌒@)ノ
function fun()
function foo()
a = 0;
var a = 123;
foo();
console.log(a);
fun();来嘛看一下运行结果;如果a是0 那么就证明是个AO是吧;如果不是那么就证明不是一个AO;
结果是是一个AO;你考虑一个问题 如果不是一个AO ;那你说这个AO是哪里来的呢;有点蒙是吧
来呗;看我给你讲明白;你爸有一个房子他有钥匙;你也有钥匙;然后你爸往房子里面放钱;然后你再去拿;嘿嘿;是不是挺好的;就是一个道理;a函数给b函数一把钥匙;现在有两个人可以操作a函数的AO了
第二个问题:一个函数执行完了之后是不是要销毁自己的执行期上下文呢?他怎么销毁呢?

他会把它连接自己AO的哪一条线给切断;回归到刚刚被定义的状态;等待下一次执行;下一次执行的时候;他会在创建一个新的AO对象;
这是b函数执行完了b函数执行完了也代表a函数也执行完了
然后a函数也;把他连接自己AO对象的那一条线给切断了

然后他也回归到被定义状态;然后再次被等待执行
这下了不得了;a函数里储存的是b函数的定义;把a函数AO的连线给切断后b函数就没了
然后;嘿嘿这里当a函数被在次执行的时候b函数就又会出来的这个;a函数会生成一个全新的AO对象;然后继续上面的循环。
好了讲完了;是不是很简单呢
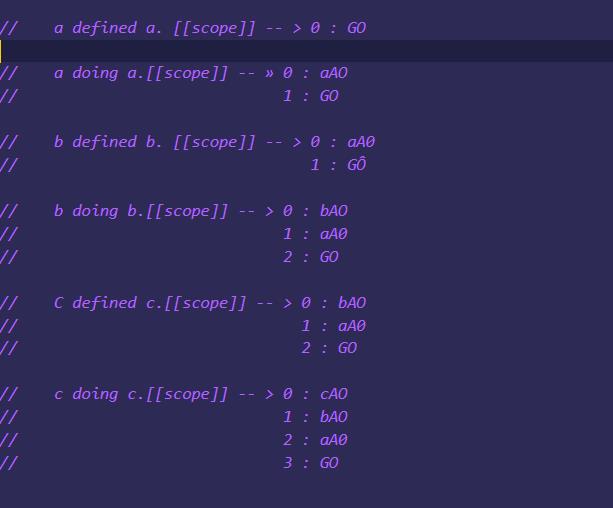
来呗做个练习题巩固一下吧
function a()
function b()
function c()
c();
b();
a();答案自己做完再看哦

最后:我想和大家分享有一句话
是这样说的:“学到的知识忘干净后剩下的就是教育的本质了”;
原文来自于 ;爱因斯坦的 ;“所谓教育,是要将学校学到的知识忘掉后剩下的本领.”
以上是关于JavaScript作用域,让你受益终身喔的主要内容,如果未能解决你的问题,请参考以下文章