css 实现页面区域分栏左右拉伸调整布局
Posted hello,是翠花呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 实现页面区域分栏左右拉伸调整布局相关的知识,希望对你有一定的参考价值。
想要实现如下图效果,红色可拉动的线往左边拉右边内容区域变大左边内容区域变小,往右边拉右边内容区域变小左边内容区域变大。

我们先来了解一下 css 的resize属性直达w3s,resize: none|both|horizontal|vertical;可以调整元素是否可左右拖动。
把 W3s 中的 resize 改为resize:horizontal;点击运行一下,就只可左右拉动。
接下来我们把 w3s 里代码改为如下内容,然后点击运行
<!DOCTYPE html>
<html>
<head>
<style>
.container
display: flex;
.left
position: relative;
.left .resize
width: 300px;
resize: horizontal;
overflow: auto;
height: 200px;
.content
position: absolute;
top: 0;
right: 5px;
bottom: 0;
left: 0;
overflow-x: hidden;
.right
width: 200px;
flex: 1;
background: #eee;
height: 200px;
</style>
</head>
<body>
<div class="container">
<div class="left">
<div class="resize"></div>
<div class="content">
吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖
</div>
</div>
<div class="right">a啊啊啊</div>
</div>
</body>
</html>
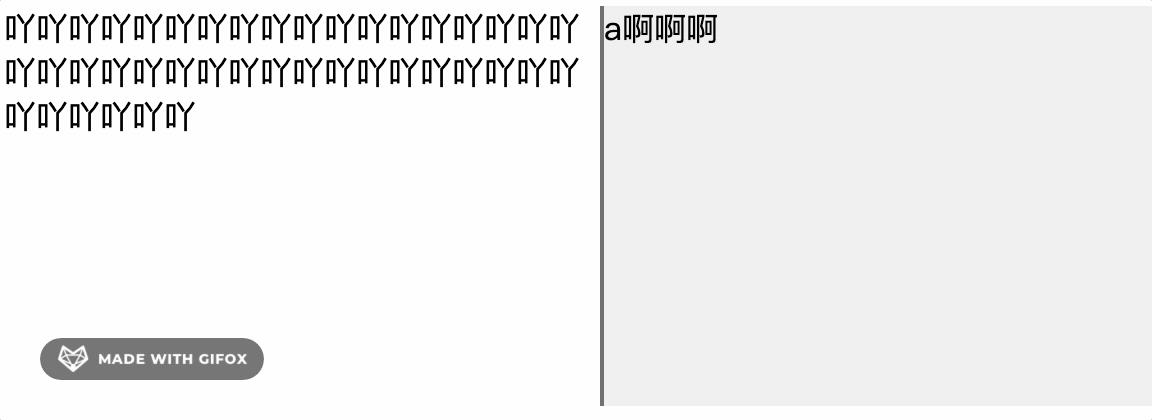
诶~好像实现了我们想要的那种效果,但是只能点击右下角拖动,这不是理想效果,所以我们再来改动一下:
<!DOCTYPE html>
<html>
<head>
<style>
.container
display: flex;
.left
position: relative;
height: 200px;
.left .resize
width: 300px;
resize: horizontal;
overflow: scroll;
height: inherit;
opacity: 0;
.resize::-webkit-scrollbar
width: 200px;
height: inherit;
.left .bar-btn
height: 200px;
width: 2px;
background: #666;
position: absolute;
right: 0;
top: 0;
.content
position: absolute;
top: 0;
right: 5px;
bottom: 0;
left: 0;
overflow-x: hidden;
.right
width: 200px;
flex: 1;
background: #eee;
height: 200px;
</style>
</head>
<body>
<div class="container">
<div class="left">
<div class="resize"></div>
<div class="bar-btn"></div>
<div class="content">
吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖吖
</div>
</div>
<div class="right">a啊啊啊</div>
</div>
</body>
</html>
上述主要功能是给拖动区域增加了一条竖线,增大了视觉和可拖动区域。使用::-webkit-scrollbar width: 200px; height: inherit; 让resize右下角拖动按钮高度增大,并 opacity“隐藏”了resize拖动按钮。

但是我们仔细观看发现,当鼠标移动到可拖动分割线上时,鼠标并不能灵敏展示“可拖动”形态,需要往左一点点。这也不是理想效果,所以再来改动:
.left .bar-btn
position: absolute;
right: 0;
top: 0;
bottom: 0;
border-right: 2px solid #eee;
border-left: 1px solid #bbb;
pointer-events: none;
这时候鼠标一靠近拖动条就会改变形态:

接下来给拖动条加一点 css 样式 hover 效果,参考张大神的 css 加上下属代码:
.resize:hover ~ .bar-btn,
.resize:active ~ .bar-btn
border-left: 2px dashed skyblue;
当鼠标hover在隐藏的可resize区域时改变可拖动条的样式。点击运行,效果如下:

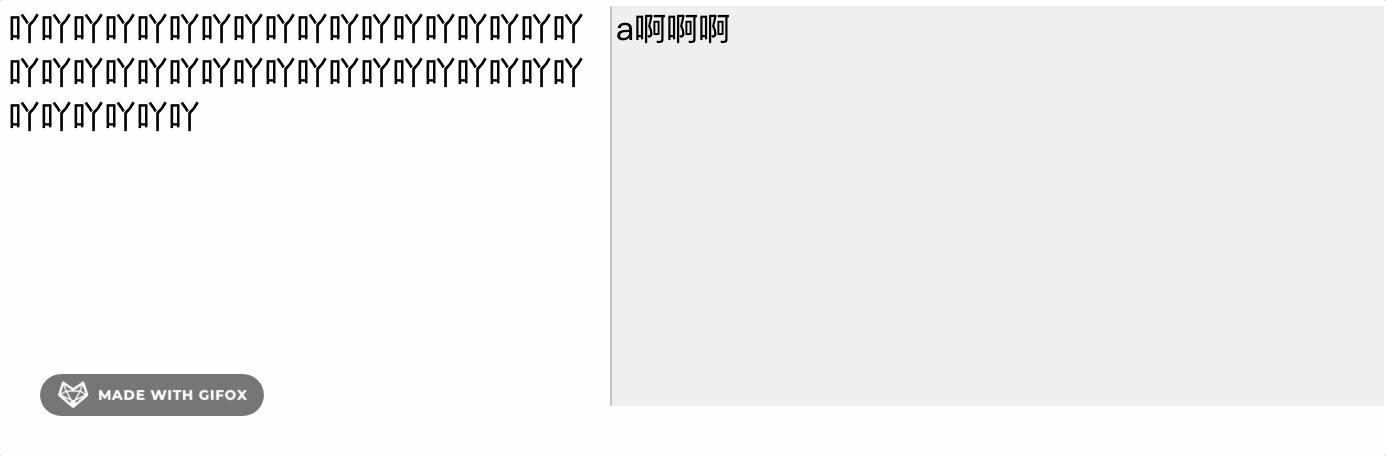
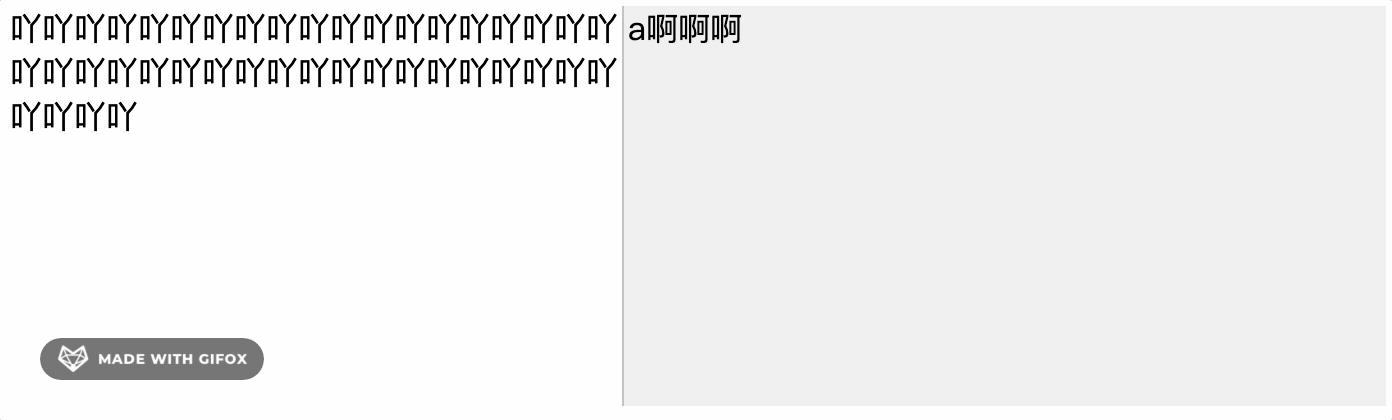
看样子好像已经达到我们想要的效果,可左右拖动并且鼠标悬浮有样式变化。我们尝试拖动到最左边或者最右边看一下效果:

可以看到拖到最左边没问题,但是拖到左右边的时候松开鼠标发现右内容区域不见了,而且也找不到可拖动竖条。
我们修改如下两个样式,再来看效果:
.left .resize
max-width: 490px;
.content
position: absolute;
top: 0;
/* right: 4px; */
/* bottom: 0; */
/* left: 0; */
z-index: 0;
overflow-x: hidden;
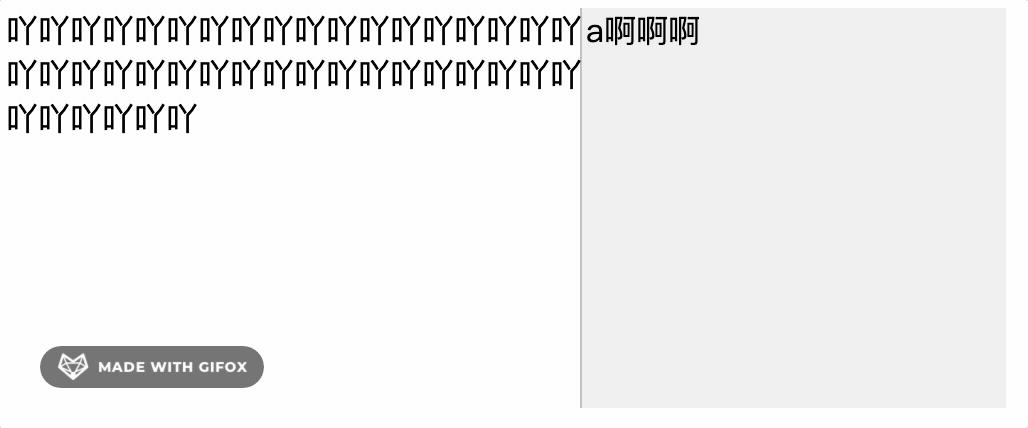
往最左和最右拉动都不会突破临界。

如果我们不想要拖动内容宽度压缩的效果,需要保持内容宽度不变的话可以修改:
.content
position: absolute;
top: 0;
/* right: 4px; */
/* bottom: 0; */
/* left: 0; */
z-index: 0;
overflow-x: hidden;
width: 400px;
z-index: 0;
.right
width: 200px;
flex: 1;
background: #eee;
height: 200px;
position: relative;
z-index: 999;
overflow: hidden;
<div class="right">
<div style="width: 2;width: 200px;position: absolute;top: 0;left: 0;right: 0;">
a啊啊啊
</div>
</div>

张大神的例子 demo 地址
以上是关于css 实现页面区域分栏左右拉伸调整布局的主要内容,如果未能解决你的问题,请参考以下文章