仿QQ侧滑删除Item:Swipemenulistview的简单实现
Posted 高速蜗牛a
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿QQ侧滑删除Item:Swipemenulistview的简单实现相关的知识,希望对你有一定的参考价值。
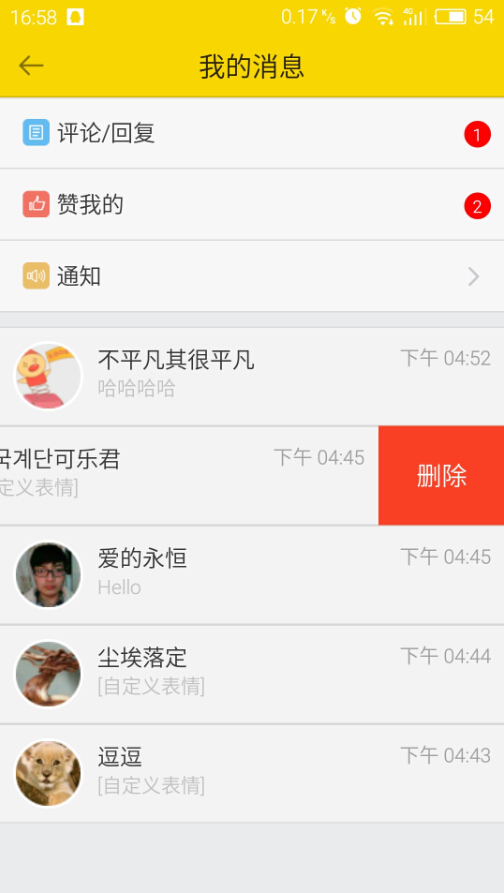
大家都用过QQ,肯定有人好奇QQ滑动删除Item的效果是怎样实现的,其实我们使用Swipemenulistview就可以简单的实现。先看看我们项目中的效果:

使用的时候可以把Swipemenulistview作为一个library,也可以把Swipemenulistview的源码拷贝到我们的项目中来,使用步骤大致可以分为三步:1.在布局中配置;2.在java代码中初始化配置;3.按钮点击事件的处理
1.在布局中配置
xml布局文件中只需要简单使用这个自定义的ListView就行了,需要注意的是必须使用类的全名。<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.baoyz.swipemenulistview.SwipeMenuListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>2.在java代码中初始化菜单配置
SwipeMenuCreator creator = new SwipeMenuCreator()
<span style="white-space:pre"> </span>@Override
public void create(SwipeMenu menu)
//创建一个"打开"功能菜单
SwipeMenuItem openItem = new SwipeMenuItem(context);
// 设置菜单的背景
openItem.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9,0xCE)));
// 宽度:菜单的宽度是一定要有的,否则不会显示
openItem.setWidth(180);
// 菜单标题
openItem.setTitle("打开");
// 标题文字大小
openItem.setTitleSize(16);
// 标题的颜色
openItem.setTitleColor(Color.WHITE);
// 添加到menu
menu.addMenuItem(openItem);
//创建一个"打开"功能菜单
SwipeMenuItem deleteItem = new SwipeMenuItem(context);
// 设置菜单的背景
deleteItem.setBackground(new ColorDrawable(Color.rgb(0xF9,0x3F, 0x25)));
// 宽度:菜单的宽度是一定要有的,否则不会显示
deleteItem.setWidth(180);
// 菜单标题
deleteItem.setTitle("删除");
// 标题文字大小
deleteItem.setTitleSize(16);
// 标题的颜色
deleteItem.setTitleColor(Color.WHITE);
// 给菜单设置一个图标
//deleteItem.setIcon(R.drawable.ic_delete);
// 添加到menu
menu.addMenuItem(deleteItem);
;
// 不要忘记了
mListView.setMenuCreator(creator);3.菜单按钮点击事件的处理
mListView.setOnMenuItemClickListener(new OnMenuItemClickListener()
@Override
public void onMenuItemClick(int position, SwipeMenu menu, int index)
switch (index)
case 0:
Toast.makeText(context, "打开第" + mArrayList.get(position) + "个条目", 0).show();
break;
case 1:
Toast.makeText(context, "删除第" + mArrayList.get(position) + "个条目", 0).show();
mArrayList.remove(position);
mAdapter.notifyDataSetChanged();
break;
);
最后附上Demo下载地址: 传送门
以上是关于仿QQ侧滑删除Item:Swipemenulistview的简单实现的主要内容,如果未能解决你的问题,请参考以下文章