微信小程序-轮播图与列表
Posted 追到梦的魔术师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-轮播图与列表相关的知识,希望对你有一定的参考价值。
一、微信小程序之block
在介绍轮播图、列表实现之前,先了解一个新标签 – block
block与view,text等的区别是渲染页面时,它不实际输出自身,但包含在block块中的组件会被输出。
当你需要再显示中增加逻辑的时候,那么blcok就会用到,举个例子:
<block wx:if="isShow">
<view>...</view>
<view>...</view>
...
</block>
当然,你也可以:
<view wx:if="isShow">
<view>...</view>
<view>...</view>
...
</view>
但是下面和上面相比,会多出来一个视图的渲染。
相比之下还是第一种方法科学点!!
block仅仅作为指令的载体,除了在block组件上使用wx:if指令我,我们还可以使用wx:for指令:
<block wx:for="[1, 2, 3]">
<view> index: </view>
<view> item </view>
</block>
二、轮播banner容器 – swiper
常用属性列举:
| 属性名 | 类型 | 描述 |
|---|---|---|
| indicator-dots | bool | 是否显示面板指示点 |
| indicator-color | color | 指示点颜色 |
| indicator-active-color | color | 当前选中的指示点颜色 |
| autoplay | bool | 是否自动切换 |
| interval | bool | 是否采用衔接滑动 |
| bindchange | eventhandle | current 改变时会触发 change 事件,event.detail = current, source |
代码示例:
<swiper class="swiperView"
indicator-dots="true" indicator-color="white" autoplay="true" circular="true" >
<block wx:for="bannerData" wx:key="index">
<swiper-item>
<image class="bannerImg" src='item.img'></image>
<text class="bannerText">item.title</text>
</swiper-item>
</block>
</swiper>
三、列表视图
微信小程序官方没有给我们提供列表容器,但是我们借助 block 进行循环,就可以实现列表的功能
定义数据源:
data:
// 数据源
language:[
"Java",
"C",
"C++",
"Python",
".NET",
"C#",
"javascript",
"SQL",
"php"
]
,
<block wx:for="language" wx:key="index">
<view class='text-content'>item</view>
</block>
注意:item表示遍历的子元素
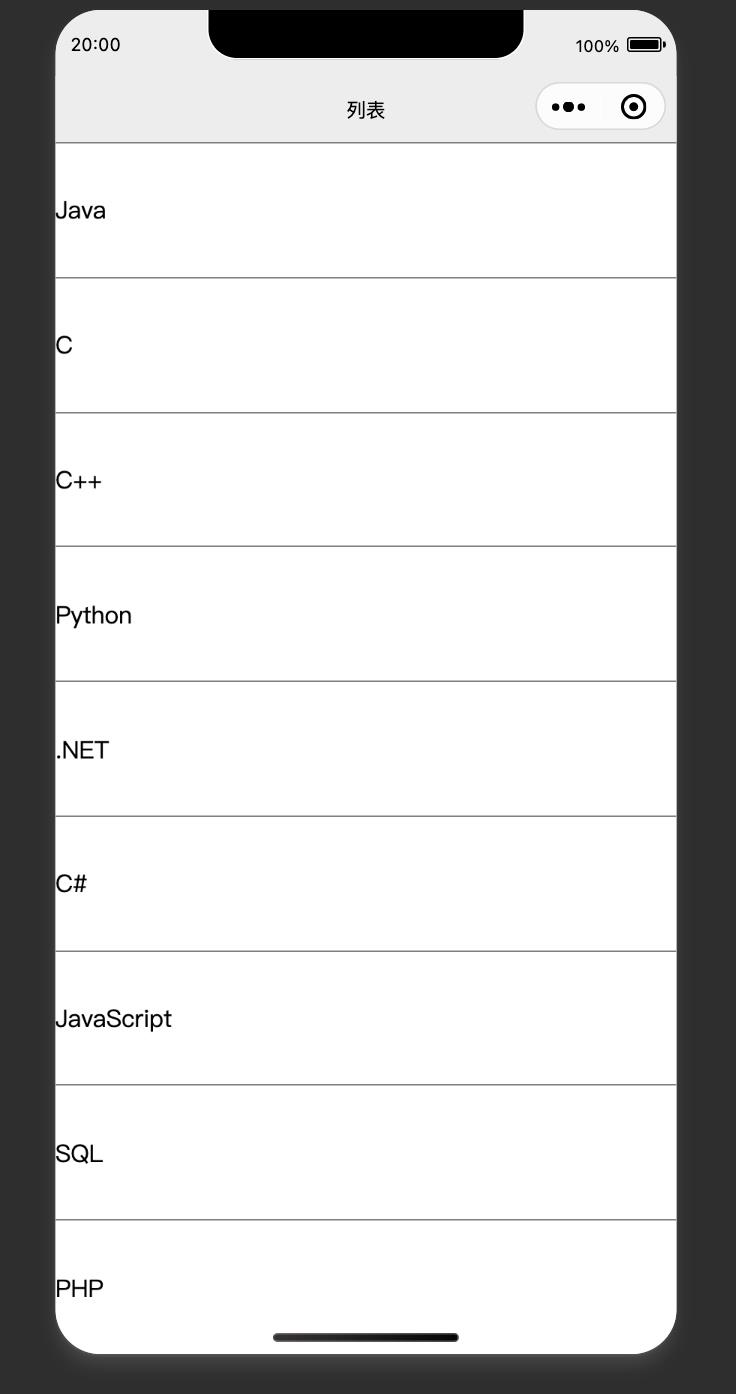
就可以简单实现列表:

之后再写一下样式 text-content 的css 就可以实现效果如下:
.item
width: 100%;
height: 126pt;
position: relative;
border-top: 0.1px solid gray;
align-items: center;
flex-direction:row;
display:flex;

以上是关于微信小程序-轮播图与列表的主要内容,如果未能解决你的问题,请参考以下文章