ConstraintLayout使用中遇到的问题:同一行内的两个Textview,第二个被挤出屏幕的解决方案
Posted 我爱烤冷面
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ConstraintLayout使用中遇到的问题:同一行内的两个Textview,第二个被挤出屏幕的解决方案相关的知识,希望对你有一定的参考价值。
遇到的一个问题:
同一行的两个Textview,要实现两个View连着,前一个view的内容长度不确定,过长的时候会导致第二个view被挤出屏幕外,使用LinearLayout也会出现这种情况。
这里提供一个解决方案:
借助于辅助线,和
app:layout_constrainedHeight表示是否约束height,相应的也有app:layout_constrainedWidth
*
app:layout_constraintVertical_bias表示作用于链头第一个子控件,通过设置值0~1控制头尾间距比例(偏移比例)
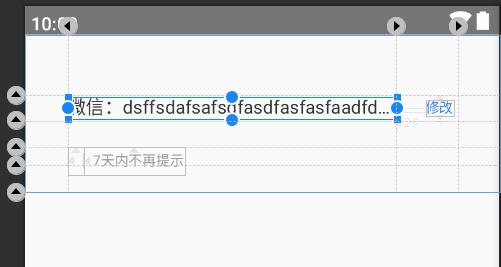
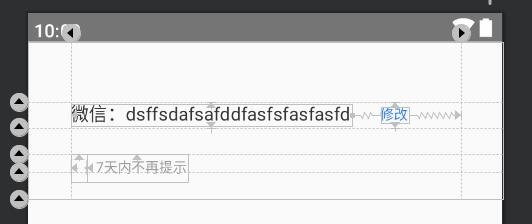
这里贴上一个拖拽UI的界面图。

垂直方向,借助于3条垂直辅助线。从左至右,后续依次称为,guideline1,guideline2, guideline3。两个textview依次称为t1,t2。
要实现t2紧跟t1,则t2左侧的依赖关系就要依赖于t1的右侧,当文字内容较短的时候,t2可以实现紧跟t1。
但当t1文字内容过长,就会把t2顶出屏幕外。
但是这个时候t2是紧贴屏幕右侧的
往往我们都需要t2右侧有一定的间距

如上图,t2与第二条辅助线右侧建立关系。此时不存在guideline2,这事就会出现t1过长直接把t2挤出去的情况。
因为t2的左侧已经和t1的右侧建立了关系,这个时候t1的右侧已经不能再与t2的左侧建立关系。这时,我们添加一条辅助线guideline2。
让t1的右侧与guideline2建立关系。但是这个时候,当t1文字过长的时候,不会再将t2挤出屏幕外了,但是会覆盖住t2。
这个时候给t1 加入app:layout_constrainedWidth=true,这个属性,可以防止t2被覆盖。
但是还有一个问题,t1上下左右全部加入了依赖关系,当文字内容过短的时候,文字出现了居中的现象,这显然不是我们想要的效果。
这时候,就需要引入app:layout_constraintHorizontal_bias=“0.0”,让t1居左显示(1.0是居右显示)
最后附上代码(虽说是界面化操作,但是有的时候界面和代码同时使用能更好的解决问题):
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nim_pop_notice_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.constraint.Guideline
android:id="@+id/guideline21"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_end="88dp" />
<android.support.constraint.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_end="37dp" />
<android.support.constraint.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="37dp" />
<android.support.constraint.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="52dp" />
<TextView
android:id="@+id/vx_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:gravity="center_vertical"
android:includeFontPadding="false"
android:maxLines="1"
android:text="@string/vx_content"
android:textColor="@color/black_333333"
android:textSize="@dimen/common_title_size16"
app:layout_constrainedWidth="true"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline21"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
<TextView
android:id="@+id/vx_change"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginStart="26dp"
android:includeFontPadding="false"
android:singleLine="true"
android:text="@string/vx_change"
android:textColor="@color/color_2d7eff"
android:textSize="@dimen/common_title_size12"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline3"
app:layout_constraintStart_toEndOf="@+id/vx_content"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
<android.support.constraint.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="74dp" />
<ImageView
android:id="@+id/seven_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="TODO"
android:paddingTop="@dimen/common_size_5"
android:paddingBottom="@dimen/common_size_5"
android:src="@drawable/nochoice_squareicon"
app:layout_constraintStart_toStartOf="@+id/guideline2"
app:layout_constraintTop_toTopOf="@+id/guideline7" />
<TextView
android:id="@+id/seven_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:includeFontPadding="false"
android:paddingStart="8dp"
android:paddingTop="@dimen/common_size_5"
android:paddingBottom="@dimen/common_size_5"
android:text="@string/seven_day_not_notice"
android:textColor="@color/grey_999999"
android:textSize="12sp"
app:layout_constraintStart_toEndOf="@+id/seven_iv"
app:layout_constraintTop_toTopOf="@+id/guideline7" />
<android.support.constraint.Group
android:id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:constraint_referenced_ids="seven_tv,seven_iv" />
<android.support.constraint.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="97dp" />
<android.support.constraint.Guideline
android:id="@+id/guideline15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="113dp" />
<android.support.constraint.Guideline
android:id="@+id/guideline16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="136dp" />
</android.support.constraint.ConstraintLayout>
以上是关于ConstraintLayout使用中遇到的问题:同一行内的两个Textview,第二个被挤出屏幕的解决方案的主要内容,如果未能解决你的问题,请参考以下文章