angular directive简介
Posted E-HERO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular directive简介相关的知识,希望对你有一定的参考价值。
小白第一次学习angularjs,入门看了两天的菜鸟教程,但还是很多都不太懂,刚好公司代码中用了很多自定义命令,这几天又转战看了一下directive相关的知识,里面还是有很多挺复杂的东西,网上的东西都介绍得很乱,不太有体系,这里就稍微简单介绍一下简单的东西。
directive简介
Directive是用来自定义命令,其实就是自定义一些标签(element)、属性(attribute)、类(class)、注释(这个貌似用得很少),就是自己在html中自定义一些东西。
AngularJs基础知识介绍
在讲directive之前,还是需要对angular一些基础的东西进行理解一下(老鸟请略过本节,后面说的都是自己个人理解,如有不对还请指正),不多也很简单。AngularJs是用来动态修改静态html页面的框架,亮点就在于不用请求后端,就可以更改页面,如果不这样的话,没更改一次页面就请求一次后端,效率比较低,并且写代码的时候php和html混在一起,我自己写的代码我自己都看不下去了(之前不了解angular)。这框架还是MVC的思想(如果新手不了解啥叫MVC,可以看我上一篇博客,虽然是讲Spring的,但也提到了MVChttp://blog.csdn.net/u011579138/article/details/51420185)
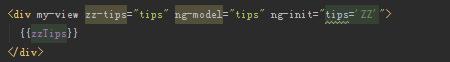
angular里面都是一些命令(如ng-if,ng-model,ng-controller这些),每个命令可以理解为一个小的域。这里的域里面可以包含MVC,每个域就是个小的模块。Directive也就是自定义一个命令,所以里面会涉及到MVC的东西。Angular动态修改页面,其实也就是通过更改html上的一些变量数据,如图所示,tips和zz-tips也就是数据变量,然后可以展示出来。

也可以通过数据更改来控制一些页面,例如ng-if来控制展示什么html,隐藏什么html(入门可以看菜鸟,里面有说http://www.runoob.com/angularjs/angularjs-tutorial.html),这些更改都是在js中用$scope来进行操作,而$scope操作一般都放在controller中进行,所以这也刚好是符合MVC原则,从某种意义上可以理解为controller约等于scope,但还是有点偏颇,理解可以这样方便理解,特别是新手。每个域一定包含一些view(就是html标签),而操作这些标签靠scope。
Directive
正如上面介绍,directive自定义命令也就是一个域,所以是可以包含MVC的。所以是可以用来做界面替换的,就是在别处定义一个view(一个html文件),然后通过这种方式引用到一个大的文件里面去,这样就方便各模块之间方便维护,相当于把一个大的模块分小。这也算是directive的一个优点吧。关于怎么用directive,也就是怎么定义网上都有很多资料了,这里我也就不重复造轮子了,给个博客可以自己看怎么使用,这里我就解释一下这些字段的作用。
http://damoqiongqiu.iteye.com/blog/1917971
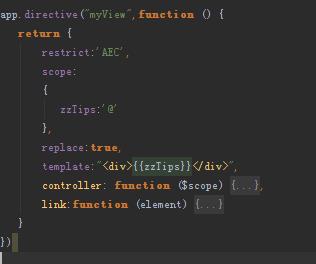
directive本质就是名字,然后绑定一个对象(function返回的是一个对象),这个对象里面有很多字段,主要就是这些字段,下面介绍一些。
Restrict
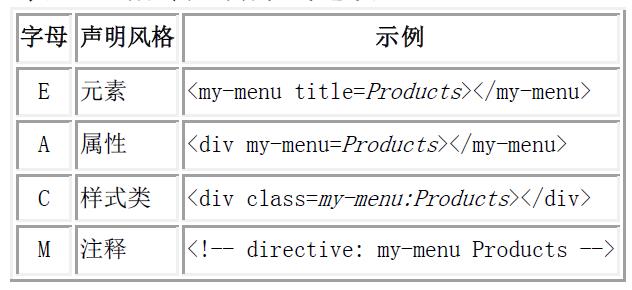
命令作用于什么,元素,属性,类还是注释,如下图所示

Scope以及其中特殊字符(@ = &)
如上面介绍,每个命令都可以看作是一个模块,每个模块都有一些自己的数据变量,这里就可以定义自己的数据变量(由于js是弱类型的,不声明其实也可以有属性,下面会提及)。


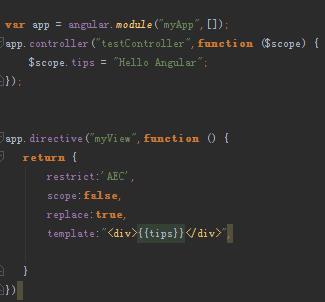
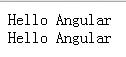
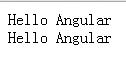
scope是false:这时的scope(每个域都有一个scope)就是默认来自于当父节点的scope,可以理解为这个域的scope就是和父节点一致的。所以用的变量数据都是父节点的,所以上面那段代码跑下来两行都是一致的,这就是引用了父节点的。

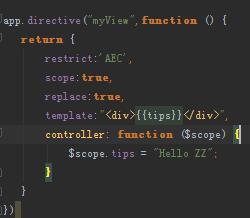
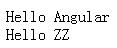
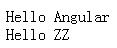
Scope是true:这时候的scope就是继承父节点来的,可以理解Java,C++里面的类继承,可以访问父节点中scope的所有属性,但当要修改的时候,这时候会在本地域中建立一个本地属性,来存这个修改的值,所以父节点的值还是这个。如图更改代码之后,运行结果如下,可以看到父节点还是原来那个,但子域里面的值已经不同了


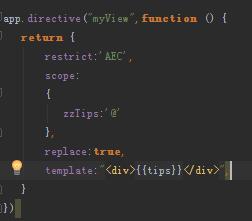
Scope如果是定义了对象,如图所示,那么这时候这个scope就是全新的,隔离的,就是不能访问父节点的数据变量了,所以这里的tips这个变量不是父节点的了,同时没有被初始化,所以什么都没有,就是空白的了。


本节内容参考自 http://www.cnblogs.com/dajianshi/p/4071598.html
Scope中@、=、&的区别
@
@值作为字符串传递,如图所示,这里作为字符串传递,所以结果第二行的结果就是tips
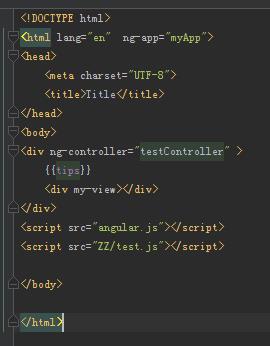
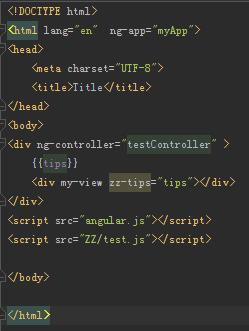
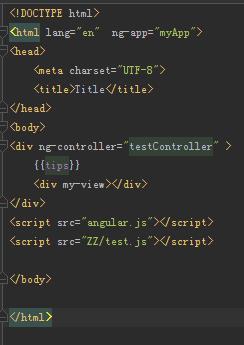
Html文件

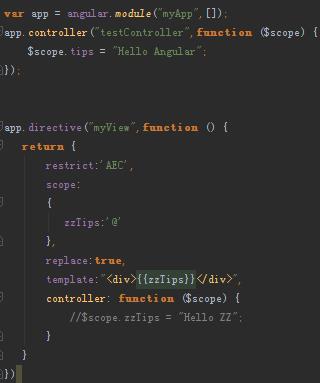
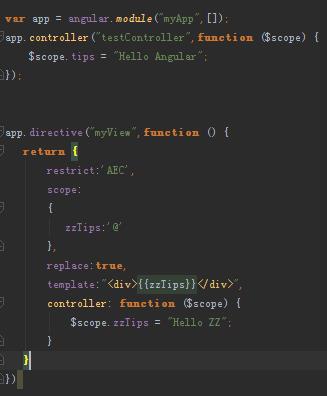
Js文件

结果

=
=值与某个变量(一般是父scope中的)进行绑定,所以把那个@换成=,其他都不变,结果如下,因为与父scope进行绑定了。

注意:这里获取父scope的值在html中,不是scope中,所以这个和上面那个自定义scope与父scope属性隔离是不冲突的
&
&传递一个来自父scope的函数,稍后调用(因为公司代码没有涉及到这个,这个具体还没有考证)
本节内容参考自 http://www.tuicool.com/articles/j2EFni
http://www.tuicool.com/articles/aAveEj
这里还要注意还有个坑,如果在controller里面初始化属性值,而不在html中标记,如果是@,因为传递是字符串,在html中没有声明,但controller里面赋值了,按照js的用法(很不习惯的用法),会自动创建一个这样的属性,如下图所示



但是如果是=,因为需要双向绑定,scope里面获取不到父scope的数据变量,在html中也没有绑定,这时候浏览器不知道这个值(例子中的zzTips)与谁绑定,所以就会报错,在浏览器调试模式中可以看到这个错。所以其实可以理解为@是声明为个字符串,=声明为一个对象(可以这样理解,但不一定真的是对象)。
还有一点,如果是用=进行双向绑定了,当修改scope中的值后,绑定的那个值也会被修改,双向绑定,会相互关联的。
Template这个不多说了,就是html代码,还有个字段是templateUrl ,这是html的引用,就是html文件的路径
Replace和 Transclude
Replace默认为false,就是template里面的内容会在原来html元素内部,如果是true,就会把原来的html的元素给替换掉
Transclude默认也是false,作用第一次看会觉得和replace差不多,后来才发现,这个是作用于自定义命令中的子元素,false把自定义命令里面原来的元素全部清掉,true就是保留,不过还的加一个<span ng-transclude>的东西。之前已经找到一篇很好的博客了,在这里就不重复造轮子了。
http://blog.csdn.net/u014788227/article/details/50435865
总之replace就是决定是不是要用template的内容替换自定义的元素,transclude决定要不要用template的内容替换自定义元素里面的元素
Controller和link
其实controller和link都是对scope里面的一些属性进行初始化,或者注册一些事件(js里面貌似注册事件其实就是像C++里面写一些函数,或者像android里面setOnListener一样)。但是这两者还是有一点区别。
首先,controller执行顺序比link要早,angular里面有个compile(由于本人太渣,而且还要完成公司的代码,公司代码也没涉及到这个,就没仔细研究了,呜呜~~),controller在compile前执行,link在compile后执行。
其次,对于怎么用这两个东东,网上的说法是最好放在link中,但是如果需要提前准备好的数据放在controller中。后来我自己想了一下,个人的看法(后来请教了一下主管,主管也是说是这样的,仅限于我们两个的看法),controller里面做一些和元素无关的逻辑操作,例如准备数据啥的,link里面做一些和界面UI相关的东东,因为在link里面传递了element的参数,可以操控元素,还可以做一些关于按键注册的事儿。

本节参考 http://hudeyong926.iteye.com/blog/2073488
https://segmentfault.com/q/1010000002684677
最后再说一下本渣的一个痛苦经历,第一次接触js,真不习惯,之前做的都是强类型的语言,js不仅属性有什么看不到(就算看到了还可以变化增加),所以千万不要以为了解了这个对象到底有多少属性,其次调用函数的时候,完全不知道传入的这个变量是怎么传入的,调用是怎么调用的。ZZ吐血大提示在angular里面如果碰到参数很多,例如像service里面那些,应该是依赖,这些是属于依赖注入。就类似于Java工程中的Maven(不知道Maven可以看一下我的博客,http://blog.csdn.net/u011579138/article/details/51303178),会自动需要依赖的,就相当与maven的pom文件中定义的那些一样,不过不同的是angularjs是在代码中定义的对于自己的依赖。
PS:由于公司代码,不方便截图,有可能自己做工程的时候就遇到了
因为前人,才能更高
1. MVC介绍 http://blog.csdn.net/u011579138/article/details/51420185
2. AngularJs菜鸟教程 http://www.runoob.com/angularjs/angularjs-tutorial.html
3. Directive简单使用 http://damoqiongqiu.iteye.com/blog/1917971
4. Directive里面scope介绍 http://www.cnblogs.com/dajianshi/p/4071598.html
5. Directive 特殊字符用处http://www.tuicool.com/articles/j2EFni
6. Directive 特殊字符用处http://www.tuicool.com/articles/aAveEj
7. Directive 中replace和transclude区别
http://blog.csdn.net/u014788227/article/details/50435865
8. Controller和link区别 http://hudeyong926.iteye.com/blog/2073488
9. Controller和link区别http://www.angularjs.cn/A0nR
10. Controller和link区别https://segmentfault.com/q/1010000002684677
同时感谢其他前人写的博客和公司同事的帮助,有些博客讲解不是特别详细,有的是当时没保存网址,后来找不到了,所以在此处就不贴出来了
本文原创地址 http://blog.csdn.net/u011579138/article/details/51998850
以上是关于angular directive简介的主要内容,如果未能解决你的问题,请参考以下文章
angular2采用自定义指令(Directive)方式加载jquery插件
angular-directive - jQuery 点击事件不更新范围
Angular 中的 @Directive 与 @Component