解决Echarts X轴/Y轴 坐标标签显示不下的问题
Posted 辉常努腻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Echarts X轴/Y轴 坐标标签显示不下的问题相关的知识,希望对你有一定的参考价值。
解决Echarts X轴/Y轴 坐标标签显示不下的问题 【很长的情况】
xAxis:[
//目录轴
type:"category",
//数据
data: data.map(i=>i.location+" -- "+i.city_name),
//轴标签
axisLabel:
//格式化
formatter: function (params)
var val = "";
//判断长度
if (params.length > 4)
//替换原字符
val = params.substr(0, 4) + '...';
//返回
return val;
else
//否则返回原string
return params;
],
当然这样还不够
我们可以悬浮显示X坐标轴名字
tooltip:
trigger: 'axis', //'item' 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 'axis' 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。 在 ECharts 2.x 中只支持类目轴上使用 axis trigger,在 ECharts 3 中支持在直角坐标系和极坐标系上的所有类型的轴。并且可以通过 axisPointer.axis 指定坐标轴。
axisPointer: // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
,
看效果图

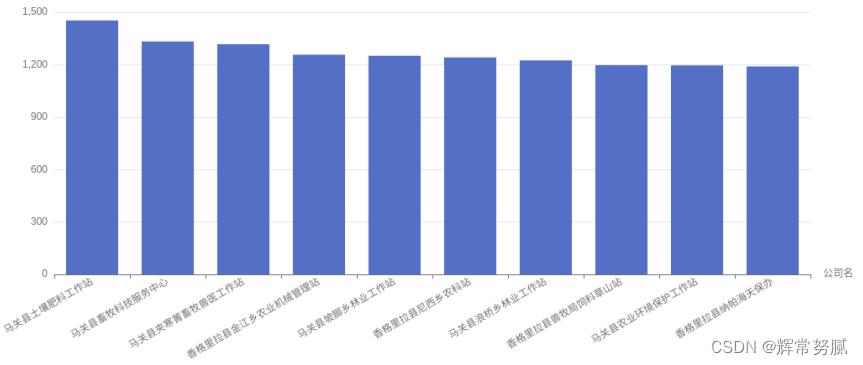
解决Echarts X轴/Y轴 坐标标签显示不下的问题 【不是很长的情况】
xAxis:
type: 'category',
name: "公司名",
data: myData.map(elem => elem.name),
axisLabel:
interval: 0,
rotate: 30 //可以通过旋转解决标签显示不下的问题
这里产生了另一个问题,你会发现自己图表太大了,需要将图表向上移动
首先通过width height 设置图表的宽高
我们这里将所有的图表题添加一个class
.box
width: 1000px;
height: 500px;
然后将图表移动一下
grid:
left: "15%",
bottom:'38%'
看效果图

以上是关于解决Echarts X轴/Y轴 坐标标签显示不下的问题的主要内容,如果未能解决你的问题,请参考以下文章