微信小程序加购动画
Posted yw00yw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序加购动画相关的知识,希望对你有一定的参考价值。
说明
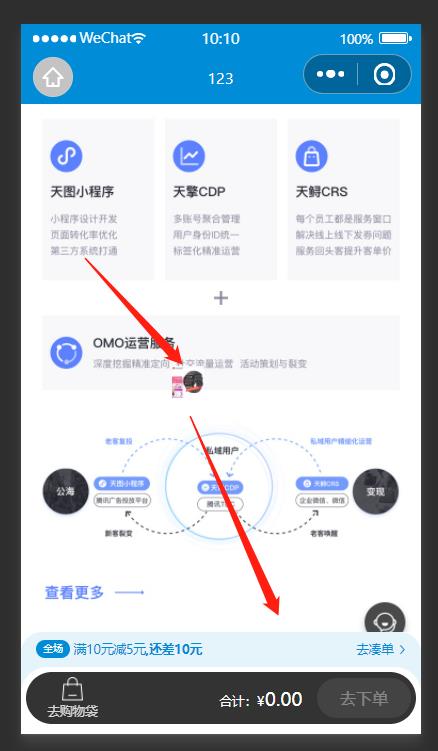
电商版加购动画,从鼠标点击位置,跳转到指定位置,抛物线
wxml
<view class="good-red-point" wx:if="busShow" style="--startX:bus.sxpx;--startY:bus.sypx;--endX:bus.expx;--endY:bus.eypx;animation:bus.animation;">
<image src="bus_img"></image>
</view>
js
onShow()
// 购物车坐标
this.busPos = ;
const _this = this;
wx.getSystemInfo(
success: function(res)
_this.busPos.x = res.windowWidth * 0.8;
_this.busPos.y = res.windowHeight;
);
,
// 开始加购动画
joinCartAnimate(ev, img)
this.setData( busShow: false, bus: null );
this.data.animatePrevTime = this.data.animateCurrentTime;
this.setData(
busShow: true,
bus:
sx: ev.touches["0"].clientX - 20,
sy: ev.touches["0"].clientY - 20,
ex: this.busPos.x,
ey: this.busPos.y,
animation: "throwY .4s ease-in, throwX .4s linear, scaleSize .4s linear"
,
bus_img: img
);
,
// 加入购物车
// 加入购物车
joinCart(e)
const id, type, activityId, ev, img = e.detail;
this.data.animateCurrentTime = Date.now();
const _this = this;
if (_this.data.joining)
showToast(_this.data.kickFastText);
return;
const params =
sku_id: id,
number: 1,
type,
activity_id: Number(activityId) || 0
;
_this.setData( joining: true );
addCartApi(params)
.then(res =>
_this.setData( joining: false );
if (res.code === 200)
if (
_this.data.animateCurrentTime - _this.data.animatePrevTime >=
600
)
_this.joinCartAnimate(ev, img);
addCart(id, res.data.cart_goods_count);
// showToast("加入成功", true);
else
showToast(res.message);
)
.catch(err =>
_this.setData( joining: false );
showToast(err.message);
);
);
wxss
.good-red-point
width: vw(40)
height: vw(40)
position: fixed
z-index: 999999
overflow: hidden
border: 1px solid $color-main-8
border-radius: 50%
image
width: 100%
height: 100%
.index-content
padding-bottom: vw(94)
// 定义的动画 animation
@keyframes scaleSize
0%
width: vw(40)
height: vw(40)
100%
width: vw(20)
height: vw(20)
@keyframes throwY
0%
top: var(--startY)
opacity: 1
90%
opacity: .75
100%
top: var(--endY)
opacity: 0
@keyframes throwX
0%
left: var(--startX)
opacity: 1
90%
opacity: .75
100%
left: var(--endX)
opacity: 0
@keyframes point
0%
margin-top: vw(2)
50%
margin-top: vw(10)
100%
margin-top: vw(2)
效果

以上是关于微信小程序加购动画的主要内容,如果未能解决你的问题,请参考以下文章