Vue2.0学习— v-text指令(四十五)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0学习— v-text指令(四十五)相关的知识,希望对你有一定的参考价值。
【Vue2.0学习】— v-text指令(四十五)

v-text指令:
-
作用:向其所在的节点中渲染文本内容
-
与插值语法的区别:v-text会替换掉节点中的内容,XX不会
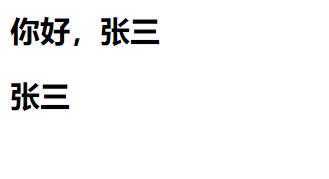
<div id="root">
<h2>你好,name</h2>
<h2 v-text="name">你好,</h2>
</div>
<script>
const vm = new Vue(
el: '#root',
data:
name: '张三'
)
</script>

以上是关于Vue2.0学习— v-text指令(四十五)的主要内容,如果未能解决你的问题,请参考以下文章