#DAYU200#Ability入门
Posted 润和HiHope社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#DAYU200#Ability入门相关的知识,希望对你有一定的参考价值。
Ability入门
Ability在英文中是能力的意思,在这里是指应用所具备能力的抽象,同时是应用程序的重要组成部分。一个应用可以包含一个或多个FA/PA,其中,FA有UI界面,提供与用户交互的能力;而PA无UI界面,提供后台运行任务的能力以及统一的数据访问抽象。基于FA/PA开发的应用,能够实现特定的业务功能,支持跨设备调度与分发,为用户提供一致、高效的应用体验。
目前Ability框架模型具有两种形态。
-
第一种形态为FA模型。支持API 8及其更早版本。
-
第二种形态为Stage模型。从API 9开始支持。
这里我们就拿API 8及其更早版本中的FA来说。学习能够看得见的Ability内部的页面跳转和Ability之间的页面跳转。激发大家的学习兴趣。
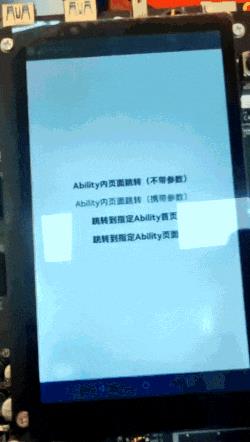
先来预览一下今天的一个效果。

接下来,我们创建一个项目AbilityDemo

等待依赖加载完成之后
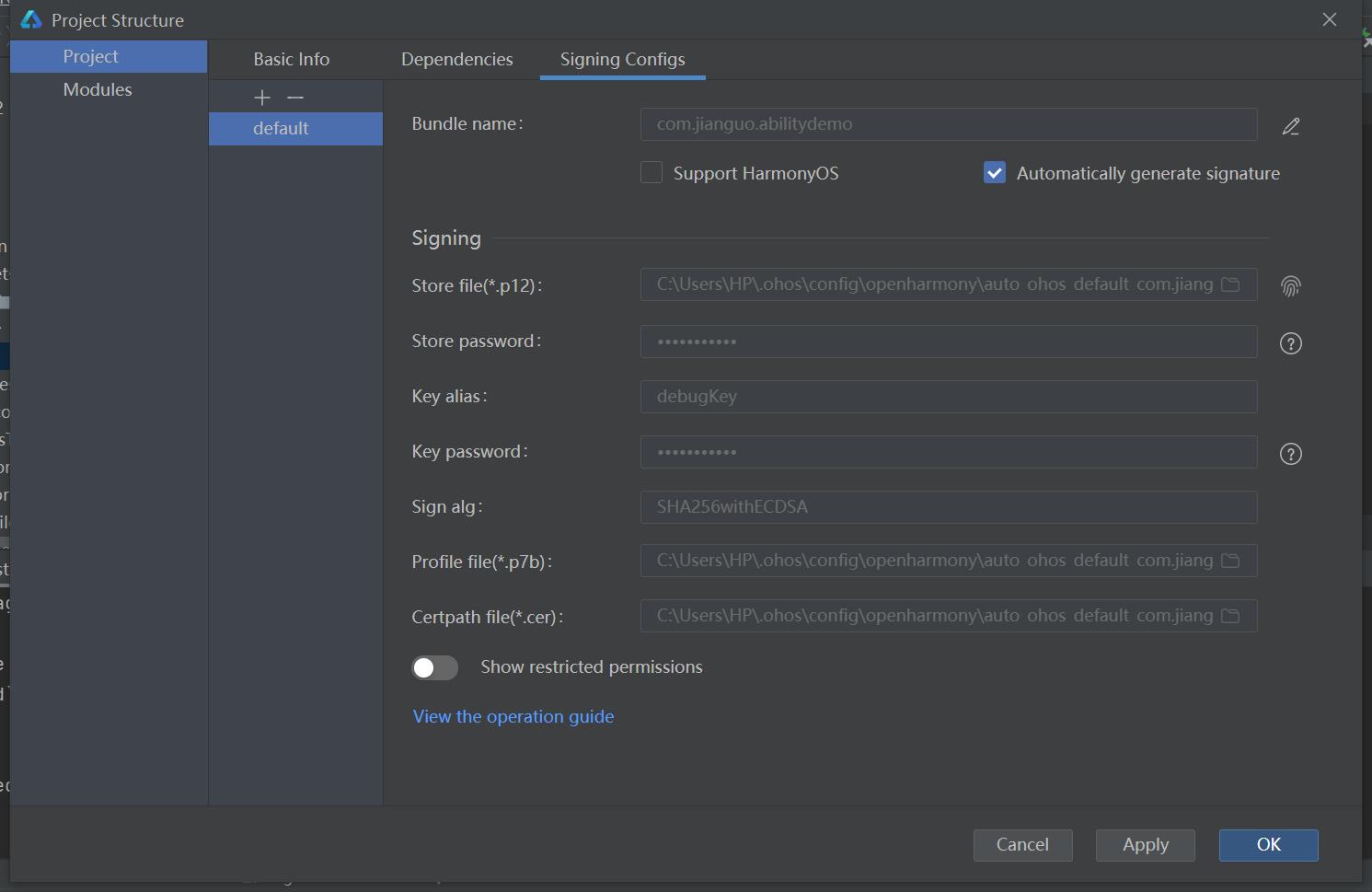
先进行一个签名

这个时候,就可以安装到dayu200上
接下来就到今天最关键的的学习环节了
1.Ability内页面跳转(不带参数)
-
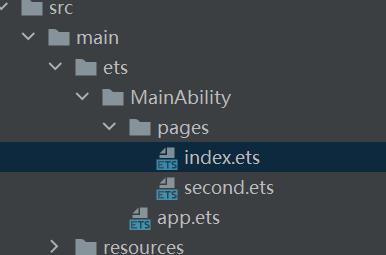
在eTS目录如下,pages目录下有index.ets和second.ets;

实现:
在index.ets中引入router模块;
import router from '@system.router';
@Entry
@Component
struct Index
@State message: string = 'Ability内页面跳转(不带参数)'
build()
Row()
Column()
Text(this.message)
.fontSize(20)
.fontWeight(FontWeight.Bold).onClick(()=>
// 跳转按钮绑定onClick事件,点击时跳转到第二页
router.push(uri:"pages/second")
)
.width('100%')
.height('100%')
为按钮添加点击事件,点击后跳转到second页面,使用router.push实现跳转;
2.Ability内页面跳转(携带参数)
在eTS目录如下,pages目录下有index.ets和third.ets;

我们这次用Navigator组件,来携带参数跳转
import router from '@system.router';
@Entry
@Component
struct Index
@State content: object = name: '我是上一个页面携带的数据'
build()
Row()
Column()
Navigator( target: 'pages/third', type: NavigationType.Push )
Text("Ability内页面跳转(携带参数)").fontSize(20)
.width('100%').textAlign(TextAlign.Center)
//跳转时要同时传递到目标页面的数据,可在目标页面使用router.getParams()获得。
.params( text: this.content )
.width('100%').height('100%')
Third.page
import router from '@system.router'
@Entry
@Component
struct Thrid
// 通过router接收上一个页面传递的参数
// @ts-ignore
@State text: any = router.getParams().text
build()
Row()
Column()
Text(this.text['name'])
.fontSize(50)
.fontWeight(FontWeight.Bold).onClick(() =>
router.back()
)
.width('100%')
.height('100%')
3.跳转到指定Ability首页
-
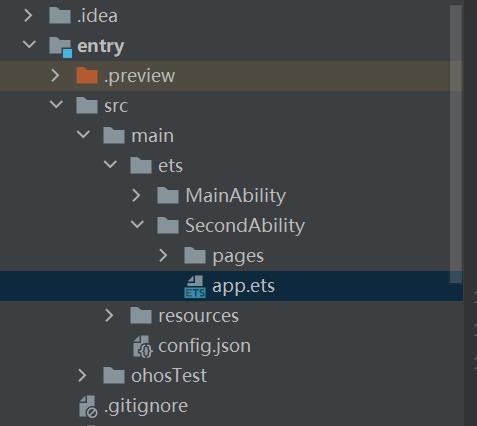
新建Ability,名为SecondAbility,在ets目录下右键新建New->Ability->Empty Page Ability(eTS);

目录如图所示:

-
在MainAbility/pages/index.ets中引入featureAbility模块;
import featureAbility from '@ohos.ability.featureAbility';
-
在MainAbility/pages/index.ets中添加按钮,并为按钮添加文本、样式和点击事件,点击后跳转到SecondAbility的index页面,通过featureAbility.startAbility实现,调用featureAbility.startAbility时,这里参数want里主要传递bundleName和abilityName;详情请参看启动本地PageAbility。点击按钮触发点击事件后会默认跳转到MainAbility2的index页面。
import featureAbility from '@ohos.ability.featureAbility'; Text("跳转到指定Ability首页") .fontSize(20) .fontWeight(FontWeight.Bold).onClick(() => //启动Ability let str = "want": //设备Id,本机默认为空 deviceId:"", //app名称,在config.json的bundleName bundleName:"com.jianguo.abilitydemo", //页面名称,注意包名 abilityName:"com.jianguo.entry.SecondAbility" , ; featureAbility.startAbility(str) .then((data) => console.info('Operation successful. Data: ' + JSON.stringify(data)) ).catch((error) => console.error('Operation failed. Cause: ' + JSON.stringify(error)); ) )
然后我对上面的参数做个说明
-
deviceId:进行说明本机默认为空,
-
bundleName:在 config.json 的 bundleName
-
abilityName:页面名称,注意包名
4.跳转到指定Ability指定页
-
在名为SecondAbility中,新建second.ets

import featureAbility from '@ohos.ability.featureAbility';
Text("跳转到指定Ability页面")
.fontSize(20)
.fontWeight(FontWeight.Bold).onClick(() =>
//启动Ability
let str =
"want":
//设备Id,本机默认为空
deviceId:"",
//app名称,在config.json的bundleName
bundleName:"com.jianguo.abilitydemo",
//页面名称,注意包名
abilityName:"com.jianguo.abilitydemo.SecondAbility",
parameters:
url: 'pages/second'
,
;
featureAbility.startAbility(str)
.then((data) =>
console.info('Operation successful. Data: ' + JSON.stringify(data))
).catch((error) =>
console.error('Operation failed. Cause: ' + JSON.stringify(error));
)
)
路径src/main/ets/SecondAbility/pages/second.ets
import router from '@ohos.router';
@Entry
@Component
struct Second
@State message: string = '我是Ability的Second页面'
build()
Row()
Column()
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold).onClick(() =>
router.back()
)
.width('100%')
.height('100%')
好的,通过今天的整理,我们把Ability相关的一些技术点也做了一些了解,学到了四个小知识点。
下一期的内容,我会带领大家实现远程FA的启动。
源码地址
以上是关于#DAYU200#Ability入门的主要内容,如果未能解决你的问题,请参考以下文章