10 个 Flutter 建议 ー 第9/10部分
Posted 会煮咖啡的猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10 个 Flutter 建议 ー 第9/10部分相关的知识,希望对你有一定的参考价值。

10 个 Flutter 建议 ー 第9/10部分
这个伟大系列的倒数第二部分现在就在这里,今天我们将看看不同的软件包,就像我们在系列开始时所做的那样。我们将研究如何使用游戏引擎创建我们自己的游戏,还可以剪辑视频或提示用户安装一个新版本的应用程序。
说了这么多,让我们开始吧!
阅读愉快!
原文
https://tomicriedel.medium.com/10-flutter-tips-part-9-10-313284d5fb37
Upgrader
https://pub.dev/packages/upgrader
Upgrader 是一个超级软件包,用来提醒用户该应用程序的更新是可用的。
这是一个有点累赘的创建,但绝对的东西,即使是初学者一些 Flutter 知识可以做。这个方案有几个优点。一旦它可以在 MaterialDesign 和 Cupertionostyle 一样显示警报,还可以设置不同的语言。

In App review
https://pub.dev/packages/in_app_review
当我们谈到小的弹出窗口时,我们不妨继续。应用评论对于应用程序来说非常重要,因为它们反映了用户对应用程序的看法,以及作为一个应用程序开发者你能够改进的地方。
这就是为什么有一个很棒的插件叫做 in app review。有了这个软件包,用户可以在应用程序的某个特定位置给出评级,这个评级也会发布到 App & Google Play Store,而不用离开应用程序。

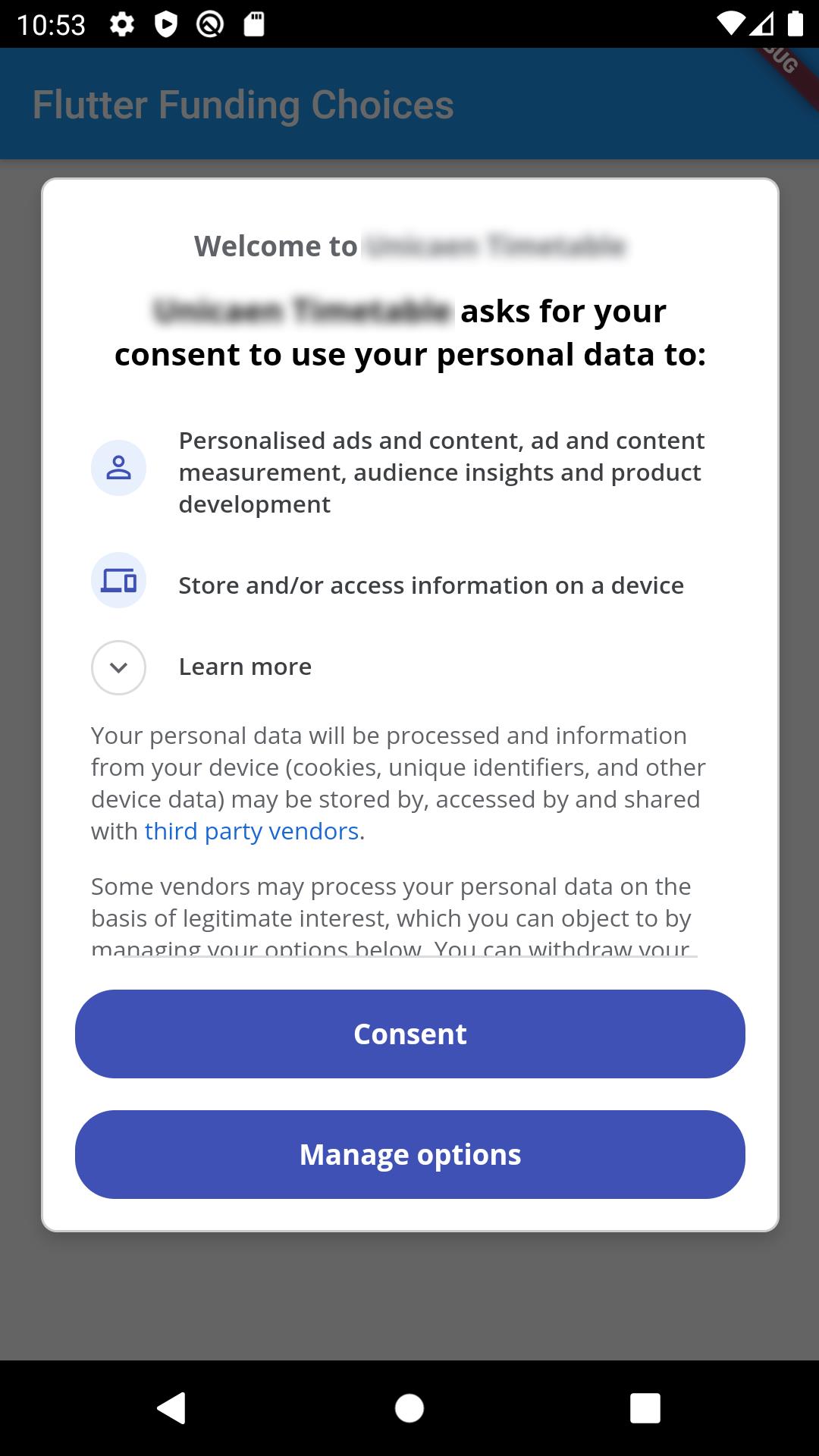
Flutter Funding Choices
http://pub.dev/packages/flutter_funding_choices
好的,这是今天的最后一个弹出窗口,我保证:)
在欧洲,在应用程序中询问是否允许收集数据以改善服务等是强制性的。为此,有一揽子颤动资金的选择。这是一个非官方的基金选择的 Flutter 实现,一个谷歌服务,允许请求用户同意在 AdMob 的个性化广告。

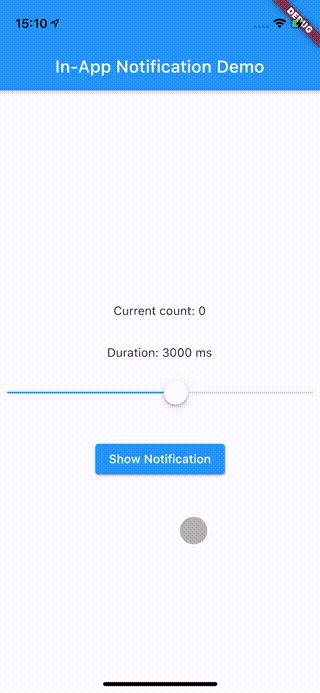
In app notification
https://pub.dev/packages/in_app_notification
像 WhatsApp,Signal 和 co. 这样的通知非常方便,我已经在另外10个 Flutter tips 帖子中展示了这个软件包的工作原理。如果你想要在应用程序中有一个独立于操作系统的小通知,那么你可以使用 app 中的包通知。它非常容易使用,你可以展示这些小卡片,例如,如果在登录过程中出现故障。说到登录,对用户使用强密码难道没有好的解决方案吗?

InAppNotification.show(
child: NotificationBody(count: _count),
context: context,
onTap: () => print('Notification tapped!'),
);
Flutter Password Validator
https://pub.dev/packages/flutter_pw_validator
回答最后一条提示中的问题: 是的,它确实存在。验证器是一个非常好的包,可以确保用户满足一个好的密码的要求。这也是非常容易使用,并且一定要看看。

TextField(
controller: _passwordController,
),
FlutterPwValidator(
controller: _passwordController,
minLength: 6,
uppercaseCharCount: 2,
numericCharCount: 3,
specialCharCount: 1,
width: 400,
height: 150,
onSuccess: yourCallbackFunction,
)
Webview Flutter
https://pub.dev/packages/webview_flutter
在应用程序中查看网站而不使用浏览器或其他什么?好吧,你可以很容易地做到这一点,使用 webview/flutter。就像这里展示的所有软件包一样,它非常容易使用,只需要一行代码:
return WebView(initialUrl: 'https://tomicriedel.medium.com');
是的,就是这样,现在你的 webview 已经开始工作了。当然,如果你打算创建一个浏览器,你可以把整个事情链接到一个变量上:
String tomicRiedel = '<https://tomicriedel.medium.com>';
return WebView(initialUrl: tomicRiedel);
Flag
https://pub.dev/packages/flag
旗帜可以在许多不同的地区使用。例如,如果您希望用户选择他的原籍,或者您希望使用标志使国家代码更具描述性。软件包标志为你提供了在你的应用中使用它们的所有世界旗帜网:
Flag.fromCode(FlagsCode.COUNTRY_CODE, height: HEIGHT, width: WIDTH),
//OR
Flag.fromString(COUNTRY_CODE, height: HEIGHT, width: WIDTH),
Lan scanner
https://pub.dev/packages/lan_scanner
每个人都知道这个弹出窗口在应用程序中询问是否允许应用程序在本地网络中发现网络设备。你的应用程序也需要这个吗?那么包 lan _ scanner 正是您所需要的。这次可能不是用一行代码写的,但是我会告诉你怎么做:
final port = 80;
final subnet = "192.168.0";
final timeout = Duration(seconds: 5);
final scanner = LanScanner();
final stream = scanner.preciseScan(
subnet,
timeout: timeout,
progressCallback: (ProgressModel progress)
print('$progress.percent * 100% 192.168.0.$progress.currIP');
,
);
stream.listen((DeviceModel device)
if (device.exists)
print("Found device on $device.ip:$device.port");
);
https://pub.dev/packages/network_info_plus
但可能是因为您不知道自己的子网是什么。然后你仍然应该使用 network_info_plus 包,然后调用 ipToSubnet ()函数:
var wifiIP = await (NetworkInfo().getWifiIP())
var subnet = ipToSubnet(wifiIP);
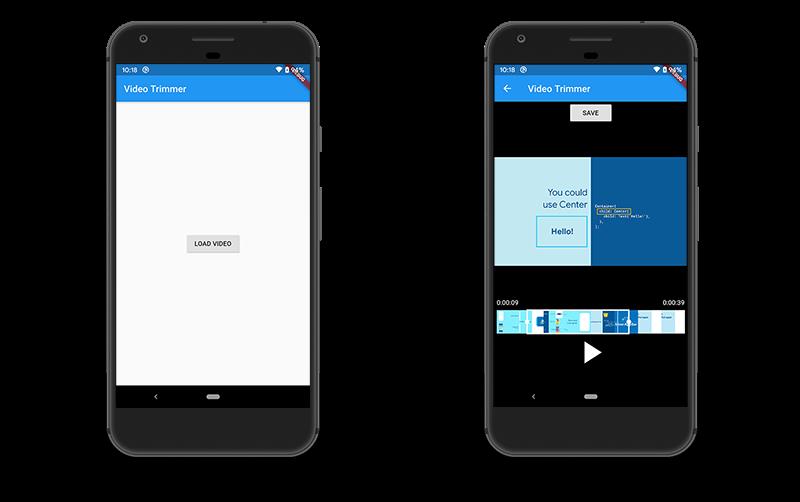
Video trimmer
https://pub.dev/packages/video_trimmer
每个人都知道。当你想在应用程序里剪辑视频的时候。如果你想在你的应用程序中使用这个功能,你应该使用视频剪辑器。它可以修剪视频,然后观看这个,也保存在文件中。这个软件包的另一个非常酷的特性是它甚至支持。Gif 文件。

因为它需要一些权限来加载视频等,我不会在这里解释如何设置它,但是包的 README 非常详细,易于理解。
Flame
https://pub.dev/packages/flame
正如在一开始所承诺的那样,我将向你展示一个 Flutter 的游戏引擎。这个叫做火焰。这个引擎仍然处于测试阶段,但是正在不断地被开发,并且已经被很多人制造出来了。Robert Brunhage 在视频中制作了一个非常简单的游戏,但这只是一个简单的例子,我相信你可以用它来制作真正的命中游戏;)
感谢阅读,祝您有愉快的一天!
© 猫哥
以上是关于10 个 Flutter 建议 ー 第9/10部分的主要内容,如果未能解决你的问题,请参考以下文章
在 Flutter 中编写自定义小部件(第1部分)ー EllipsizedText