EasyNTD线上报错“Uncaught TypeError”该如何解决?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyNTD线上报错“Uncaught TypeError”该如何解决?相关的知识,希望对你有一定的参考价值。
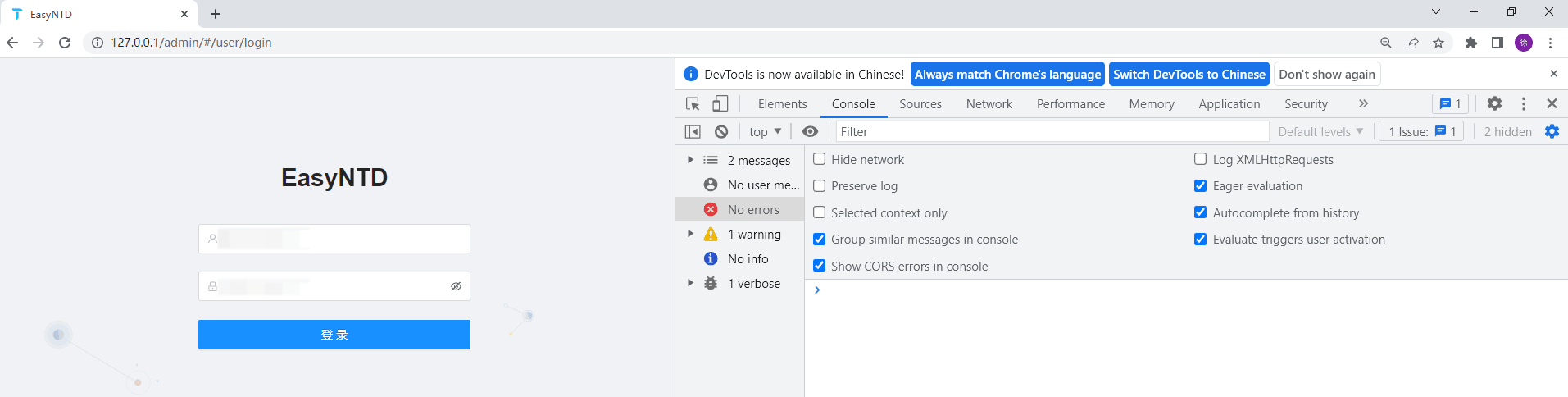
EasyNTD是我们用于网络映射的硬件盒子,可以解决内网穿透及组网等需求。我们在测试平台功能时,EasyNTD生产环境下出现如下错误(Uncaught TypeError: Cannot assign to read only property):

针对该情况,我们立即进行了排查。
1)检查EasyNTD在开发环境下运行是否正常,检查后确认正常;
2)初步判断是viser依赖的@antv/g2、@antv/g2-plugin-slider经webpack编译打包后出现的问题;
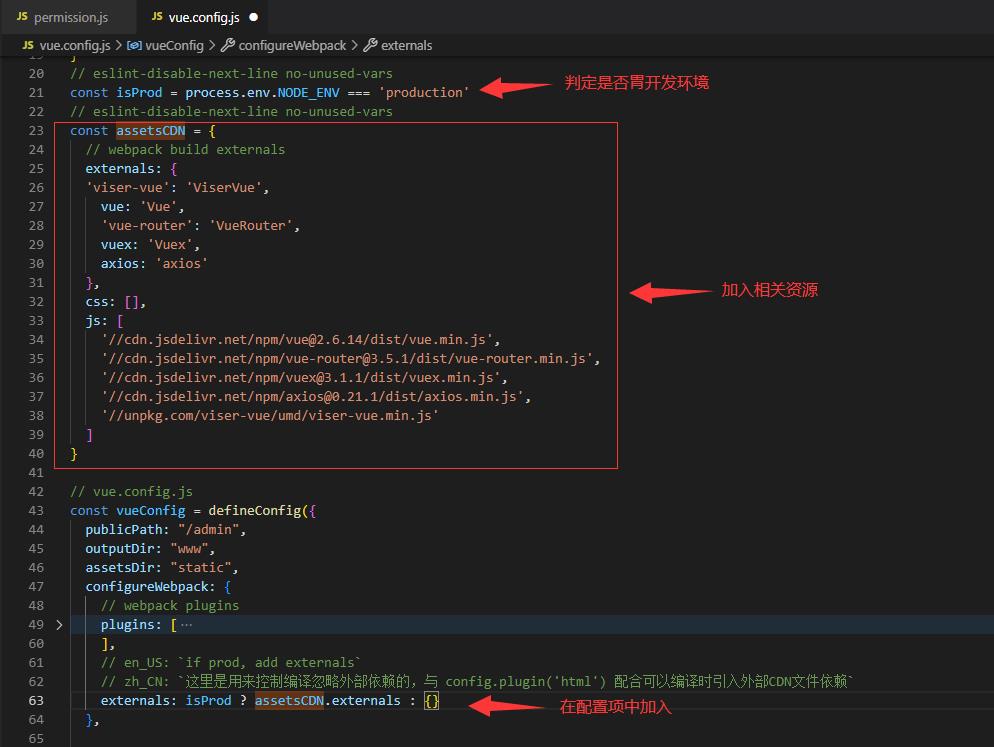
3)在项目中,vue.config.vue中添加如下代码:

4)重新打包;
5)运行恢复正常,无报错。

我们在此前的文章中介绍过关于EasyNTS上云网关的一些技术教程及功能使用,刚兴趣的用户可以翻阅往期的文章进行了解。EasyNTS上云网关可以实现直播上云、设备上云、业务上云、运维上云等功能,在很多场景中均有运用,比如远程办公、数据存储共享、虚拟直播、在线课堂、远程运维等。
以上是关于EasyNTD线上报错“Uncaught TypeError”该如何解决?的主要内容,如果未能解决你的问题,请参考以下文章