Mixly第三方库开发
Posted 我不学python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mixly第三方库开发相关的知识,希望对你有一定的参考价值。
前言
Mixly自从2015年问世以来,就深受国内创客、中小学教师喜爱,如今已经成为国内最好用的Arduino图形化软件之一。Mixly最大的优点就是其开放性,Mixly建立了一个生态圈,这个生态圈欢迎所有人的加入,不限制厂家,不限制硬件。因此,任何一个掌握规则的人都可以为Mixly开发第三方库,来丰富Mixly的功能。
Mixly基本原理
Mixly是一款图形化编程软件,即使用户不懂C语言的语法,也可以利用图形化程序编写Arduino程序。Mixly的基本原理是将图形化程序转化成C语言,再利用Arduino IDE上传到硬件中。在我们动手编写第三方库之前,先来了解Mixly是如何将图形化程序转化成C语言的。
Mixly库的目录主要有以下文件
- xxx.xml文件:定义了图形块的基本信息,比如类别、名称,ID等。
- block/xxx.js文件:定义了每个图形块的样式,比如颜色、文字、图标等。
- generator/xxx.js文件:将图形块程序转化成C语言的关键部分。
- language/xxx/en.js等文件:语言文件,en.js是英文语言文件,zh-hans.js是简体中文语言文件,zh-hant.js是繁体中文语言文件。该类文件定义了图形块程序中每一个字段显示的文字内容。
**文件结构如下:
└─xxx // 项目根目录
├─ xxx.xml // 本用户库的配置文件
│
├─ block
│ xxx.js // 图形化样式文件
│
├─ generator
│ xxx.js // 图形块转C语言文件
│
└─ language
└─xxx
zh-hans.js // 简体中文语言文件
实验步骤
介绍完米思齐的一些基本知识后,下面就开始添加米思齐的自定义库了,添加米思齐自定义库
1、编写xxx.xml文件
- block 中的 type 相当于积木块的ID,需与block/xxx.js、generator/xxx.js中
“Blockly.Blocks.XX” 的XX一致 - value是积木块中的参数,name为参数的ID,后面会调用到
- shadow 中 type 为输入框中类型,text 表示为文本型
<!--该注释为!!!路径!!!,此为刚需!
type="company"
block="block/OLED.js"
generator="generator/OLED.js"
-->
<script type="text/javascript" src="../../blocks/company/OLED.js"></script>
<script type="text/javascript" src="../../generators/arduino/company/OLED.js"></script>
<!--根路径&外观配置&所有模块的内容物-->
<category id="kivin OLED demo" name="OLED中文显示" colour= 20>
<!-- OLED模块 -->
<!--include模块-->
<block type="U8g2lib_include">
<value name="String">
<shadow type="text"> <!--可编辑文本-->
<field name="_text">U8g2lib.h</field>
</shadow>
</value>
</block>
<!--配置构造函数模块-->
<block type="config" name="U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2">
</block>
<!--开启 U8g2驱动模块-->
<block type="initOled">
</block>
<!--中文输入模块-->
<block type="displayCN">
<value name="disCN">
<shadow type="text">
<field name="_text">textOled</field>
</shadow>
</value>
</block>
</category>
2. 编写block/xxx.js文件(定义图形块的外观)
这个文件定义了图形块的外观样式。代码如下:
//下列三行代码,为刚需,此提供了下列所有代码的入口
'use strict';
goog.provide('Blockly.Blocks.OLED');//注意脚本类别及路径名称
goog.require('Blockly.Blocks');
// ---OLED模块图形配置---
//include模块
Blockly.Blocks.U8g2lib_include =
init: function()
this.setColour(120);//模块图形颜色
this.appendDummyInput("")//此行代码刚需,为模块创建提供入口
.appendField("#include <") //代码块上的文字内容
.appendField(new Blockly.FieldTextInput('U8g2lib'), 'INCLUDE')//创建文本输入对象
.appendField(".h>");
this.setPreviousStatement(true);//是否可以与上一模块连接
this.setNextStatement(true);//是否可以与下一模块连接
;
//配置构造函数模块
Blockly.Blocks.config =
init: function()
this.setColour(120);
this.appendDummyInput("")
.appendField("配置构造函数")
.appendField("U8g2 SSD1306 128X64")
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
this.setInputsInline(false);//是否开启模块单行显示(true为单行,false为多行)
;
//开启 U8g2驱动模块
Blockly.Blocks.initOled =
init: function()
this.setColour(120);
this.appendDummyInput("")
.appendField("开启U8g2驱动程序")
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
;
//中文输入模块
Blockly.Blocks.displayCN =
init: function()
this.setColour(50);
this.appendDummyInput("")
.appendField("输入字符串...")
this.appendValueInput("VALUE", String)
.setCheck([String,Number])
.setAlign(Blockly.ALIGN_RIGHT);//开启模块右侧可连接
this.setPreviousStatement(true, null);
this.setNextStatement(false, null);
;
3. 编写generator/xxx.js文件(定义图形块与C语言的转化)
此文件是将图形块转化成C语言的关键部分,主要将图形化模块转化成C代码。代码示例如下:
//下列三行代码,为刚需,此提供了下列所有代码的入口
'use strict';
goog.provide('Blockly.Arduino.OLED');//注意脚本类别及路径名称
goog.require('Blockly.Arduino');
// ---OLED模块图形转代码---
//include模块
Blockly.Arduino.U8g2lib_include = function()
var INCLUDE = this.getFieldValue('INCLUDE');//使用INCLUDE 变量来存储,block文件夹中的OLED.js脚本,文本输入对象的值
Blockly.Arduino.definitions_['define_'+INCLUDE] = '#include <'+INCLUDE+'.h>';//严格函数,固定写法(转include调用内容)
return '';
;
//配置构造函数模块
Blockly.Arduino.config = function()
Blockly.Arduino.definitions_['define_'] = 'U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0,SCL,SDA);\\n';
return '';
;
//开启 U8g2驱动模块
Blockly.Arduino.initOled = function()
Blockly.Arduino.setups_['setup_intOled'] = 'u8g2.begin();\\n';//严格函数固定写法(转setup函数中代码)
return '';
;
//中文输入模块
Blockly.Arduino.displayCN=function()
var value = Blockly.Arduino.valueToCode(this, 'VALUE', Blockly.Arduino.ORDER_ATOMIC) || '\\"\\"';
return 'u8g2.firstPage();' + '\\n' + 'do ' + '\\n' + 'u8g2.setFont(u8g2_font_unifont_t_chinese1);' + '\\n' + 'u8g2.drawUTF8(0,15,' +value+ ');' + '\\n' + ' while ( u8g2.nextPage() );' + '\\n' + 'delay(1000);';
;
4. 其他配置文件
上述三个是资源配置文件,除了上述三个文件外,用户还可以编写一些其他文件规范库并且便于管理,例如编写zh-hans.js文件用户可以自定义语言变量,由于本篇文章没有涉及这方面,所以只是简单提一下,具体格式如下:
Blockly.WIFI_SSID = "Wi-Fi名称";
Blockly.WIFI_PASSWORD = "Wi-Fi密码";
测试第三方用户库
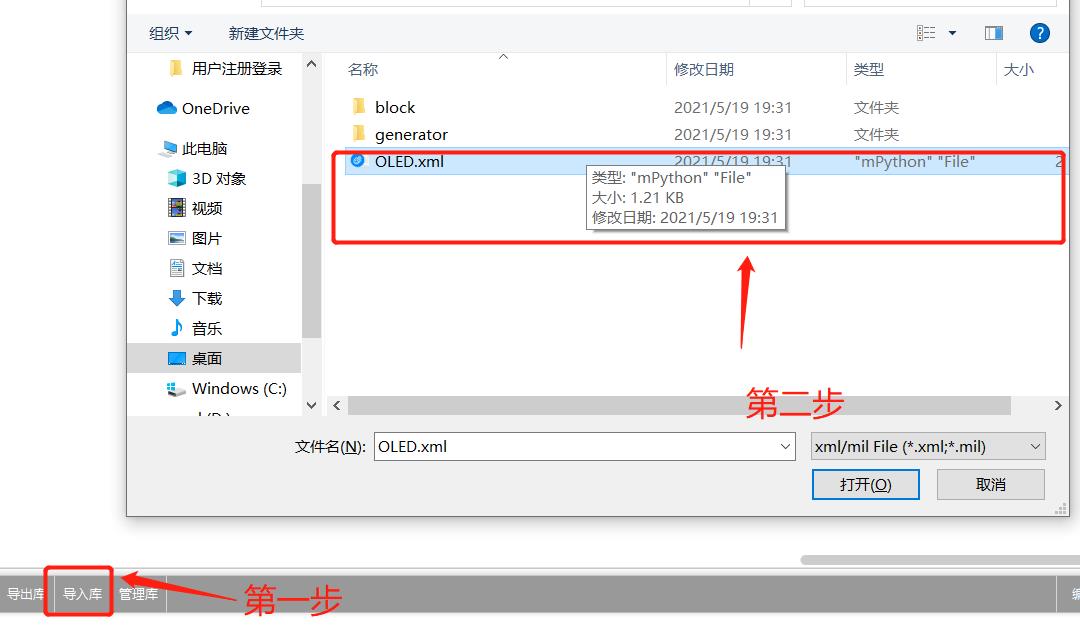
1、导入第三方用户库
打开米思齐,点击下方的导入库,选择本地导入,在库文件中选择XXX.xml文件。具体步骤如下所示:

导入完成后就可以查看到自己的第三方用户库了

2、测试第三方用户库
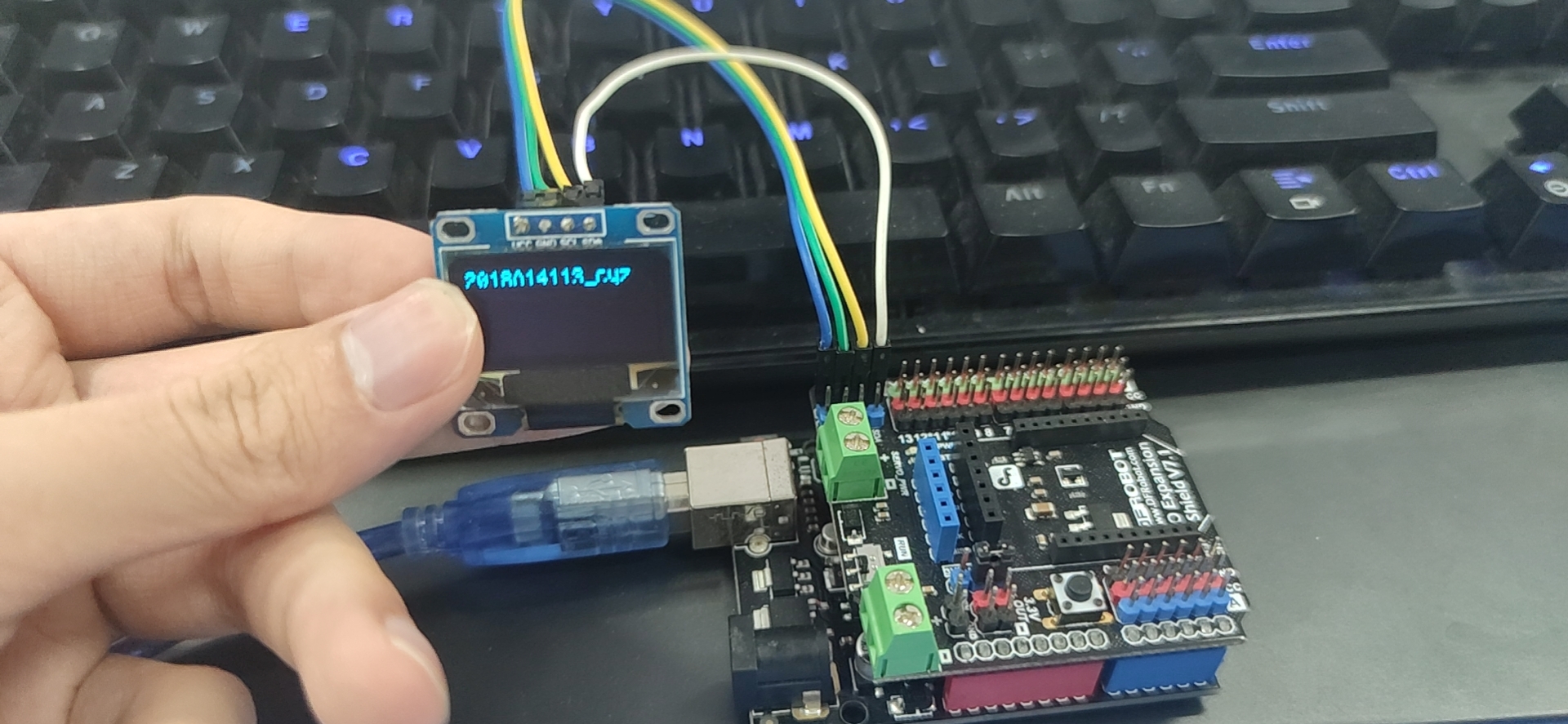
本次测试采用的是arduino UNO,具体的步骤如下:
接线部分:
Arduino UNO ----- OLED显示模块
3.3v ----- VCC
GND ----- GND
A2 ----- SDA
A3 ----- SCL
接好线后编辑代码并烧录即可,代码与实验结果如下:
代码块截图:

实验结果截图

以上是关于Mixly第三方库开发的主要内容,如果未能解决你的问题,请参考以下文章