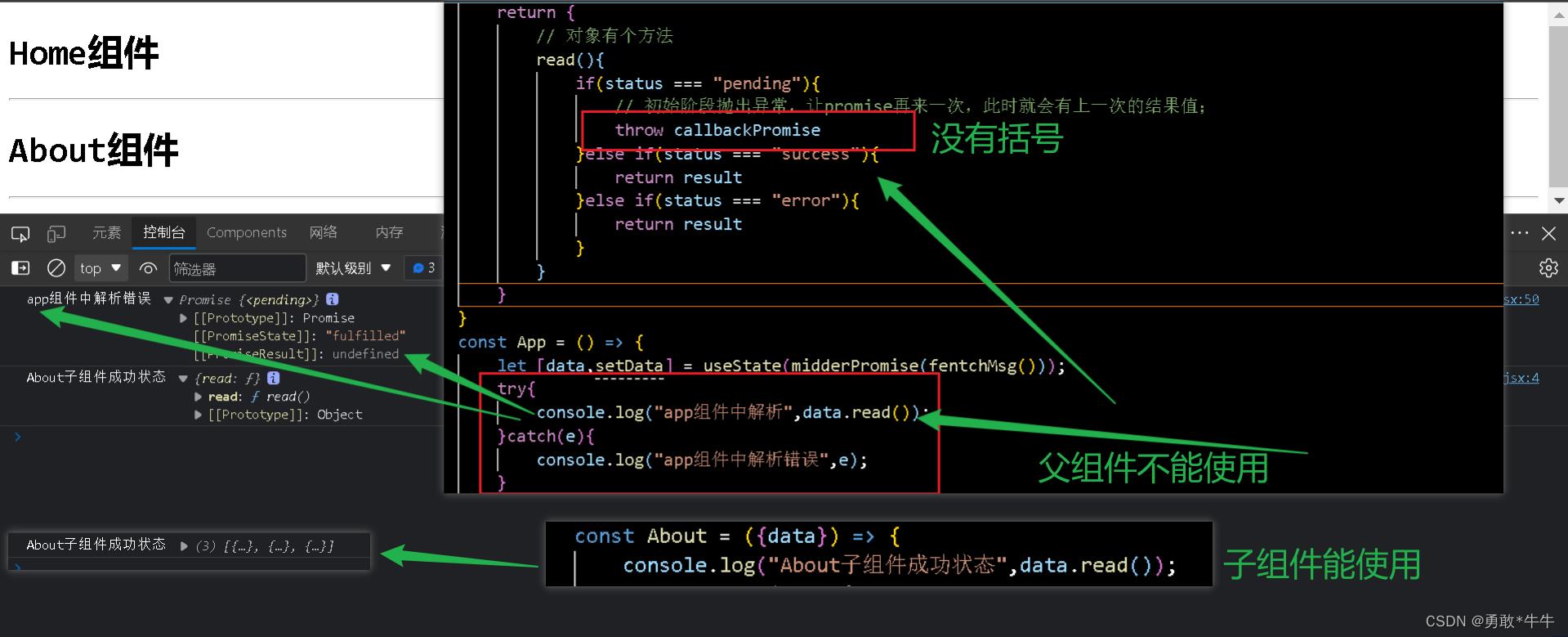
通过一个函数来解析promise,返回promise——仅限在异步组件Suspense的子组件中使用;当前组件中使用不了这个数据;
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过一个函数来解析promise,返回promise——仅限在异步组件Suspense的子组件中使用;当前组件中使用不了这个数据;相关的知识,希望对你有一定的参考价值。
创建一个解析promise中的数据的函数,仿promise的3个状态
场景:
一般来说这时候的赋值方式就是这样的,加载加载状态中.then来获取数据,设置数据,那么我有什么办法将promise数据直接给赋值为初始化。
返回一个promise
const fentchMsg =async ()=>
let users = await (await fetch("mock/users.json")).json();
return users;
let [data,setData] = useState([])
useEffect(()=>
fentchMsg().then(ret=>
console.log(ret);
setData(ret);
)
创建一个用于解析promise中的数据 仿promise的3个状态给一个函数,将得到的promise传入进去:
- 定义一个promise的状态
- result它就是promise解析出来的数据接受的变量
- promise执行成功的,返回成功的状态,并把数据赋值给result
- 如果错误把状态修改为失败,并把错误赋值给result
- 返回一个对象,对象中的方法真正能实现对promise的数据的收集,才是把数据弄到
// 网络请求
// 返回值为 Promise
const fetchUser = async () =>
let ret = await (await fetch('mock/users.json')).json()
return ret
// 创建一个用于解析promise中的数据 防promise的3个状态
const wrapperPromise = promise =>
// 定义一个promise的状态
let status = 'pending'
// 它就是promise解析出来的数据接受的变量
let result
const callbackPromise = promise.then(
ret =>
// promise执行成功的,返回成功的状态,并把数据赋值给result
status = 'success'
result = ret
,
err =>
// 把状态修改为失败,并把错误赋值给result
status = 'error'
result = err
)
return
// 此方法中,才是把数据弄到
read()
if (status === 'pending')
// 抛一个异常,这样它就会再来执行,此时就会有上一次的结果
throw callbackPromise
else if (status === 'success')
return result
else if (status === 'error')
return result
let [data, setData] = useState(wrapperPromise(fetchUser()))

以上是关于通过一个函数来解析promise,返回promise——仅限在异步组件Suspense的子组件中使用;当前组件中使用不了这个数据;的主要内容,如果未能解决你的问题,请参考以下文章