前端之JavaScript面向对象开发(11)
Posted 全栈工程师MrL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之JavaScript面向对象开发(11)相关的知识,希望对你有一定的参考价值。
7.String类型
表示零或多个 16 位 Unicode 字符序列。
let firstName = "juzi1";
let lastName = 'juzi2';
let lastName = `designbyly`字符串可以使用双引号(")、 单引号(')或反引号(`)标示.
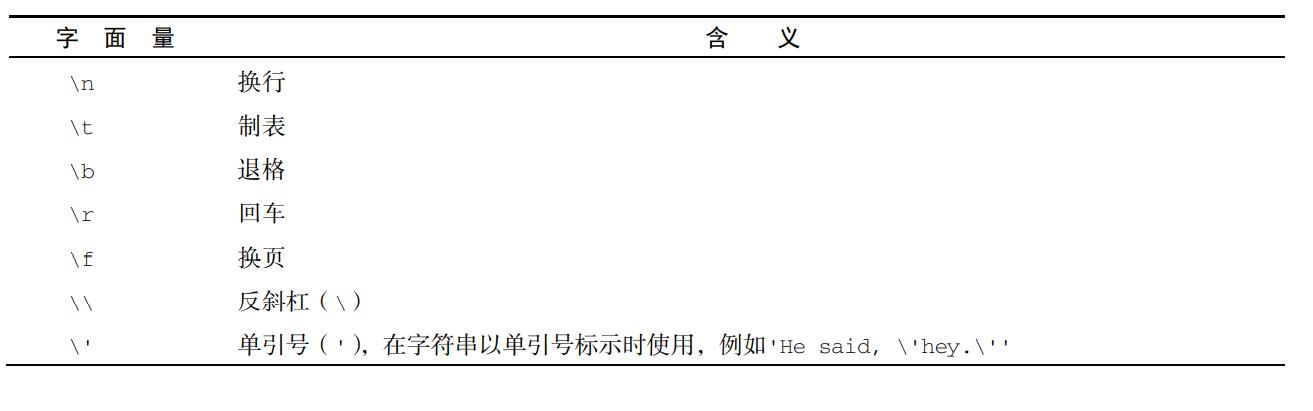
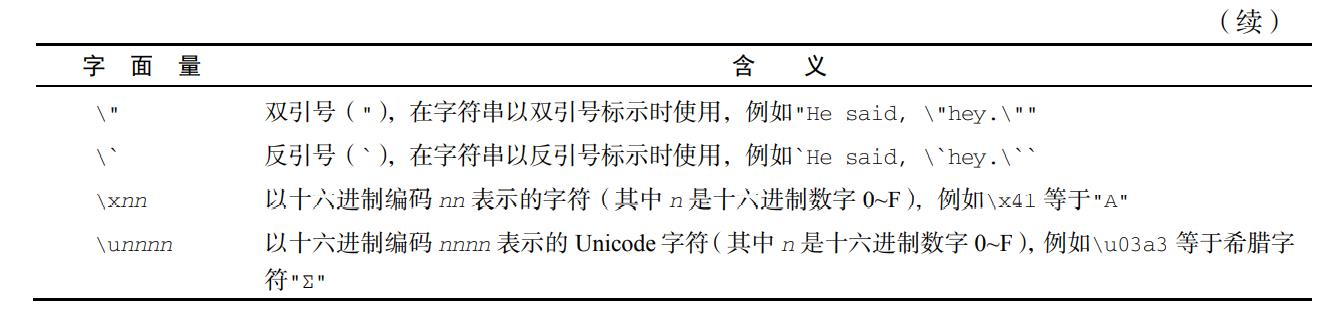
let firstName = 'xxx"; // 语法错误:开头和结尾的引号必须是同一种7.1.字符字面量


备注:可以出现在字符串中的任意位置,且可以作为单个字符被解释。
7.2.字符串的特点
let lang = "javascript ";
lang = lang + "by designbyly";7.3.转换为字符串
let age = 1314;
let ageAsString = age.toString(); // 字符串"1314"
let found = true;
let foundAsString = found.toString(); // 字符串"true"备注:null 和 undefined 值没有 toString()方法
let num = 10;
console.log(num.toString()); // "10"
console.log(num.toString(2)); // "1010"
console.log(num.toString(8)); // "12"
console.log(num.toString(10)); // "10"
console.log(num.toString(16)); // "a" 不确定一个值是不是 null 或 undefined,可以使用 String()转型函数,它始终会返回表 示相应类型值的字符串。
7.4.模板字面量
let pagehtml = `
<div>
<a href="#">
<span>designbyly</span>
</a>
</div>`;// 这个模板字面量没有意料之外的字符
let thirdTemplateLiteral = `first line
second line`;
console.log(thirdTemplateLiteral);
// first line
// second line 7.5.字符串插值
模板字面量不是字符串,而是一种特殊的 JavaScript 句法表达式
字符串插值通过在$中使用一个 JavaScript 表达式实现:
let value = '';
function append()
value = `$valueabc`
console.log(value);
append(); // abc
append(); // abcabc
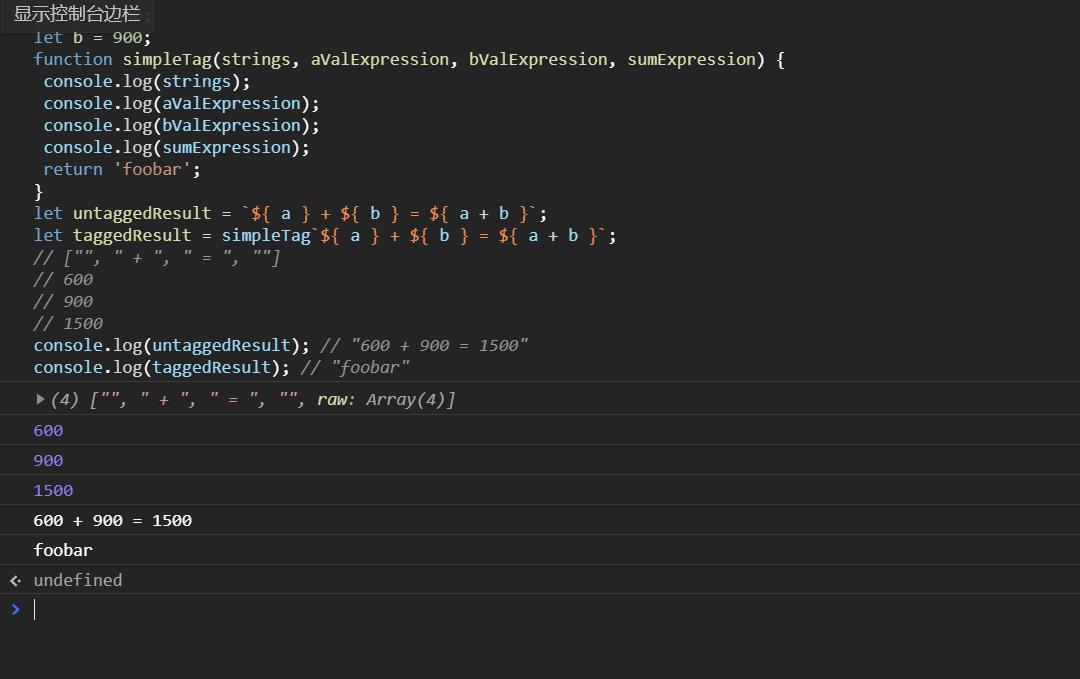
append(); // abcabcabc 7.6. 模板字面量标签函数
标签函数 接收到的参数依次是原始字符串数组和对每个表达式求值的结果。这个函数的返回值是对模板字面量求 值得到的字符串。
let a = 600;
let b = 900;
function simpleTag(strings, aValExpression, bValExpression, sumExpression)
console.log(strings);
console.log(aValExpression);
console.log(bValExpression);
console.log(sumExpression);
return 'foobar';
let untaggedResult = `$ a + $ b = $ a + b `;
let taggedResult = simpleTag`$ a + $ b = $ a + b `;
// ["", " + ", " = ", ""]
// 600
// 900
// 1500
console.log(untaggedResult); // "600 + 900 = 1500"
console.log(taggedResult); // "foobar"7.7.原始字符串
// Unicode 示例
// \\u00A9 是版权符号
console.log(`\\u00A9`); // ©
console.log(String.raw`\\u00A9`); // \\u00A98.String()函数遵循规则
- 如果值有 toString()方法,则调用该方法(不传参数)并返回结果。
- 如果值是 null,返回"null"。
- 如果值是 undefined,返回"undefined"。
let value1 = 10;
let value2 = true;
let value3 = null;
let value4;
console.log(String(value1)); // "10"
console.log(String(value2)); // "true"
console.log(String(value3)); // "null"
console.log(String(value4)); // "undefined"
以上是关于前端之JavaScript面向对象开发(11)的主要内容,如果未能解决你的问题,请参考以下文章