图文详解-如何用Axure做一个倒计时功能按钮
Posted 车丁丁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图文详解-如何用Axure做一个倒计时功能按钮相关的知识,希望对你有一定的参考价值。
本篇主要给大家讲一下如何用Axure巧妙简单的实现一个倒计时功能。
demo地址: http://pan.baidu.com/s/1jI4IRzC 密码: 8ghd
需要更详细学习的同学可以看下面文章。偷懒的同学可以直接在demo里复制出想要的部分即可使用了。
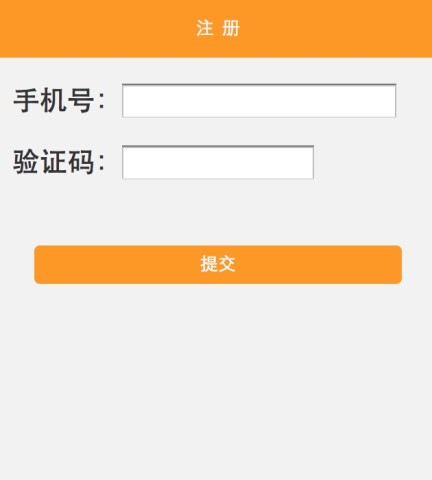
1、把主要元素进行排版设计;

这里每个人有每个人的习惯,没有一个标准,只是将主要元素进行组织后加以排版。大家发现并没有获取验证码按钮,这是我们的关键。下一步开始进行添加
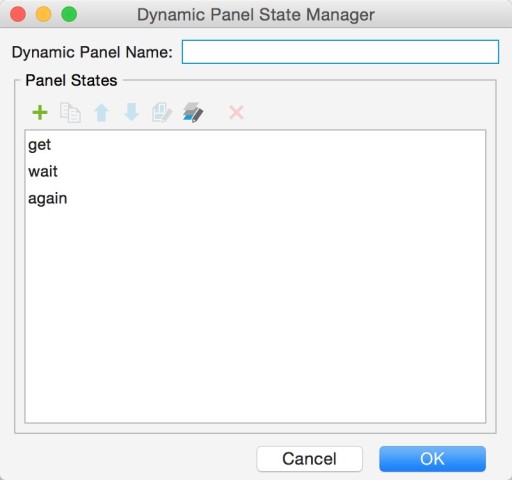
2、添加一个Dynamic Panel(动态面板)命名为getCode到验证码输入框后面的位置。并为这个验证码设置三个states分别为get,wait,again代表按钮三个状态:获取验证码,等待,重新获取。如图

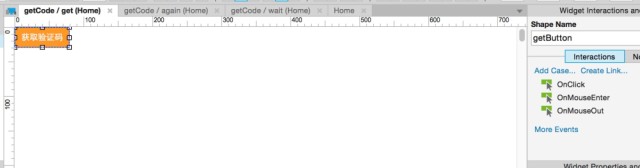
3、编辑getCode面板的get和again状态里的元素,为起添加一个按钮,内容分别为:“获取验证码”、“重新获取”,这两个按钮分别命名为getButton,againButton;

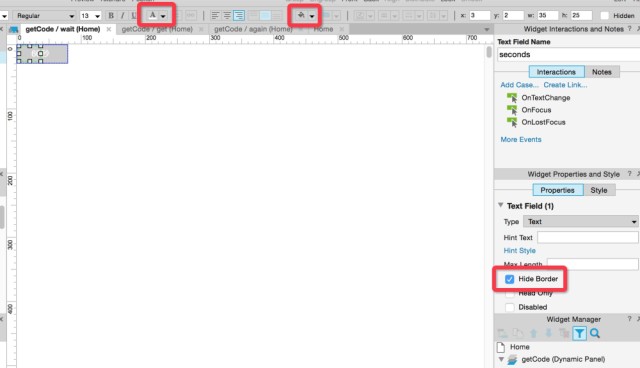
4、为getCode面板的wait添加一个Rectangle并设置背景为灰色,文字填充为“秒”,然后添加一个textfield。设置name为seconds,文字颜色为白色,背景色与与rectangle一样为灰色。如图

5、为getCode的Dynamic Panel的get状态下的按钮添加事件,如图

先将state设置为wait状态,等待一秒钟后,将wait状态里的seconds的text设置为59;
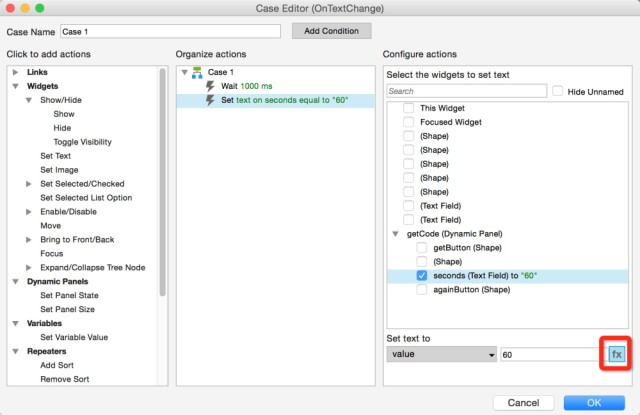
6、设置getCodeDynamic Panel里的wait状态下的seconds,为其添加onTextChange的第一个case1,先等待1秒钟,然后进行递减设置。如图:

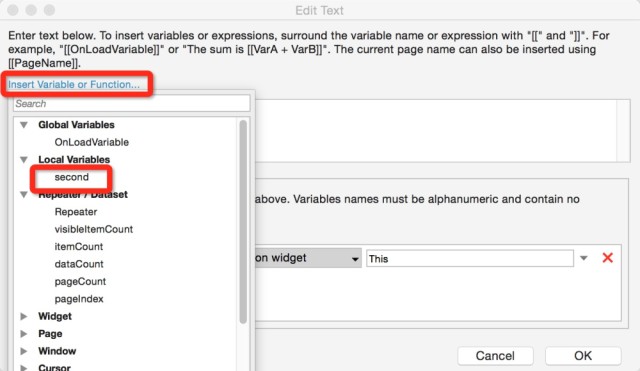
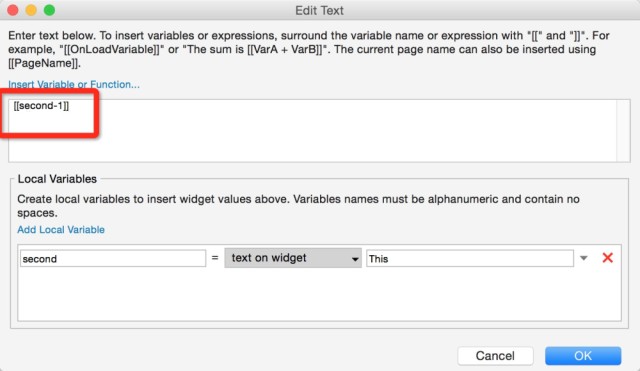
点击进入编辑Function界面

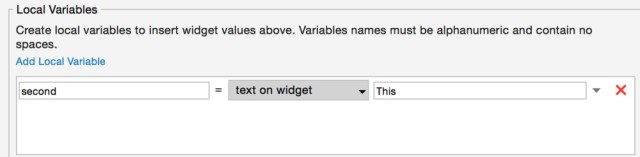
先进行本地化变量设置,second为当前text的值

为seconds设置function。上图,将second变量引入进来。

编辑Function为secon-1.如上图。
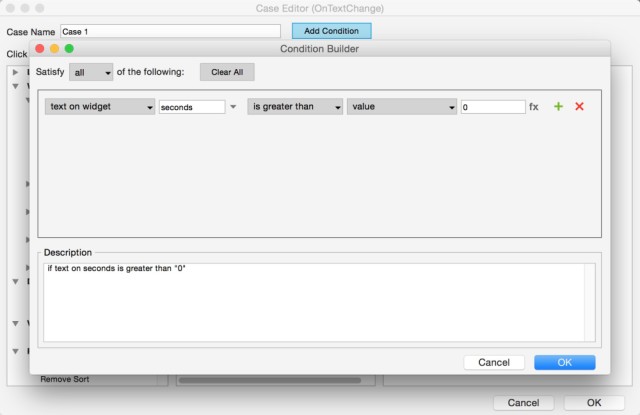
7、因为只有当second大于0时进行倒计时。因此我们需要再为上述的case1添加一个条件约束,如图

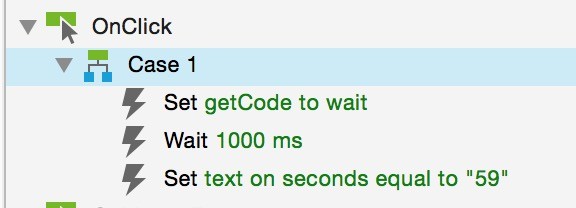
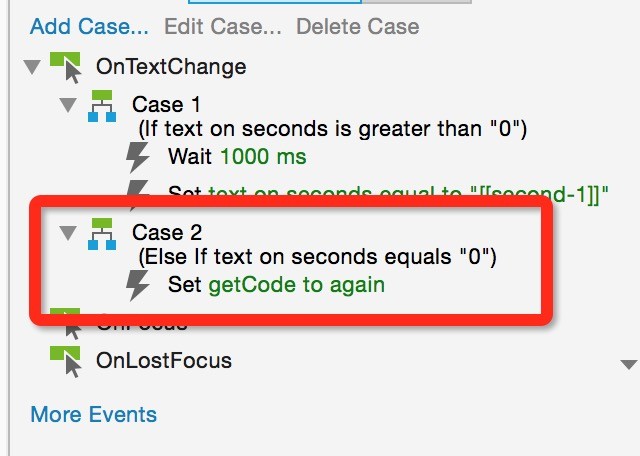
8、为seconds添加一个当倒计时完成后的case,如下图

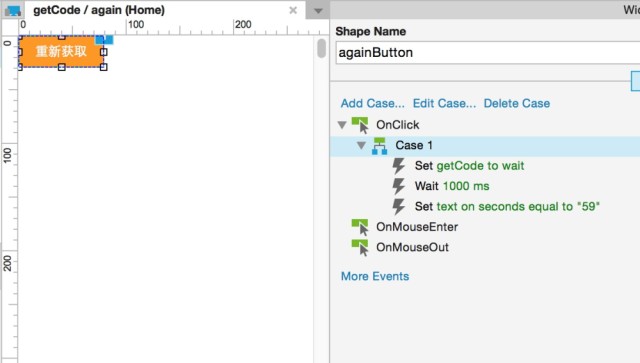
9、为getCode的Dynamic的“重新获取”按钮添加事件,如图:

完成上述操作后,试运行一下吧。一个简单的倒计时功能就完成了。网上也有其他的实现方式。但是我更新换这种做法,因为可复制性更强一些,需要用到此功能的地方。只需要将这个动态面板直接复制或者生成组件即可了。
demo地址: http://pan.baidu.com/s/1jI4IRzC 密码: 8ghd
以上是关于图文详解-如何用Axure做一个倒计时功能按钮的主要内容,如果未能解决你的问题,请参考以下文章