SpringBoot入门系列:Spring Security 和 Angular JS
Posted 官小飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot入门系列:Spring Security 和 Angular JS相关的知识,希望对你有一定的参考价值。
Spring Security 和 Angular JS系列,是对http://www.oschina.net/translate/spring-security-and-angular-js一文的解析。
受保护的单页面应用程序
这一节我们要展示将Spring Security、Spring Boot和Angular JS放在一起使用的一些不错的特性,它们能提供令人愉快且安全的用户体验。对于Spring和Angular JS的初学者而言易于上手,而且也能为专家们所用。这实际上是有关于Spring Security和Angular JS的一系列文章的首篇,成功地对新特性进行了逐一的阐述。我们将会在 第二阶段以及后续阶段中对应用程序进行提升,不过伺此后的主要变化是架构上的,而不是功能方面的。Spring 和单页面应用程序
html5,丰富的基于浏览器的特性,以及“单页面应用程序”对于现代开发者而言都是极具价值的工具,但任何具备实际意义的交互都将涉及到后台服务器,静态内容(HTML, CSS 和 javascript)也是如此,因而我们将需要一个后台服务器。后台服务器可以扮演大量的角色:托管静态内容,有时(不过如今不是那么频繁了)渲染动态的HTML,对用户进行认证,为需要受到保护的资源提供安全访问机制,还有(最后但并不代表最不重要的一个)就是在浏览器中通过HTTP和JSON(有时也被称作REST API)同JavaScript进行交互。
Spring 一向是用来构建后台功能(特别是在企业级领域中)的流行技术,而随着 Spring Boot 这样的事物的出现,这方面的工作变得从未如此简单。让我们来看看如何使用Spring Boot、Angular JS以及Twitter 的Bootstrap 从零开始去构建一个新的单页面应用程序。选择这一技术栈并没有特殊原因,不过是因为相当流行,尤其是核心Spring在企业级Java市场深受青睐, 因此值得将其作为起点。
创建一个新工程
1、在浏览器中打开http://start.spring.ioArtifact:spring-security-and-angular-js-basic
Description:Spring Security Angular Samples
com.spring.security.angularjs
勾选Security、Web
2、生成工程,下载到本地,再解压,再统统Existing Maven Project导入eclipse
导入Angular JS项目依赖
在src/main/resources/static下,拷贝入Angular JS的一些普通依赖文件
添加一个主页
单页面应用程序的核心就是一个静态的"index.html", 所以我们首先来创建一个 (在 "src/main/resources/static" 或者 "src/main/resources/public" 中):<!doctype html>
<html>
<head>
<title>Hello AngularJS</title>
<link href="bootstrap/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
[ng\\:cloak], [ng-cloak], .ng-cloak
display: none !important;
</style>
</head>
<body ng-app="hello">
<div class="container">
<h1>Greeting</h1>
<div ng-controller="home" ng-cloak class="ng-cloak">
<p>The ID is greeting.id</p>
<p>The content is greeting.content</p>
</div>
</div>
<script src="angular/angular.min.js" type="text/javascript"></script>
<script src="js/hello.js"></script>
</body>
</html>angular.module('hello', [])
.controller('home', function($scope)
$scope.greeting = id: 'xxx', content: 'Hello World!'
) 应用程序的名称为 "hello",而它有一个空的(而且是多余的) "配置(config)", 还有一个叫做“home”的空“控制器(controller)"。"home" 控制器会在我们载入”index.html“时被调用,因为我们已经用 ng-controller="home" 对内容div进行了装饰。
注意我们将一个神奇的
scope注入到了控制器函数(Angular通过命名约定来做依赖注入,并且会对函数参数的名称进行识别)注入了进去。
scope 随后会用于函数中去设置控制器所负责的UI元素的内容和行为。
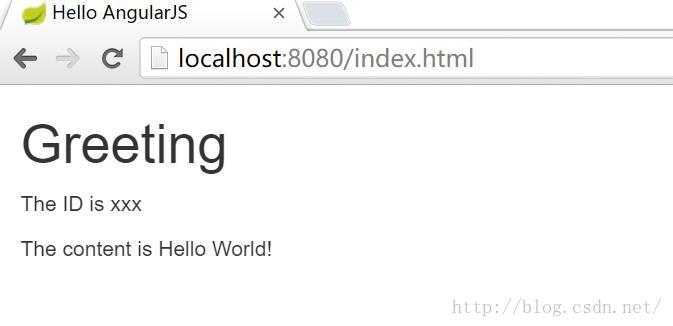
如果你在 "src/main/resources/static/js"下面添加那个文件,你的app现在就会是安全并且实用的,它会显示 "Hello World!"。这个是有HTML中的Angular实用占位符 greeting.id 以及 greeting.content 来进行渲染的。
主页的特性
-
一些在<head>中引入的CSS,bootstrap/bootstrap.min.css, 还有一个定义在"ng-cloak"类中的内联样式表。
-
"ng-cloak" 类被应用于内容<div>,如此内容就可以一直隐藏知道Angular JS有机会对其进行处理 (这就在初始化页面加载期间的"闪烁")。
-
<body> 被标记为 ng-app="hello" ,其意义就是我们需要定义一个JavaScript模块,Angular就会将其识别为一个叫做"hello"的应用程序。
-
所有的CSS类(除开"ng-cloak"之外的)都来自Twitter Bootstrap。只要我们正确设置好样式表,它们就能让东西变得美观起来。
-
问候语的内容是使用双中括弧对来标识的, 例如 greeting.content,这样稍后就会有Angular (根据外围的<div>上的ng-controller指令,使用的是一个叫做“home" 的 "控制器")对其进行过滤。
-
Angular JS (以及Twitter Bootstrap) 是在<body>的底部引入的,那样浏览器就可以在处理之前先处理所有的HTML。
-
我们还引入了一个单独的 "hello.js",这里是我们定义应用程序行为的地方.
运行应用程序
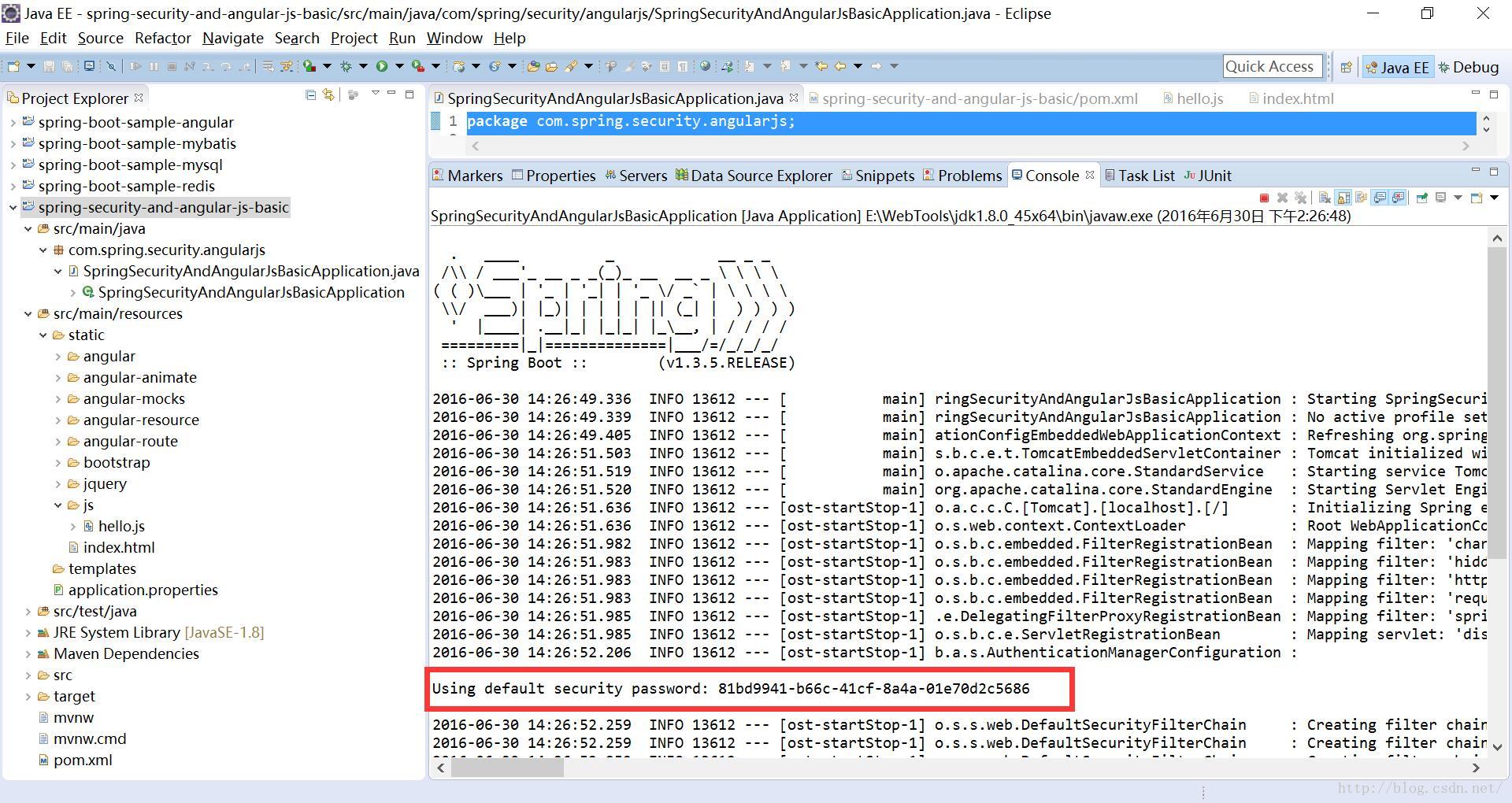
1、在exlips运行或者在在命令行上mvn spring-boot:run,这时打印日志入图:

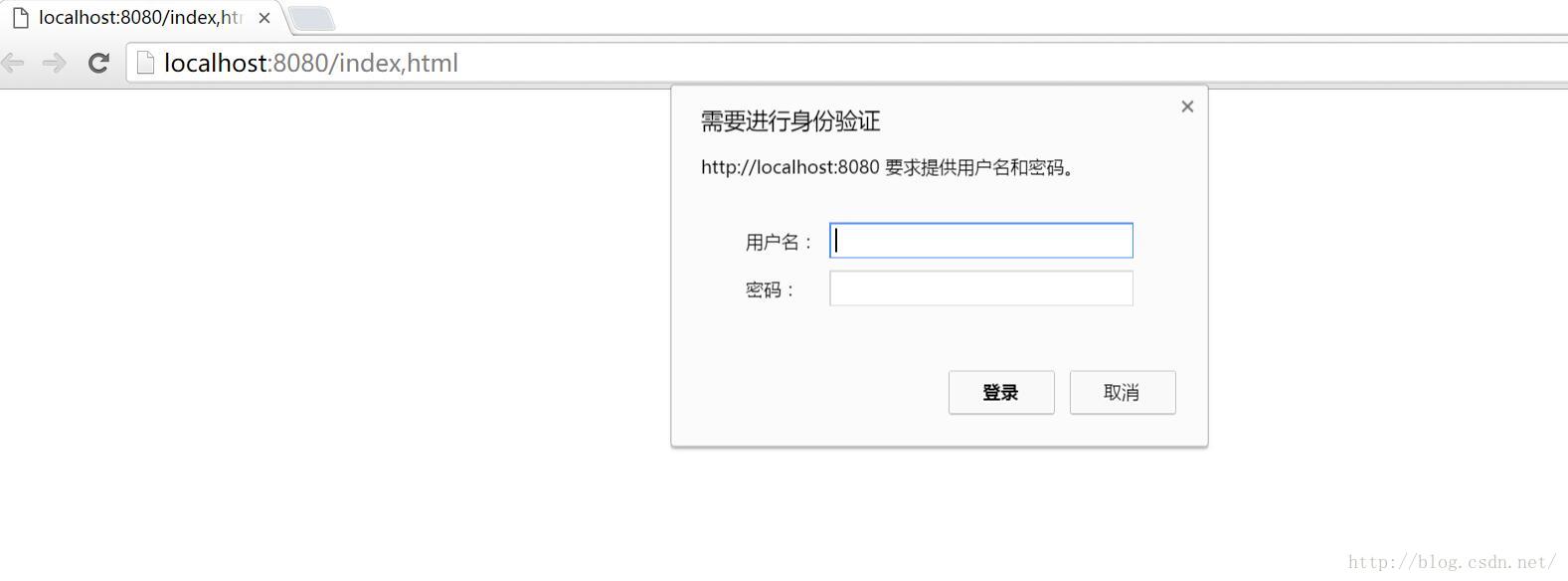
2、在浏览器中输入http://localhost:8080/index.html,当你加载主页时,应该会遇到一个浏览器对话框,要求输入用户名和密码 (用户名就是 "user",而密码则会在启动时打印在控制台日志中,上图的红字)。如图

用户名输入:user,密码输入console中Using default security password的,之后如下

小结
工程仅仅依赖spring-boot-starter-security,即带来有一定的安全管理。
以上是关于SpringBoot入门系列:Spring Security 和 Angular JS的主要内容,如果未能解决你的问题,请参考以下文章