Vue学习笔记-从0到1搭建实战项目
Posted wyx100
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue学习笔记-从0到1搭建实战项目相关的知识,希望对你有一定的参考价值。
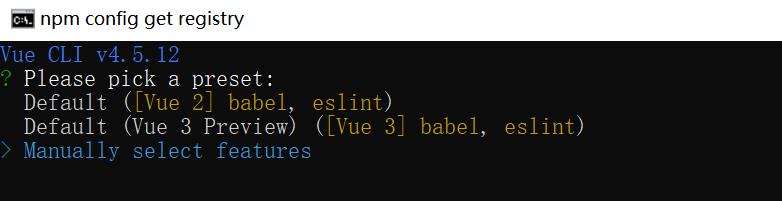
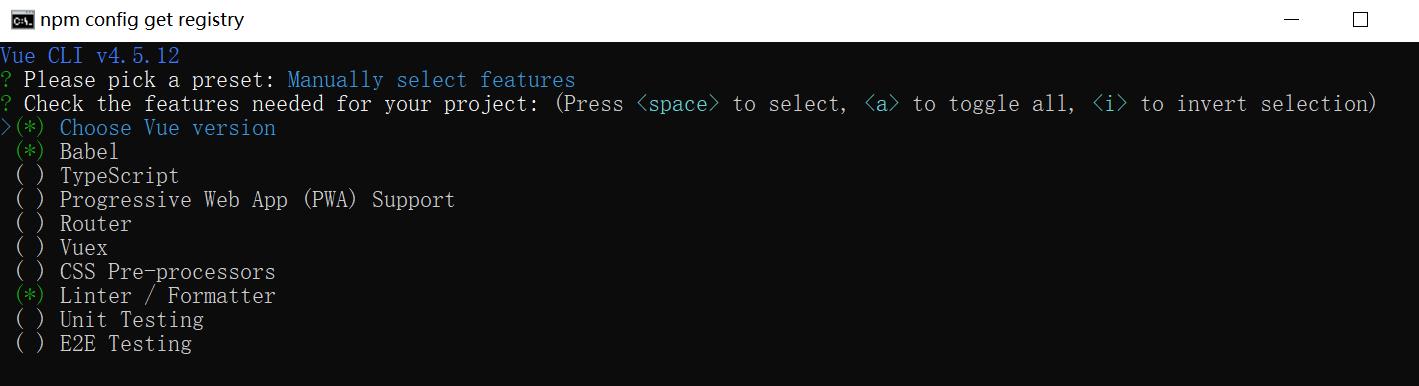
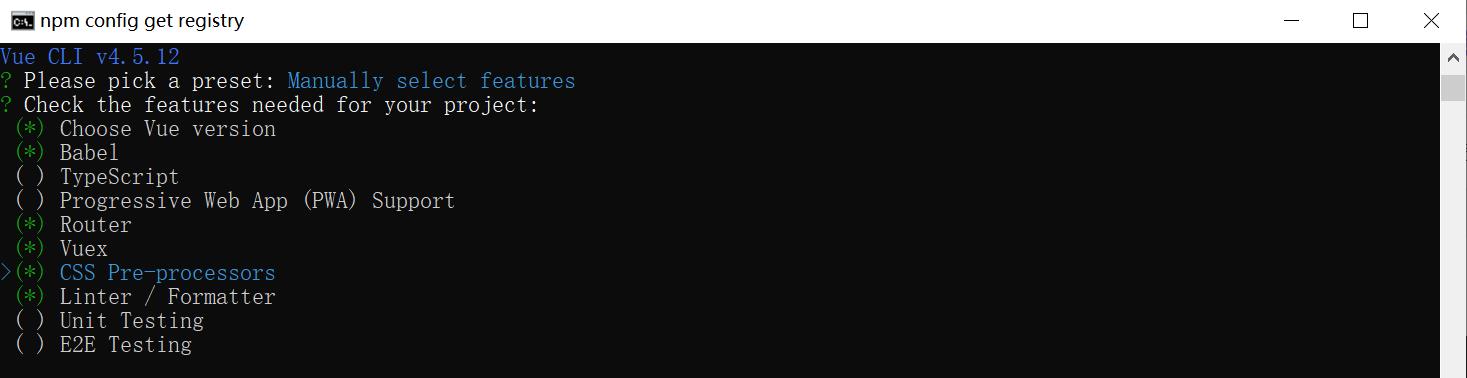
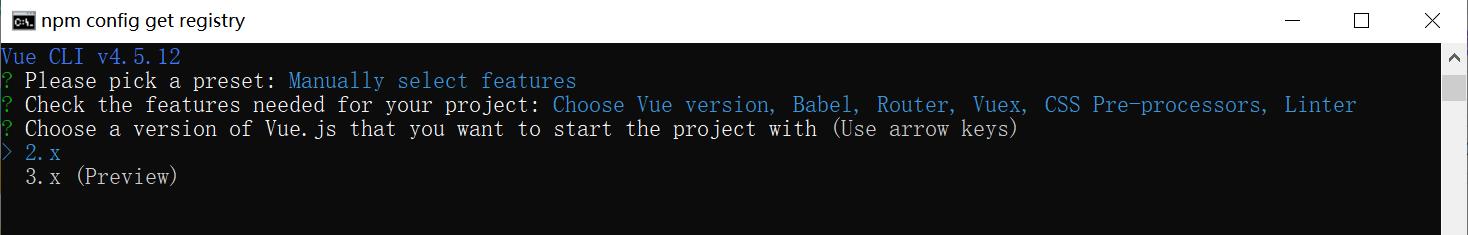
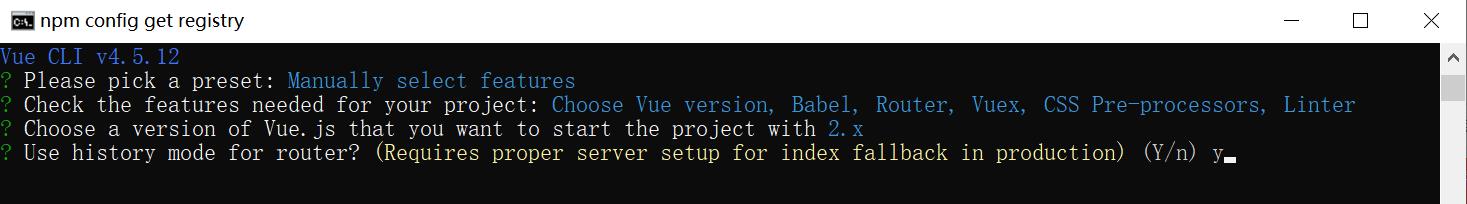
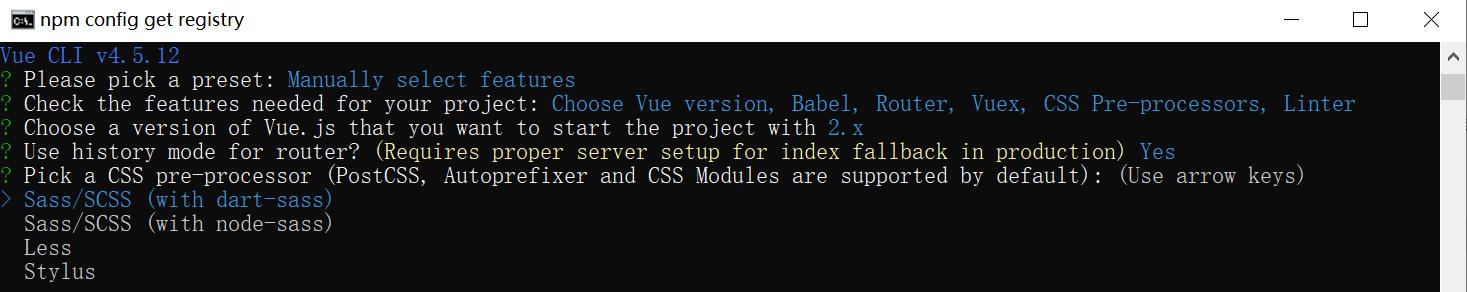
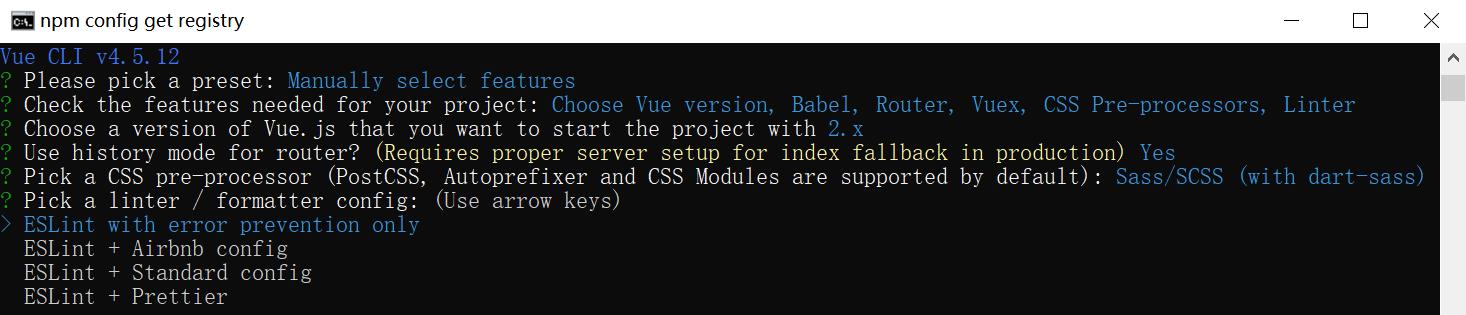
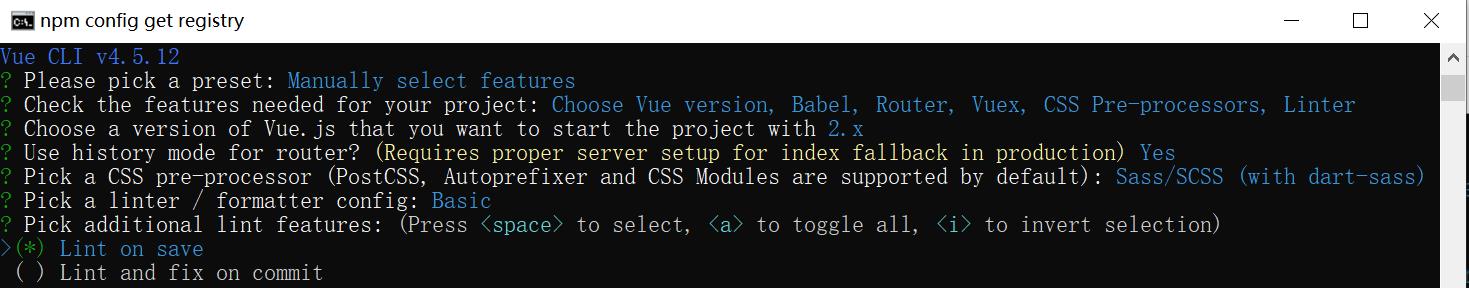
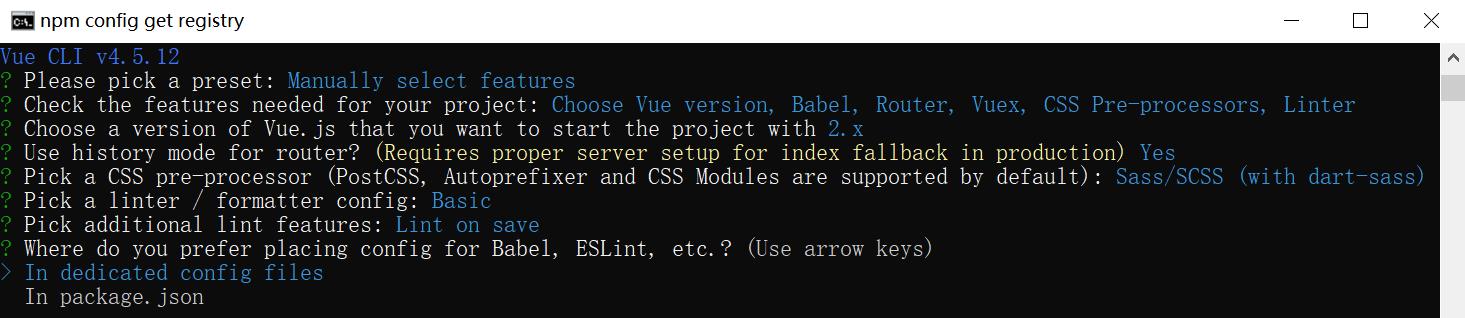
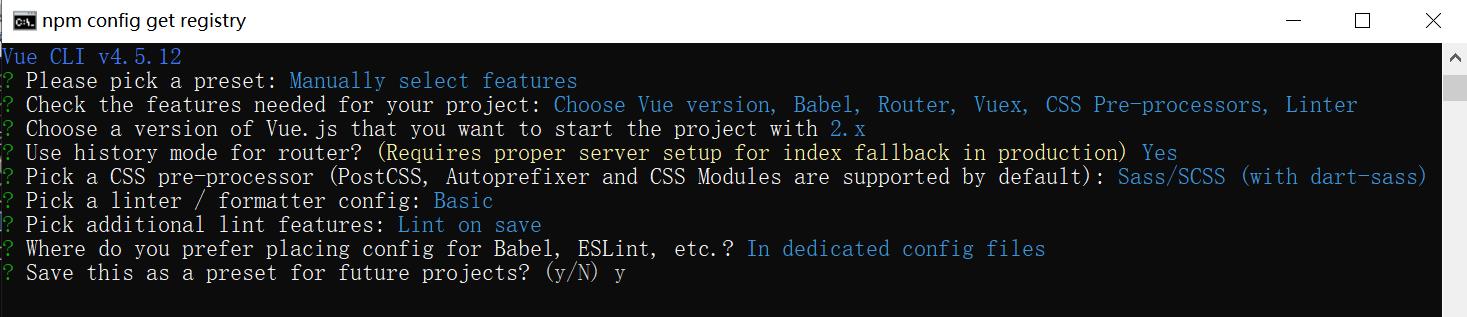
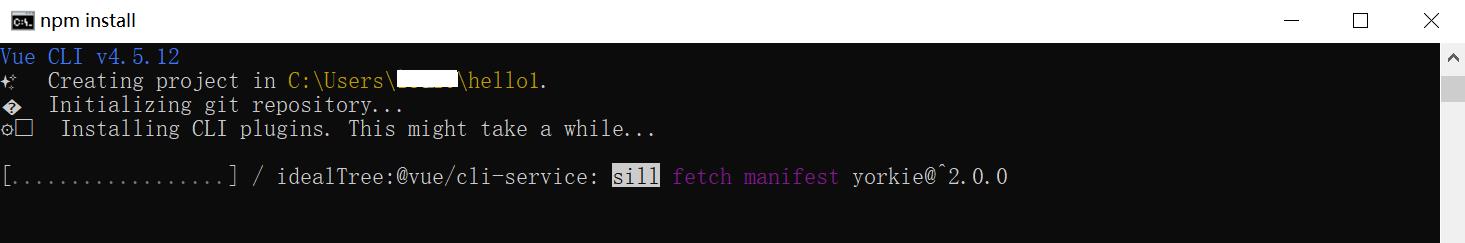
新建项目
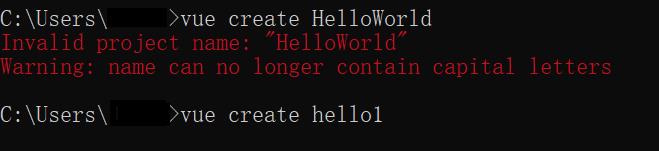
vue create hello1
注:项目名称不能有大写字母(Warning: name can no longer contain capital letters)

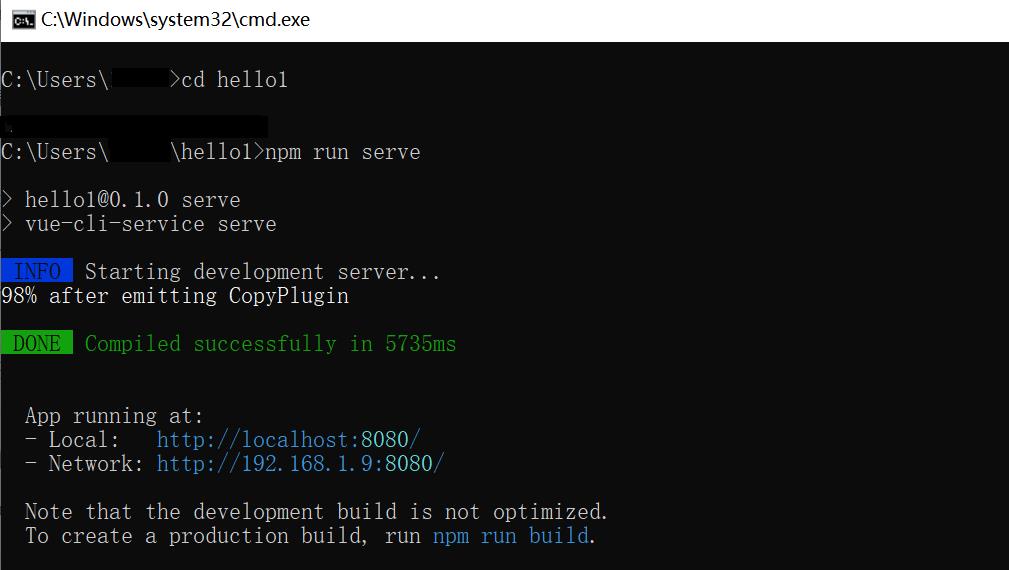
新建项目
vue create hello1














vscode导入文件
用vscode导入文件


新增页面
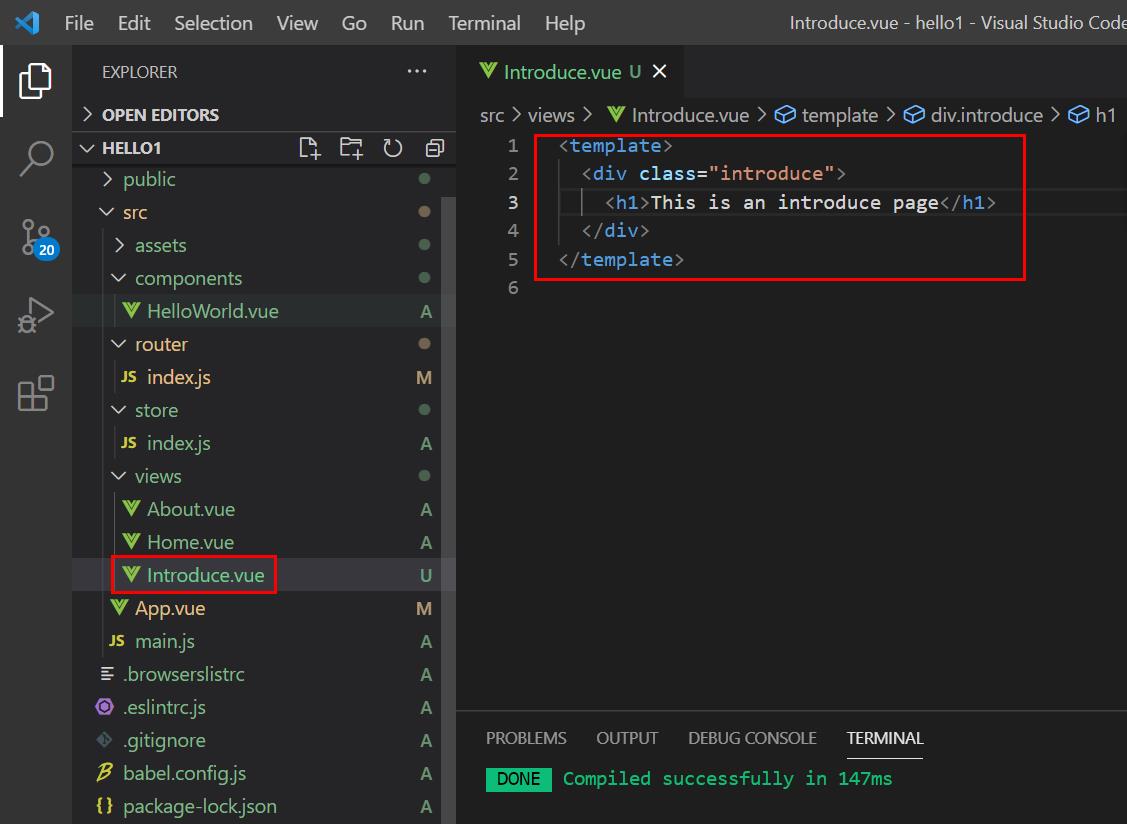
1.新增文件views/introduce.vue

<template>
<div class="introduce">
<h1>This is an introduce page</h1>
</div>
</template>
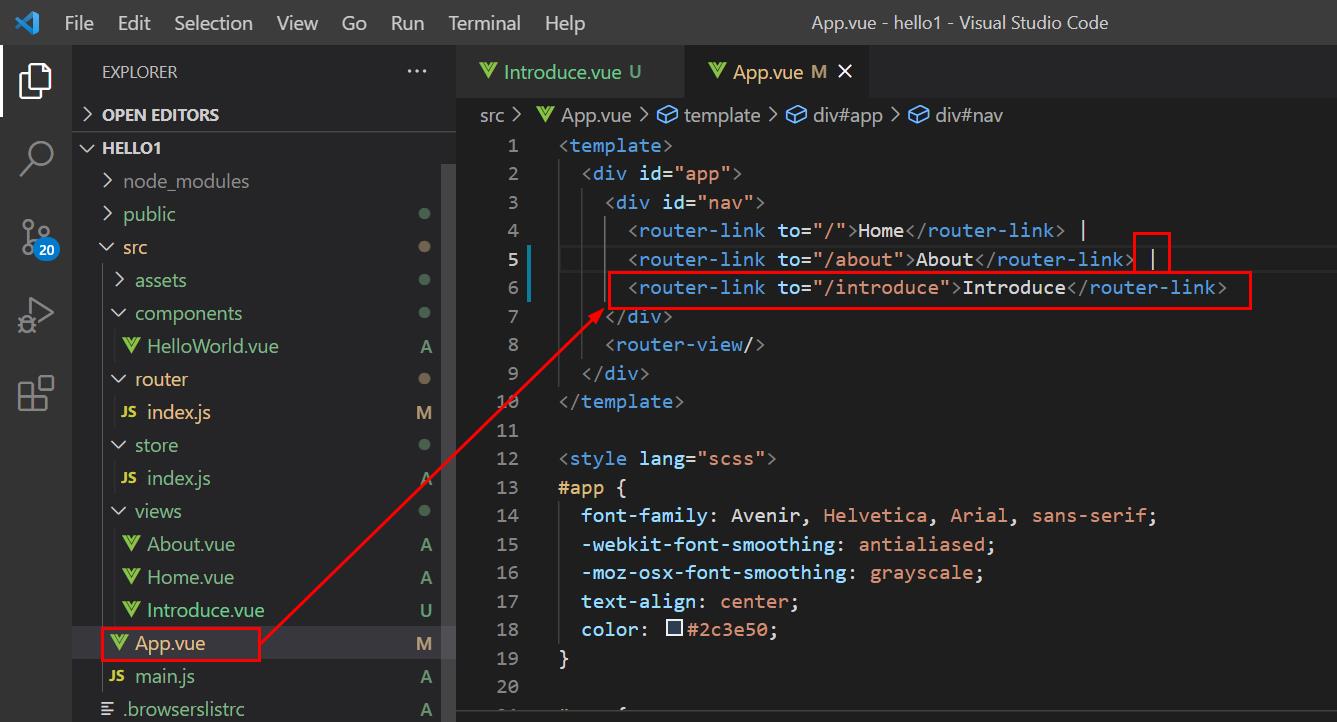
2.App.vue新增代码

<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/introduce">Introduce</router-link>
</div>
<router-view/>
</div>
</template>
<style lang="scss">
#app
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
#nav
padding: 30px;
a
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active
color: #42b983;
</style>
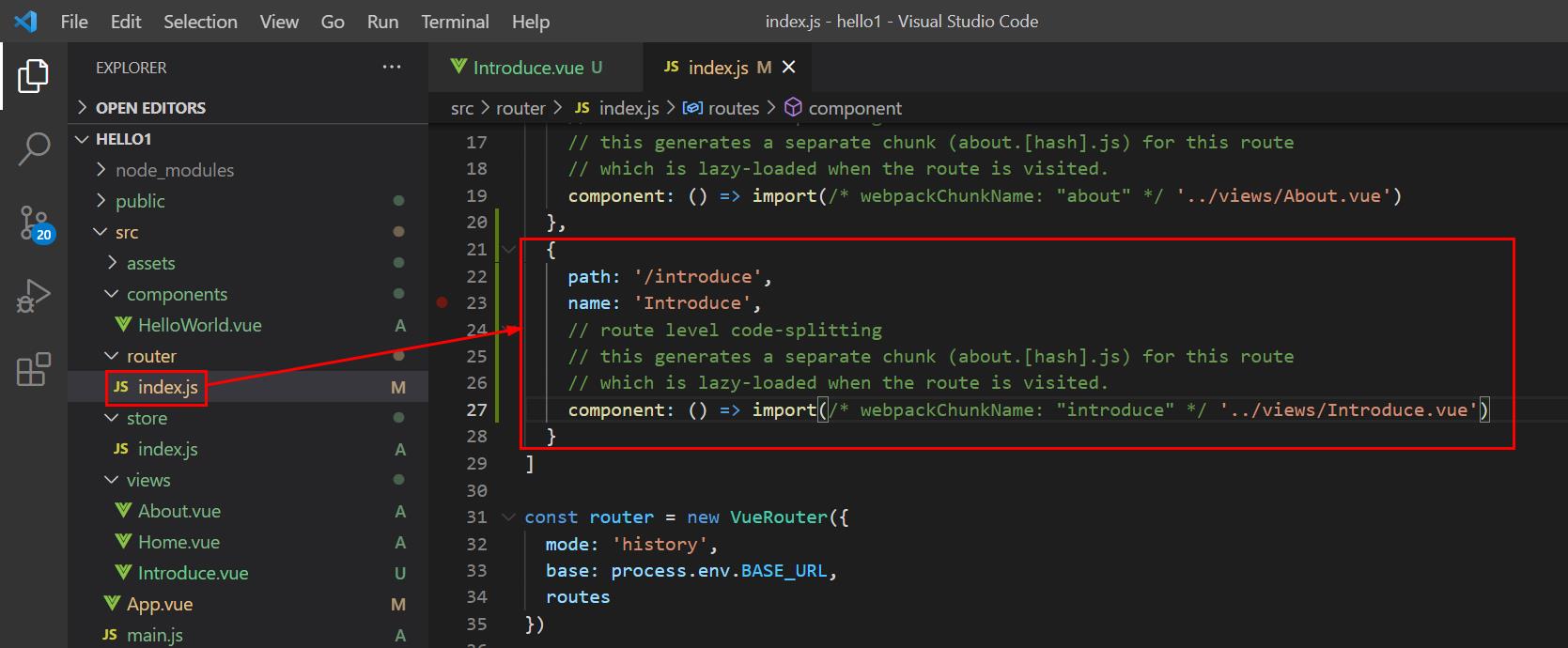
3.修改router/index.js文件

import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
path: '/',
name: 'Home',
component: Home
,
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
,
path: '/introduce',
name: 'Introduce',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "introduce" */ '../views/Introduce.vue')
]
const router = new VueRouter(
mode: 'history',
base: process.env.BASE_URL,
routes
)
export default router
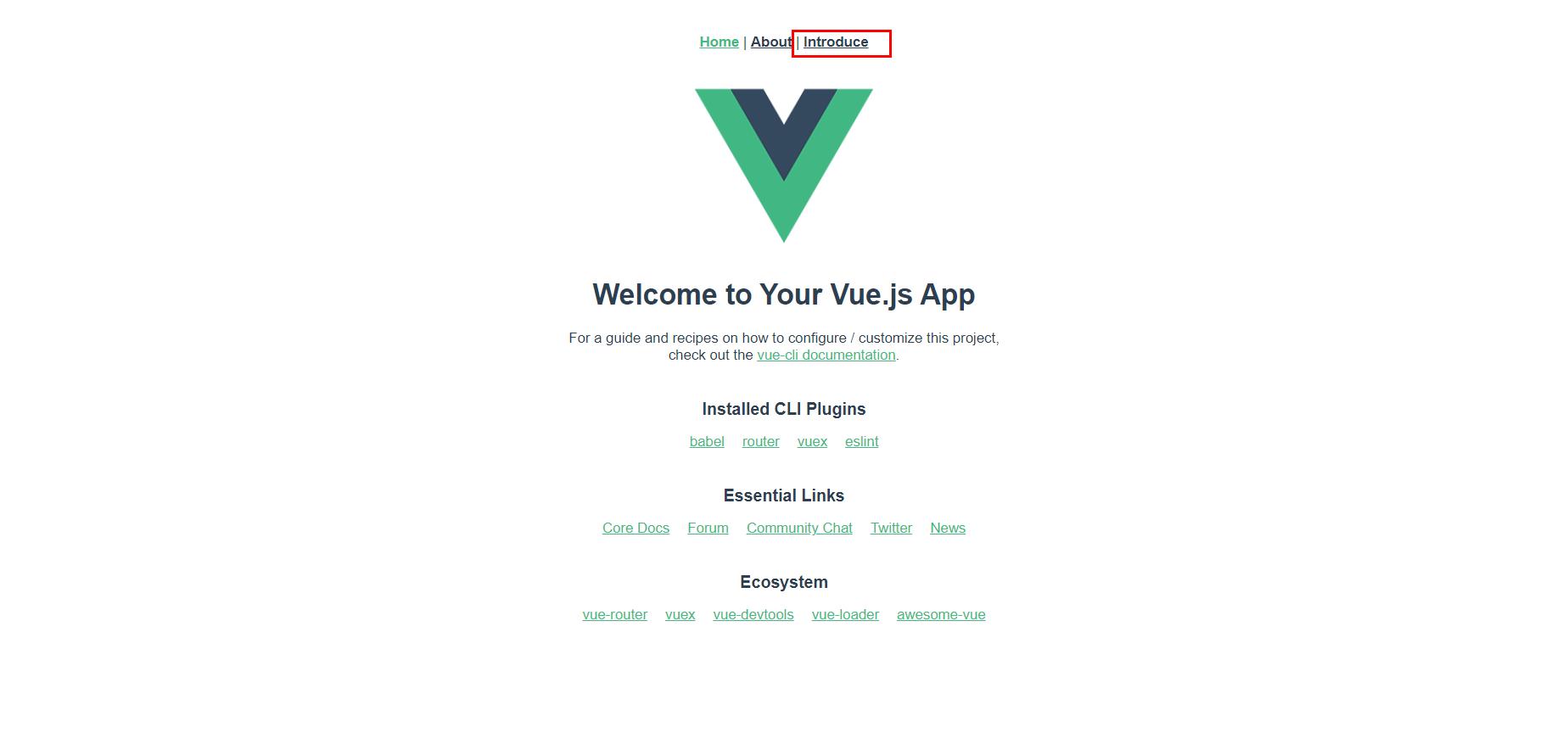
4.效果展示

参考
中文
vue开发----npm run dev 报错:missing script:dev
[Springboot+Vue]做一个权限管理后台(七):动态加载后台菜单 代码下载
常用指令
1.安装脚手架
npm install -g @vue/cli
2.查看vue版本
vue -V;
或
vue --version
后面的V是大写。
3.安装vuex
npm install vuex --save
以上是关于Vue学习笔记-从0到1搭建实战项目的主要内容,如果未能解决你的问题,请参考以下文章