C1认证任务4
Posted 方特64
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C1认证任务4相关的知识,希望对你有一定的参考价值。
网页设计
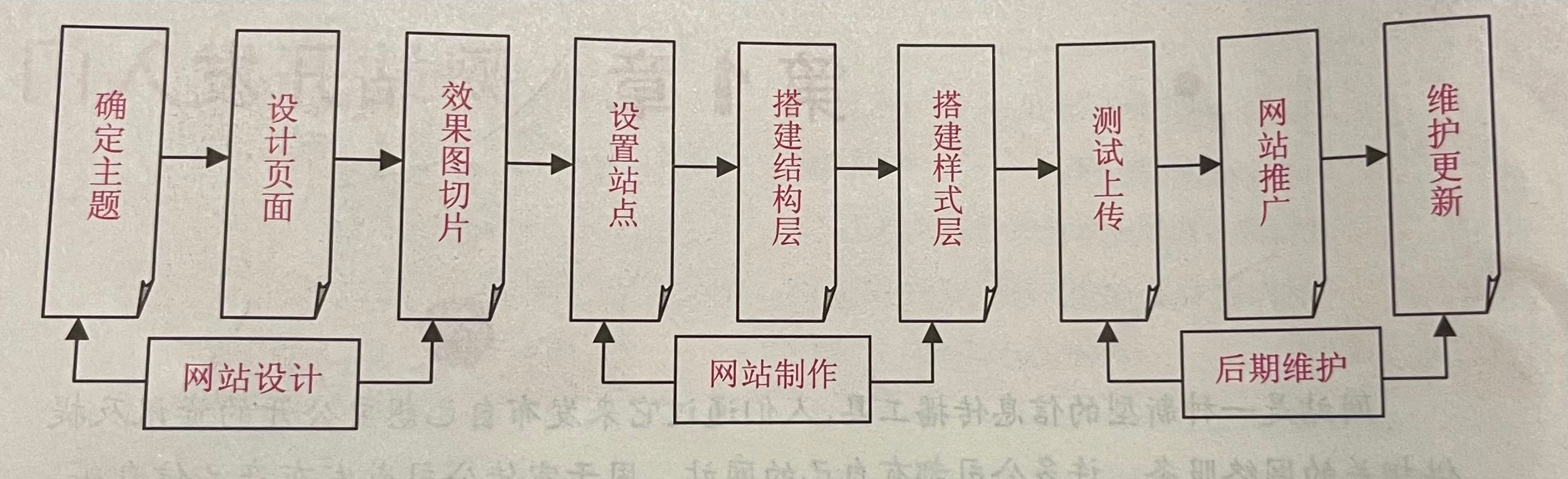
网站开发流程:
网站的创建需要经历前期准备(需求分析)、中期制作和后期测试发布3个大的阶段。前期准备包括了解网站的业务背景、明确网站的设计风格、确定网站的内容等;中期制作主要包括创建站点、制作页面、构建样式等;后期的测试和发布工作包括检查页面效果是否美观、链接是否完好、是否与浏览器兼容,以及如何发布网站等。
步骤:
网站开发流程从整体上来说可以分为3大部分,分别为网站设计、网站制作和后期维护,在这三部分中,我着重介绍的是网站制作部分,强调2个要点的讲解:搭建网页主题结构层、搭建网页样式层。下面详细的介绍一下网站的开发流程。

步骤1:确定主题
可以分为分析策划和资料收集两个部分。制作网站前,首先需要分析网站的功能及建站的目的,确定网站的用户群和网站内容,即确定网站的主题。在确定主题后,可绘制出网站架构图,并搜集建站所需的相关资料和素材。另外,可要求客户提供与公司相关的文字及图像等资料,如公司介绍、产品图像等。
步骤2:设计页面
网页设计师与客户沟通,了解客户的基本要求后,制定网站建设方案并使用Photoshop 等图像处理软件进行页面效果图设计。页面效果图主要包括网站首页效果图和各频道首页效果图,将效果图设计好后交给客户查看,客户查看后提出修改意见,设计人员根据客户意见进行修改,最终确定网页页面效果图。
步骤3:效果图切片
在效果图得到客户认可后,设计师可使用Photoshop等图像处理软件中的切片工具将效果图切制并保存为IPG. GIF或PNG格式的小图像,将它们作为制作网页的图像素材。
提示:切割效果图时要考虑后期的布局方法,根据布局的需要进行切割。
步骤4:设置站点
从这一步骤开始进入到网页制作阶段。首先在本地磁盘创建网站根文件夹及子文件夹,并将制作网页需要的素材资源分类放置在各文件夹中,之后在网页制作软件Dreamweaver 中定义站点。
步骤5:制作网页
网页的制作可以分为结构层制作和样式,行为层制作两部分。结构层制作就是使用html代码搭建网页的主体结构,如文字,图像、超链接等,可以直接编写代码来实现,也可以在Dreamweaver的可视化界面中操作。在结构层制作好后,就 可以使用CSS (层叠祥式表)及javascript (动态脚本语言)来制作网页的样式层及行为层,完成网页的布局和外观设置。
步骤6:测试上传网站
在将网站上传到服务器前,需要对其进行测试及优化。测试包括兼容性测试,超链接测试等;优化是尽可能减小网页文件的体积及日后发生错误的概率,完成测试和优化后,就可以利用FTP工具将网站发布到所申请的空间服务器上。网站上传后,可继续通过浏览器进行实地测试。
步骤7:网站推广
网站上传后, 需要进行宣传和推广,以提高网站的访问量及知名度,推广网站的方法有很多,如搜索引擎推广、群发电子邮件、借助同类网站留言,加入友情链接,传统媒体宣传等。
步骤8:维护更新
制作好网站后,还需要经常对其进行维护和更新,才能吸引浏览者。
注:因为我学习使用的软件是dreamweaver,dreamweaver对新手比较友好,但依赖性太强,而且这玩意儿存储网页的内存与其他开发软件相比占据太大,还是建议大家尽量不要去使用。
案例
下面通过几个案例来使大家更清楚的明白网页是如何开发的?
- 表格

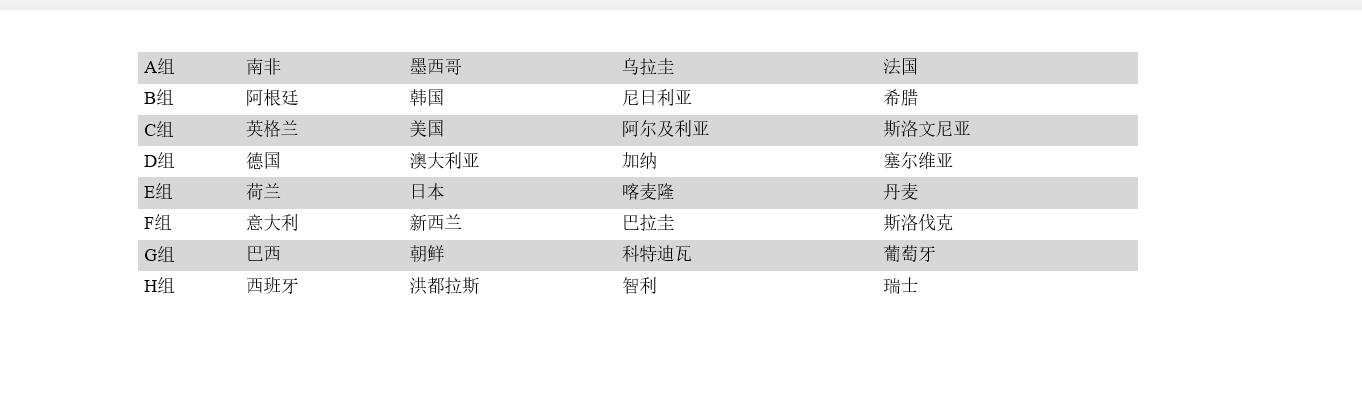
由图可以看出,本案例中表格的标题行、单、双行各有不同的背景色。为便于理解,我们将整个案例分为两部分进行制作,第一部分主要构建表格的HTML结构,第二部分使用CSS美化表格。
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/沧桑s">
body
font-size:14px;
table
border-collapse:collapse;
width:800px;
margin:0px auto;
th
background-image:url(../my%20web/%E3%80%8A%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1%E6%A1%88%E4%BE%8B%E6%95%99%E7%A8%8B%E3%80%8B%E7%B4%A0%E6%9D%90/%E7%AC%AC6%E7%AB%A0/task1/image/title.gif);
background-repeat:repeat-x;
height:25px;
line-height:25px;
color:#FFFFFF;
border:1px solid#5F5F5F;
padding:0 2px 0;
td
border:1px solid#5F5F5F;
height:25px;
line-height:25px;
padding-left:5px;
.row
background-color:#D7D7D7;
color:#000000;
</甩头yle>
</head>
<body><table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="5" scope="col">2012世界杯分组表</th>
</tr>
<tr class="row">
<td>A组</td>
<td>南非</td>
<td>墨西哥</td>
<td>乌拉圭</td>
<td>法国</td>
</tr>
<tr>
<td>B组</td>
<td>阿根廷</td>
<td>韩国</td>
<td>尼日利亚</td>
<td>希腊</td>
</tr>
<tr class="row">
<td>C组</td>
<td>英格兰</td>
<td>美国</td>
<td>阿尔及利亚</td>
<td>斯洛文尼亚</td>
</tr>
<tr>
<td>D组</td>
<td>德国</td>
<td>澳大利亚</td>
<td>加纳</td>
<td>塞尔维亚</td>
</tr>
<tr class="row">
<td>E组</td>
<td>荷兰</td>
<td>日本</td>
<td>喀麦隆</td>
<td>丹麦</td>
</tr>
<tr>
<td>F组</td>
<td>意大利</td>
<td>新西兰</td>
<td>巴拉圭</td>
<td>斯洛伐克</td>
</tr>
<tr class="row">
<td>G组</td>
<td>巴西</td>
<td>朝鲜</td>
<td>科特迪瓦</td>
<td>葡萄牙</td>
</tr>
<tr>
<td>H组</td>
<td>西班牙</td>
<td>洪都拉斯</td>
<td>智利</td>
<td>瑞士</td>
</tr>
</table>
</body>
</回头ml>
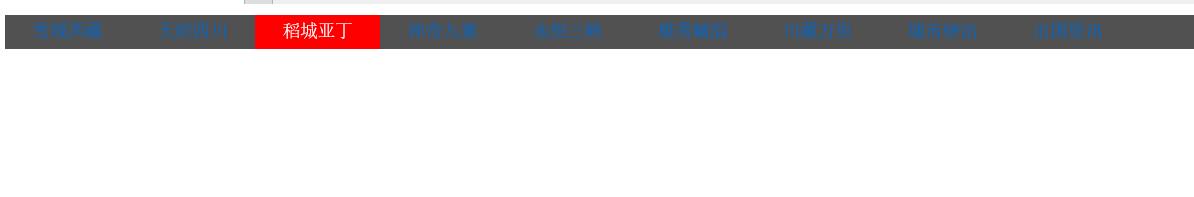
- 导航栏
导航栏的主要功能是通过超链接实现从本页面跳转到浏览者想要查看的其他页面,其中鼠标移动到导航栏上的某个菜单项时一般会有变色效果。一个好的导航栏应让用户能快捷、准确地访问网站要展现的主要内容,同时导航栏的风格也要与网站本身的风格相匹配。

制作代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/沧桑s">
#topmenu
background:#515151;
font-size:14px;
color:#ffffff;
height:27px;
#topmenu a
float:left;
width:100px;
width:#FFF;
text-decoration:none;
text-align:center;
line-height:27px;
#topmenu a:hover
background:#f00;
color:#fff;
</甩头yle>
</head>
<body>
<nav id="topmenu">
<a href="#">雪域西藏</a>
<a href="#">天府四川</a>
<a href="#">稻城亚丁</a>
<a href="#">神奇九寨</a>
<a href="#">永恒三峡</a>
<a href="#">雄秀峨眉</a>
<a href="#">川藏万里</a>
<a href="#">城市驿站</a>
<a href="#">出国资讯</a>
</nav>
</body>
</回头ml>
- 带下拉菜单的横向导航栏

在不使用javascript 的情况下制作带下拉菜单的导航栏,需要合理利用Css的display属性,通过设置display属性的值来完成菜单的显示和隐藏。
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/沧桑s">
*
margin:0;
padding:0;
li
list-style:none;
text-align:center;
line-height:24px;
a
text-decoration:none;
color:#333333;
font-size:12px;
line-height:24px;
display:block;
nav ul li
width:120px;
float:left;
border:1px #333 dashed;
background:#FFD2D2;
nav ul li ul
display:none;
nav ul li a:hover
color:#fff;
background-color:#BB0916;
nav ul li:hover ul,.nav ul li a:hover ul
display:block;
width:120px;
height:24px;
nav ul li ul li
background-color:#FEE;
width:120px;
nav ul ul li a:hover
background:#F7F7B9;
color:#666666;
</甩头yle>
</head>
<body>
<nav>
<ul>
<li><a href="#">首页</a>
<ul>
<li><a href="#">最新更新</a></闪电>
<li><a href="#">下载排行</a></闪电>
</ul>
</闪电>
<li><a href="#">企业新闻</a>
<ul>
<li><a href="#">企业介绍</a></闪电>
<li><a href="#">最新动态</a></闪电>
</ul>
<li><a href="#">产品信息</a>
<ul>
<li><a href="#">最新更新</a></闪电>
<li><a href="#">下载排行</a></闪电>
</ul>
<li><a href="#">特价促销</a>
<ul>
<li><a href="#">促销</a></闪电>
<li><a href="#">最新推荐</a></闪电>
<li><a href="#">产品列表</a></闪电>
</ul>
<li><a href="#">联系我们</a>
<ul>
<li><a href="#">公司信息</a></闪电>
<li><a href="#">联系我们</a></闪电>
<li><a href="#">公司地图</a></闪电>
</ul>
<li><a href="#">新手论坛</a>
<ul>
<li><a href="#">你问我答</a></闪电>
<li><a href="#">网站大学堂</a></闪电>
<li><a href="#">论坛</a></闪电>
</ul>
</ul>
</body>
</回头ml>
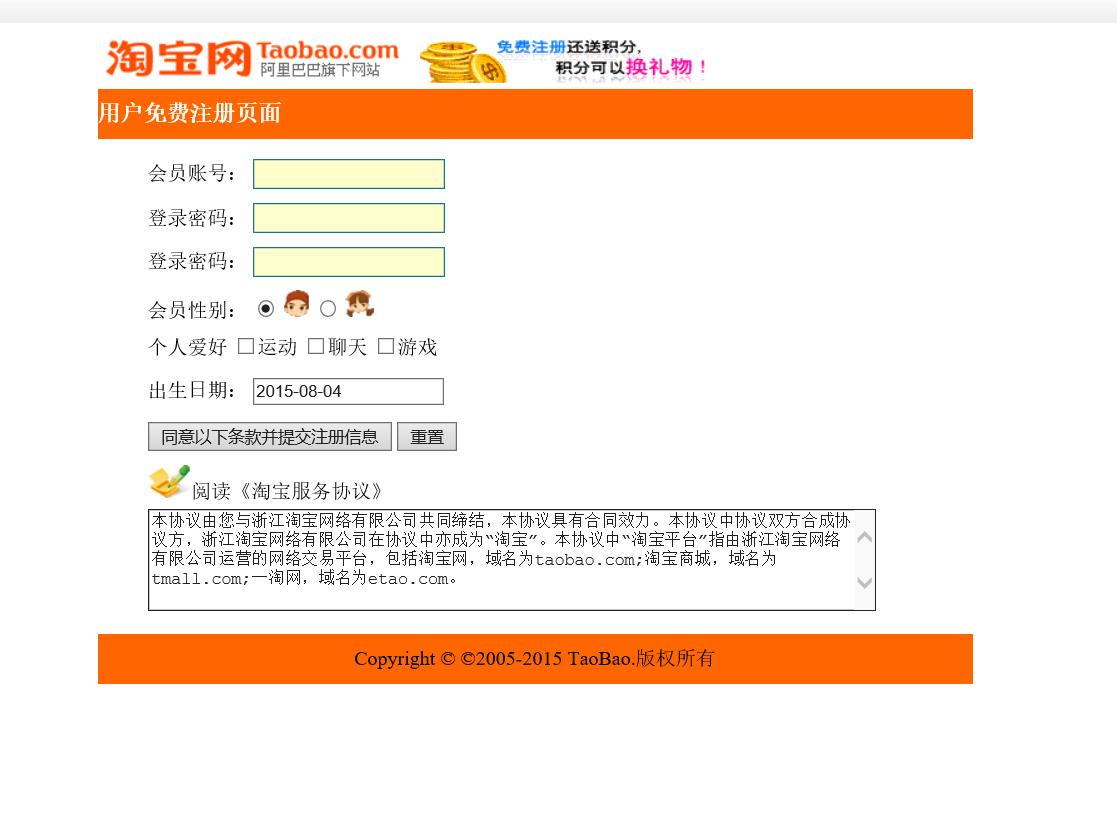
- 表单
表单是网页浏览者与网站服务器之间进行信息传递的重要工具。例如,用户在网页上进行注册、登录和留言等操作时,都是通过表单向网站数据库提交或读取数据的。

该页面中包含了表单中的几个主要元素:文本框、密码框、单选按钮、复选框等。通过制作该页面,可以掌握在网页中插入表单标签,以及使用各种结构标签对表单元素进行布局的方法,并了解表单标签在页面中的默认显示效果。
步骤:
1.对网页进行整体布局
2.制作表单部分1\\添加列表和输入框标签
3.制作表单部分2\\添加单选按钮和复选框
4.制作表单部分3\\添加日期、按钮和文本区域标签
5.添加logo图像等内容
代码:
<!doctype html>
<html>
<head>
<style type="text/css">
<!--
body
font-family: "微软雅黑";
#logo,header,#main,footer
width: 700px;
margin: 0 auto;
header
color: #FFFFFF;
font-weight: bolder;
font-size: 18px;
background-color: #FF6600;
height: 40px;
line-height: 40px;
#main
height: 380px;
#main li
list-style: none;
height: 35px;
#user,#psw1,#psw2
height: 20px;
width: 150px;
border: #157783 1px solid;
background-color: #FFFFCC;
#user:hover,#psw1:hover,#psw2:hover
background-color: #E0F9FC;
footer
font-size: 16px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: #FF6600;
--></style>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<div id="logo"><img src="file:///E|/my web/《网页设计案例教程》素材/第7章/task1/image/logo.gif" width="250" height="40"><img src="file:///E|/my web/《网页设计案例教程》素材/第7章/task1/image/reg.gif" width="250" height="40"></div>
<header>用户免费注册页面</header>
<div id="main">
<ul>
<form>
<li>
<label for="user">会员账号:</label>
<input type="text"name="username"id="user">
</li>
<li>
<label for="psw1">登录密码:</label>
<input type="password"name="psw1"id="psw1">
</li>
<li>
<label for="psw2">登录密码:</label>
<input type="password"name="psw2"id="psw2">
<C1认证任务4