计算机网络复习总结4
Posted 王嘻嘻-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了计算机网络复习总结4相关的知识,希望对你有一定的参考价值。
1.29 说一下http和https的区别。
https和https主要存在以下的区别:
- HTTPS 协议需要到 CA (Certificate Authority,证书颁发机构)申请证书,一般免费证书较少,因而需要一定费用。(以前的网易官网是http,而网易邮箱是 https 。)
- HTTP 是超文本传输协议,信息是明文传输,HTTPS 则是具有安全性的 SSL 加密传输协议。
- HTTP 和 HTTPS 使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- HTTP 的连接很简单,是无状态的。HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,比 HTTP 协议安全。(无状态的意思是其数据包的发送、传输和接收都是相互独立的。无连接的意思是指通信双方都不长久的维持对方的任何信息。)
-
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。设计 HTTP 最初的目的是为了提供一种发布和接收 html 页面的方法。它可以使浏览器更加高效。HTTP 协议是以明文方式发送信息的,如果黑客截取了 Web 浏览器和服务器之间的传输报文,就可以直接获得其中的信息。
-
HTTP原理
(1)客户端的浏览器首先要通过网络与服务器建立连接,该连接是通过 TCP 来完成的,一般 TCP 连接的端口号是80。 建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是 MIME 信息包括请求修饰符、客户机信息和许可内容。
(2)服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是 MIME 信息包括服务器信息、实体信息和可能的内容。
-
HTTPS(Hyper Text Transfer Protocol over SecureSocket Layer)是以安全为目标的 HTTP 通道,是 HTTP 的安全版。HTTPS 的安全基础是 SSL。SSL 协议位于 TCP/IP 协议与各种应用层协议之间,为数据通讯提供安全支持。SSL 协议可分为两层:SSL 记录协议(SSL Record Protocol),它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能的支持。SSL 握手协议(SSL Handshake Protocol),它建立在 SSL 记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。
-
HTTPS的工作原理
我们都知道HTTPS能够加密信息,以免敏感信息被第三方获取,所以很多银行网站或电子邮箱等等安全级别较高的服务都会采用HTTPS协议。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zls6PKdh-1659459317736)(https://uploadfiles.nowcoder.com/images/20220224/4107856_1645697886891/B7268EF66524898CEF0E068EA5F1BA26)]
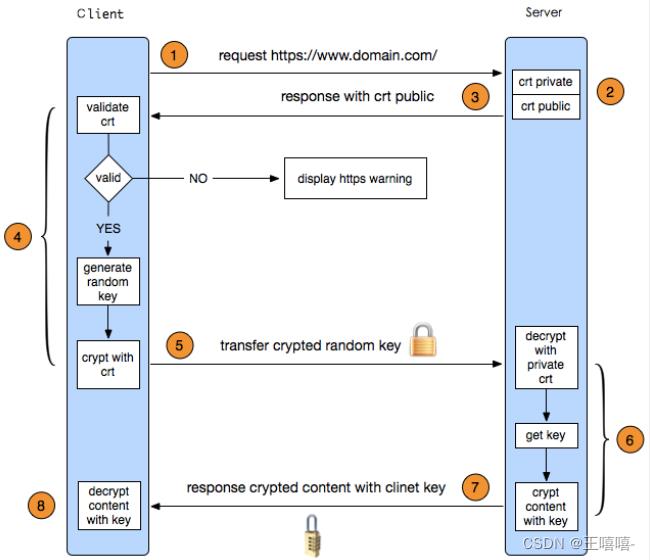
客户端在使用HTTPS方式与Web服务器通信时有以下几个步骤,如图上图所示:
(1)客户使用https的URL访问Web服务器,要求与Web服务器建立SSL连接。
(2)Web服务器收到客户端请求后,会将网站的证书信息(证书中包含公钥)传送一份给客户端。
(3)客户端的浏览器与Web服务器开始协商SSL连接的安全等级,也就是信息加密的等级。
(4)客户端的浏览器根据双方同意的安全等级,建立会话密钥,然后利用网站的公钥将会话密钥加密,并传送给网站。
(5)Web服务器利用自己的私钥解密出会话密钥。
(6)Web服务器利用会话密钥加密与客户端之间的通信。
-
HTTPS的优点
尽管HTTPS并非绝对安全,掌握根证书的机构、掌握加密算法的组织同样可以进行中间人形式的攻击,但HTTPS仍是现行架构下最安全的解决方案,主要有以下几个好处:
(1)使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
(2)HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
(3)HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
(4)谷歌曾在2014年8月份调整搜索引擎算法,并称“比起同等HTTP网站,采用HTTPS加密的网站在搜索结果中的排名将会更高”。
-
HTTPS的缺点
虽然说HTTPS有很大的优势,但其相对来说,还是存在不足之处的:
(1)HTTPS协议握手阶段比较费时,会使页面的加载时间延长近50%,增加10%到20%的耗电;
(2)HTTPS连接缓存不如HTTP高效,会增加数据开销和功耗,甚至已有的安全措施也会因此而受到影响;
(3)SSL证书需要钱,功能越强大的证书费用越高,个人网站、小网站没有必要一般不会用。
(4)SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗。
(5)HTTPS协议的加密范围也比较有限,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用。最关键的,SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行。
1.30 https为什么采用混合加密机制?
一方面,第一阶段的非对称加密,保证了对称密钥的安全性;
另一方面,第二阶段的对称加密,可以提高加密/解密处理的速度,提高数据传输的效率。
-
为什么需要加密?
因为http的内容是明文传输的,明文数据会经过中间代理服务器、路由器、wifi热点、通信服务运营商等多个物理节点,如果信息在传输过程中被劫持,传输的内容就完全暴露了,他还可以篡改传输的信息且不被双方察觉,这就是中间人攻击。所以我们才需要对信息进行加密。最简单容易理解的就是对称加密。
-
什么是对称加密?
就是有一个密钥,它可以对一段内容加密,加密后只能用它才能解密看到原本的内容,和我们日常生活中用的钥匙作用差不多。
-
用对称加密可行吗?
如果通信双方都各自持有同一个密钥,且没有别人知道,这两方的通信安全当然是可以被保证的(除非密钥被破解)。然而最大的问题就是这个密钥怎么让传输的双方知晓,同时不被别人知道。如果由服务器生成一个密钥并传输给浏览器,那这个传输过程中密钥被别人劫持弄到手了怎么办?之后他就能用密钥解开双方传输的任何内容了,所以这么做当然不行。 换种思路?试想一下,如果浏览器内部就预存了网站A的密钥,且可以确保除了浏览器和网站A,不会有任何外人知道该密钥,那理论上用对称加密是可以的,这样浏览器只要预存好世界上所有HTTPS网站的密钥就行啦!这么做显然不现实。 所以我们就需要神奇的非对称加密。
-
什么是非对称加密?
有两把密钥,通常一把叫做公钥、一把叫做私钥,用公钥加密的内容必须用私钥才能解开,同样,私钥加密的内容只有公钥能解开。
-
用非对称加密可行吗?
鉴于非对称加密的机制,我们可能会有这种思路:服务器先把公钥直接明文传输给浏览器,之后浏览器向服务器传数据前都先用这个公钥加密好再传,这条数据的安全似乎可以保障了!因为只有服务器有相应的私钥能解开这条数据。
然而由服务器到浏览器的这条路怎么保障安全?
如果服务器用它的的私钥加密数据传给浏览器,那么浏览器用公钥可以解密它,而这个公钥是一开始通过明文传输给浏览器的,这个公钥被谁劫持到的话,他也能用该公钥解密服务器传来的信息了。所以目前似乎只能保证由浏览器向服务器传输数据时的安全性。
-
混合加密
非对称加密耗时,非对称加密+对称加密结合可以吗?而且得尽量减少非对称加密的次数。当然是可以的,而且非对称加密、解密各只需用一次即可。以下就是加密过程:
(1)某网站拥有用于非对称加密的公钥A、私钥A’。
(2)浏览器像网站服务器请求,服务器把公钥A明文给传输浏览器。
(3)浏览器随机生成一个用于对称加密的密钥X,用公钥A加密后传给服务器。
(4)服务器拿到后用私钥A’解密得到密钥X。
(5)这样双方就都拥有密钥X了,且别人无法知道它。之后双方所有数据都用密钥X加密解密。
HTTPS基本就是采用了这种方案。
1.31 https支持什么加密算法?
常见的对称加密算法有:DES、3DES、Blowfish、IDEA、RC4、RC5、RC6和AES ;
常见的非对称加密算法有:RSA、ECC(移动设备用)、Diffie-Hellman、El Gamal、DSA(数字签名用);
常见的Hash算法有:MD2、MD4、MD5、HAVAL、SHA;
-
对称加密技术
对称加密采用了对称密码编码技术,它的特点是文件加密和解密使用相同的密钥加密。也就是密钥也可以用作解密密钥,这种方法在密码学中叫做对称加密算法,对称加密算法使用起来简单快捷,密钥较短,且破译困难,除了数据加密标准(DES),另一个对称密钥加密系统是国际数据加密算法(IDEA),它比DES的加密性好,而且对计算机功能要求也没有那么高。对称加密算法在电子商务交易过程中存在几个问题:
(1)要求提供一条安全的渠道使通讯双方在首次通讯时协商一个共同的密钥。直接的面对面协商可能是不现实而且难于实施的,所以双方可能需要借助于邮件和电话等其它相对不够安全的手段来进行协商;
(2)密钥的数目难于管理。因为对于每一个合作者都需要使用不同的密钥,很难适应开放社会中大量的信息交流;
(3)对称加密算法一般不能提供信息完整性的鉴别。它无法验证发送者和接受者的身份;
(4)对称密钥的管理和分发工作是一件具有潜在危险的和烦琐的过程。对称加密是基于共同保守秘密来实现的,采用对称加密技术的贸易双方必须保证采用的是相同的密钥,保证彼此密钥的交换是安全可靠的,同时还要设定防止密钥泄密和更改密钥的程序。
假设两个用户需要使用对称加密方法加密然后交换数据,则用户最少需要2个密钥并交换使用,如果企业内用户有n个,则整个企业共需要n×(n-1) 个密钥,密钥的生成和分发将成为企业信息部门的恶梦。
常见的对称加密算法有DES、3DES、Blowfish、IDEA、RC4、RC5、RC6和AES
-
非对称加密技术
与对称加密算法不同,非对称加密算法需要两个密钥:公开密钥(publickey)和私有密钥(privatekey)。
公开密钥与私有密钥是一对,如果用公开密钥对数据进行加密,只有用对应的私有密钥才能解密;如果用私有密钥对数据进行加密,那么只有用对应的公开密钥才能解密。因为加密和解密使用的是两个不同的密钥,所以这种算法叫作非对称加密算法。
非对称加密算法实现机密信息交换的基本过程是:甲方生成一对密钥并将其中的一把作为公用密钥向其它方公开;得到该公用密钥的乙方使用该密钥对机密信息进行加密后再发送给甲方;甲方再用自己保存的另一把专用密钥对加密后的信息进行解密。甲方只能用其专用密钥解密由其公用密钥加密后的任何信息。
非对称加密的典型应用是数字签名。
常见的非对称加密算法有:RSA、ECC(移动设备用)、Diffie-Hellman、El Gamal、DSA(数字签名用)
Hash算法(摘要算法)
-
Hash算法
Hash算法特别的地方在于它是一种单向算法,用户可以通过hash算法对目标信息生成一段特定长度的唯一hash值,却不能通过这个hash值重新获得目标信息。因此Hash算法常用在不可还原的密码存储、信息完整性校验等。
常见的Hash算法有MD2、MD4、MD5、HAVAL、SHA
1.32 说一说HTTPS的秘钥交换过程。
HTTPS的密钥交换过程如下:
-
客户端要访问一个网站,向支持https的服务器发起请求。
-
客户端向服务器发送自己支持的秘钥交换算法列表。
-
服务器选取一种秘钥交换算法加上CA证书返回给客户端。
-
客户端验证服务器是否合法,并生成一个随机数然后用协商好的加密算法加密生成随机秘钥,并用刚才从CA证书中拿到的公钥对其加密后发送给服务器。
-
服务器收到后用自己的私钥解密(中间人没有服务器的私钥,所以没有办法看到传输的数据,另外确认秘钥交换算法是在第一步,中间人是不知道秘钥交换算法(中间人是无法在第一步做手脚的,那等同于它自己就是一个真实客户端发起了一个新的请求,唯一一种情况攻击人有一个合法CA下发的证书,且客户端(一般为安卓设备)没有对CA下发的证书中的内容网站地址和当前请求地址做对比校验),就算攻击者有公钥,因为不知道协商协议,所以做不出来随机秘钥,顶多就是在传输过程中将报文拦截下来,乱改,但是给到服务器后,私钥是解不开乱改之后的密文的)。
-
服务器私钥解密之后,拿到对称秘钥,并且用它再加密一个信息,返回给浏览器。
注意:最关键的一步就是在客户端采用 RSA 或 Diffie-Hellman 等加密算法生成 Pre-master,这个随机秘钥是用来计算最终的对称秘钥的,用公钥加密之后攻击人是不知道这个这个随机秘钥的,只有服务器才能解的开。
1.33 说一说HTTPS的证书认证过程。
HTTPS的证书认证过程如下:
-
浏览器将自己支持的一套加密规则发送给网站。
-
网站从中选出一组加密算法与HASH算法,并将自己的身份信息以证书的形式发回给浏览器。证书里面包含了网站地址,加密公钥,以及证书的颁发机构等信息。
-
浏览器获得网站证书之后浏览器要做以下工作:
(1) 验证证书的合法性(颁发证书的机构是否合法,证书中包含的网站地址是否与正在访问的地址一致等),如果证书受信任,则浏览器栏里面会显示一个小锁头,否则会给出证书不受信的提示。 (2)如果证书受信任,或者是用户接受了不受信的证书,浏览器会生成一串随机数的密码,并用证书中提供的公钥加密。 (3)使用约定好的HASH算法计算握手消息,并使用生成的随机数对消息进行加密,最后将之前生成的所有信息发送给网站。
-
网站接收浏览器发来的数据之后要做以下的操作:
(1) 使用自己的私钥将信息解密取出密码,使用密码解密浏览器发来的握手消息,并验证HASH是否与浏览器发来的一致。 (2) 使用密码加密一段握手消息,发送给浏览器。
-
浏览器解密并计算握手消息的HASH,如果与服务端发来的HASH一致,此时握手过程结束,之后所有的通信数据将由之前浏览器生成的随机密码并利用对称加密算法进行加密。
1.34 HTTP请求头中包含什么内容?
HTTP请求头中包含如下三个内容:
User-Agent:产生请求的浏览器类型。
Accept:客户端可识别的内容类型列表。
Host:主机地址。
-
请求报文(请求行/请求头/请求数据/空行)
(1) 请求行
求方法字段、URL字段和HTTP协议版本
例如:GET /index.html HTTP/1.1
get方法将数据拼接在url后面,传递参数受限
请求方法:
GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT
(2) 请求头(key value形式)
User-Agent:产生请求的浏览器类型。
Accept:客户端可识别的内容类型列表。
Host:主机地址
(3) 请求数据
post方法中,会把数据以key value形式发送请求
(4) 空行
发送回车符和换行符,通知服务器以下不再有请求头
-
响应报文(状态行、消息报头、响应正文)
1.35 HTTP是基于TCP还是UDP?
HTTP是基于TCP的。
HTTP协议是建立在请求/响应模型上的。首先由客户建立一条与服务器的TCP链接,并发送一个请求到服务器,请求中包含请求方法、URI、协议版本以及 相关的MIME样式的消息。服务器响应一个状态行,包含消息的协议版本、一个成功和失败码以及相关的MIME式样的消息。 HTTP/1.0为每一次HTTP的请求/响应建立一条新的TCP链接,因此一个包含HTML内容和图片的页面将需要建立多次的短期的TCP链接。一次TCP链接的建立将需要3次握手。 另 外,为了获得适当的传输速度,则需要TCP花费额外的回路链接时间(RTT)。每一次链接的建立需要这种经常性的开销,而其并不带有实际有用的数据,只是 保证链接的可靠性,因此HTTP/1.1提出了可持续链接的实现方法。HTTP/1.1将只建立一次TCP的链接而重复地使用它传输一系列的请求/响应消 息,因此减少了链接建立的次数和经常性的链接开销。
1.36 HTTP1.1和HTTP2.0有什么区别?
-
HTTP2.0使用了多路复用的技术,做到同一个连接并发处理多个请求,而且并发请求的数量比HTTP1.1大了好几个数量级。HTTP1.1也可以多建立几个TCP连接,来支持处理更多并发的请求,但是创建TCP连接本身也是有开销的。
-
在HTTP1.1中,HTTP请求和响应都是由状态行、请求/响应头部、消息主体三部分组成。一般而言,消息主体都会经过gzip压缩,或者本身传输的就是压缩过后的二进制文件,但状态行和头部却没有经过任何压缩,直接以纯文本传输。随着Web功能越来越复杂,每个页面产生的请求数也越来越多,导致消耗在头部的流量越来越多,尤其是每次都要传输UserAgent、Cookie这类不会频繁变动的内容,完全是一种浪费。 HTTP1.1不支持header数据的压缩,HTTP2.0使用HPACK算法对header的数据进行压缩,这样数据体积小了,在网络上传输就会更快。
-
服务端推送是一种在客户端请求之前发送数据的机制。网页使用了许多资源:HTML、样式表、脚本、图片等等。在HTTP1.1中这些资源每一个都必须明确地请求。这是一个很慢的过程。浏览器从获取HTML开始,然后在它解析和评估页面的时候,增量地获取更多的资源。因为服务器必须等待浏览器做每一个请求,网络经常是空闲的和未充分使用的。
为了改善延迟,HTTP2.0引入了server push,它允许服务端推送资源给浏览器,在浏览器明确地请求之前,免得客户端再次创建连接发送请求到服务器端获取。这样客户端可以直接从本地加载这些资源,不用再通过网络。
1.37 HTTP2.0和HTTP3.0有什么区别?
HTTP2.0 使用 tcp 协议; HTTP3.0使用 udp 协议。
http发展历程:从http0.9 到 http3.0
-
HTTP0.9
最简单的只有请求行 GET index.html
-
HTTP1.0
(1)增加请求头、响应头,让请求和相应都更清晰
(2)增加状态码,让响应更清晰
(3)增加缓存功能,已请求过的内容再次请求时就可直接使用缓存
GET index.html HTTP/1.0
accept: application/html
accept-charset: utf-8
accept-encoding: gzip
accept-language: zh-CN
HTTP/1.0 200 OK
<!DOCTYPE html>
<html>
<head></head>
<body>hello world!</body>
</html>
a. accept 解决文件格式问题,是json还是html,浏览器根据不同文件格式来解析文件;
b. accept-charset 解决文件编码问题,告知浏览器如何将字符流解析成字节流;
c. accept-encoding 解决大文件压缩问题,浏览器采用指定的解压方式来解压;
d. accept-language 解决国际化问题,不同国家请求不同语言的文件。
-
HTTP1.1
(1)持久连接,多个http请求使用同一个tcp连接,减少了tcp建立连接时的开销
(2)客户端和服务器之间可以建立多个tcp连接以解决队头阻塞的问题
(3)响应体可以分块传输,无需一次传输全部内容
(4)响应头增加content-length字段满足动态内容无法一次计算出长度和无法一次传输完成的问题
(5)增加了安全机制和cookie机制
-
HTTP2.0 多路复用,客户端和服务器之间只建立一条tcp,每个http请求被切分成多帧,多个http的帧混合在一起在一个tcp连接上传送
-
HTTP3.0 不再使用tcp协议,因为tcp依然是顺序发送,顺序接收的,依然有队头堵塞问题,干掉tcp才能解决队头堵塞问题。google的QUIC就使用了udp协议。
1.38 谈谈HTTP的缓存机制,服务器如何判断当前缓存过期?
-
http 缓存策略
浏览器每次发起请求时,先在本地缓存中查找结果以及缓存标识,根据缓存标识来判断是否使用本地缓存。如果缓存有效,则使用本地缓存;否则,则向服务器发起请求并携带缓存标识。根据是否需向服务器发起HTTP请求,将缓存过程划分为两个部分: 强制缓存和协商缓存,强缓优先于协商缓存。
- 强缓存,服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在时间内,执行比较缓存策略。
- 协商缓存,让客户端与服务器之间能实现缓存文件是否更新的验证、提升缓存的复用率,将缓存信息中的Etag和Last-Modified 通过请求发送给服务器,由服务器校验,返回304状态码时,浏览器直接使用缓存。
HTTP缓存都是从第二次请求开始的:
-
第一次请求资源时,服务器返回资源,并在response header中回传资源的缓存策略;
-
第二次请求时,浏览器判断这些请求参数,击中强缓存就直接200,否则就把请求参数加到request header头中传给服务器,看是否击中协商缓存,击中则返回304,否则服务器会返回新的资源。
-
强缓存
- 强缓存命中则直接读取浏览器本地的资源,在network中显示的是from memory或者from disk
- 控制强制缓存的字段有:Cache-Control(http1.1)和Expires(http1.0)
- Cache-control是一个相对时间,用以表达自上次请求正确的资源之后的多少秒的时间段内缓存有效。
- Expires是一个绝对时间。用以表达在这个时间点之前发起请求可以直接从浏览器中读取数据,而无需发起请求
- Cache-Control的优先级比Expires的优先级高。前者的出现是为了解决Expires在浏览器时间被手动更改导致缓存判断错误的问题。 如果同时存在则使用Cache-control。
-
强缓存-expires
- 该字段是服务器响应消息头字段,告诉浏览器在过期时间之前可以直接从浏览器缓存中存取数据。
- Expires 是 HTTP 1.0 的字段,表示缓存到期时间,是一个绝对的时间 (当前时间+缓存时间)。在响应消息头中,设置这个字段之后,就可以告诉浏览器,在未过期之前不需要再次请求。
- 由于是绝对时间,用户可能会将客户端本地的时间进行修改,而导致浏览器判断缓存失效,重新请求该资源。此外,即使不考虑修改,时差或者误差等因素也可能造成客户端与服务端的时间不一致,致使缓存失效。
- 优势特点
- HTTP 1.0 产物,可以在HTTP 1.0和1.1中使用,简单易用。
- 以时刻标识失效时间。
- 劣势问题
- 时间是由服务器发送的(UTC),如果服务器时间和客户端时间存在不一致,可能会出现问题。
- 存在版本问题,到期之前的修改客户端是不可知的。
-
强缓存-cache-control
- 已知Expires的缺点之后,在HTTP/1.1中,增加了一个字段Cache-control,该字段表示资源缓存的最大有效时间,在该时间内,客户端不需要向服务器发送请求。
- 这两者的区别就是前者是绝对时间,而后者是相对时间。下面列举一些 Cache-control 字段常用的值:(完整的列表可以查看MDN)
- max-age:即最大有效时间。
- must-revalidate:如果超过了 max-age 的时间,浏览器必须向服务器发送请求,验证资源是否还有效。
- no-cache:不使用强缓存,需要与服务器验证缓存是否新鲜。
- no-store: 真正意义上的“不要缓存”。所有内容都不走缓存,包括强制和对比。
- public:所有的内容都可以被缓存 (包括客户端和代理服务器, 如 CDN)
- private:所有的内容只有客户端才可以缓存,代理服务器不能缓存。默认值。
- Cache-control 的优先级高于 Expires,为了兼容 HTTP/1.0 和 HTTP/1.1,实际项目中两个字段都可以设置。
- 该字段可以在请求头或者响应头设置,可组合使用多种指令:
- 可缓存性
- public:浏览器和缓存服务器都可以缓存页面信息
- private:default,代理服务器不可缓存,只能被单个用户缓存
- no-cache:浏览器器和服务器都不应该缓存页面信息,但仍可缓存,只是在缓存前需要向服务器确认资源是否被更改。可配合private, 过期时间设置为过去时间。
- only-if-cache:客户端只接受已缓存的响应
- 到期
- max-age=:缓存存储的最大周期,超过这个周期被认为过期。
- s-maxage=:设置共享缓存,比如can。会覆盖max-age和expires。
- max-stale[=]:客户端愿意接收一个已经过期的资源
- min-fresh=:客户端希望在指定的时间内获取最新的响应
- stale-while-revalidate=:客户端愿意接收陈旧的响应,并且在后台一部检查新的响应。时间代表客户端愿意接收陈旧响应 的时间长度。
- stale-if-error=:如新的检测失败,客户端则愿意接收陈旧的响应,时间代表等待时间。
- 重新验证和重新加载
- must-revalidate:如页面过期,则去服务器进行获取。
- proxy-revalidate:用于共享缓存。
- immutable:响应正文不随时间改变。
- 其他
- no-store:绝对禁止缓存
- no-transform:不得对资源进行转换和转变。例如,不得对图像格式进行转换。
- 可缓存性
- 优势特点
- HTTP 1.1 产物,以时间间隔标识失效时间,解决了Expires服务器和客户端相对时间的问题。
- 比Expires多了很多选项设置。
- 劣势问题
- 存在版本问题,到期之前的修改客户端是不可知的。
-
协商缓存
- 协商缓存的状态码由服务器决策返回200或者304
- 当浏览器的强缓存失效的时候或者请求头中设置了不走强缓存,并且在请求头中设置了If-Modified-Since 或者 If-None-Match 的时候,会将这两个属性值到服务端去验证是否命中协商缓存,如果命中了协商缓存,会返回 304 状态,加载浏览器缓存,并且响应头会设置 Last-Modified 或者 ETag 属性。
- 对比缓存在请求数上和没有缓存是一致的,但如果是 304 的话,返回的仅仅是一个状态码而已,并没有实际的文件内容,因此 在响应体体积上的节省是它的优化点。
- 协商缓存有 2 组字段(不是两个),控制协商缓存的字段有:Last-Modified/If-Modified-since(http1.0)和Etag/If-None-match(http1.1)
- Last-Modified/If-Modified-since表示的是服务器的资源最后一次修改的时间;Etag/If-None-match表示的是服务器资源的唯一标 识,只要资源变化,Etag就会重新生成。
- Etag/If-None-match的优先级比Last-Modified/If-Modified-since高。
-
协商缓存-协商缓存-Last-Modified/If-Modified-since
- 服务器通过 Last-Modified 字段告知客户端,资源最后一次被修改的时间,例如 Last-Modified: Mon, 10 Nov 2018 09:10:11 GMT
- 浏览器将这个值和内容一起记录在缓存数据库中。
- 下一次请求相同资源时时,浏览器从自己的缓存中找出“不确定是否过期的”缓存。因此在请求头中将上次的 Last-Modified 的值写入到请求头的 If-Modified-Since 字段
- 服务器会将 If-Modified-Since 的值与 Last-Modified 字段进行对比。如果相等,则表示未修改,响应 304;反之,则表示修改了,响应 200 状态码,并返回数据。
- 优势特点
- 不存在版本问题,每次请求都会去服务器进行校验。服务器对比最后修改时间如果相同则返回304,不同返回200以及资源内容。
- 劣势问题
- 只要资源修改,无论内容是否发生实质性的变化,都会将该资源返回客户端。例如周期性重写,这种情况下该资源包含的数据实际上一样的。
- 以时刻作为标识,无法识别一秒内进行多次修改的情况。 如果资源更新的速度是秒以下单位,那么该缓存是不能被使用的,因为它的时间单位最低是秒。
- 某些服务器不能精确的得到文件的最后修改时间。
- 如果文件是通过服务器动态生成的,那么该方法的更新时间永远是生成的时间,尽管文件可能没有变化,所以起不到缓存的作用。
-
协商缓存-Etag/If-None-match
- 为了解决上述问题,出现了一组新的字段 Etag 和 If-None-Match
- Etag 存储的是文件的特殊标识(一般都是 hash 生成的),服务器存储着文件的 Etag 字段。之后的流程和 Last-Modified 一致,只是 Last-Modified 字段和它所表示的更新时间改变成了 Etag 字段和它所表示的文件 hash,把 If-Modified-Since 变成了 If-None-Match。服务器同样进行比较,命中返回 304, 不命中返回新资源和 200。
- 浏览器在发起请求时,服务器返回在Response header中返回请求资源的唯一标识。在下一次请求时,会将上一次返回的Etag值赋值给If-No-Matched并添加在Request Header中。服务器将浏览器传来的if-no-matched跟自己的本地的资源的ETag做对比,如果匹配,则返回304通知浏览器读取本地缓存,否则返回200和更新后的资源。
- Etag 的优先级高于 Last-Modified。
- 优势特点
- 可以更加精确的判断资源是否被修改,可以识别一秒内多次修改的情况。
- 不存在版本问题,每次请求都回去服务器进行校验。
- 劣势问题
- 计算ETag值需要性能损耗。
- 分布式服务器存储的情况下,计算ETag的算法如果不一样,会导致浏览器从一台服务器上获得页面内容后到另外一台服务器上进行验证时现ETag不匹配的情况。
1.39 介绍一下HTTP协议中的长连接和短连接。
HTTP协议的底层使用TCP协议,所以HTTP协议的长连接和短连接在本质上是TCP层的长连接和短连接。由于TCP建立连接、维护连接、释放连接都是要消耗一定的资源,浪费一定的时间。所对于服务器来说,频繁的请求释放连接会浪费大量的时间,长时间维护太多的连接的话又需要消耗资源。所以长连接和短连接并不存在优劣之分,只是适用的场合不同而已。长连接和短连接分别有如下优点和缺点:
长连接优点 可以节省较多的TCP连接和释放的操作,节约时间,对于频繁请求资源的用户来说,适合长连接。
长连接缺点由于有保活功能,当遇到大量的恶意连接时,服务器的压力会越来越大。这时服务器需要采取一些策略,关闭一些长时间没有进行读写事件的的连接。
短连接优点短连接对服务器来说管理比较简单,只要存在的连接都是有效连接,不需要额外的控制手段,而且不会长时间占用资源 。
短连接缺点如果客户端请求频繁的话,会在TCP的建立和释放上浪费大量的时间。
注意:从HTTP/1.1版本起,默认使用长连接用以保持连接特性。使用长连接的HTTP协议,会在响应消息报文段加入: Connection: keep-alive。TCP中也有keep alive,但是TCP中的keep alive只是探测TCP连接是否活着,而HTTP中的keep-alive是让一个TCP连接获得更久一点。
1.40 介绍一下HTTPS的流程。
HTTPS在传输的过程中会涉及到三个密钥:服务器端的公钥和私钥,用来进行非对称加密;客户端生成的随机密钥,用来进行对称加密。一个HTTPS请求实际上包含了两次HTTP传输,如下图可以细分为以下8步:

- 客户端向服务器发起HTTPS请求,连接到服务器的443端口
- 服务器端有一个密钥对,即公钥和私钥,是用来进行非对称加密使用的,服务器端保存着私钥,不能将其泄露,公钥可以发送给任何人。
- 服务器将自己的公钥发送给客户端。
- 客户端收到服务器端的公钥之后,会对公钥进行检查,验证其合法性,如果发现发现公钥有问题,那么HTTPS传输就无法继续。严格的说,这里应该是验证服务器发送的数字证书的合法性,关于客户端如何验证数字证书的合法性,下文会进行说明。如果公钥合格,那么客户端会生成一个随机值,这个随机值就是用于进行对称加密的密钥,我们将该密钥称之为client key,即客户端密钥,这样在概念上和服务器端的密钥容易进行区分。然后用服务器的公钥对客户端密钥进行非对称加密,这样客户端密钥就变成密文了,至此,HTTPS中的第一次HTTP请求结束。
- 客户端会发起HTTPS中的第二个HTTP请求,将加密之后的客户端密钥发送给服务器。
- 服务器接收到客户端发来的密文之后,会用自己的私钥对其进行非对称解密,解密之后的明文就是客户端密钥,然后用客户端密钥对数据进行对称加密,这样数据就变成了密文。
- 然后服务器将加密后的密文发送给客户端。
- 客户端收到服务器发送来的密文,用客户端密钥对其进行对称解密,得到服务器发送的数据。这样HTTPS中的第二个HTTP请求结束,整个HTTPS传输完成。
1.41 介绍一下HTTP的失败码。
HTTP的错误码包含客户端错误4XX 和服务端错误5XX ,两种错误分别如下:
- 客户端错误 4XX
适用于客户端似乎有错误的情况。除了响应给HEAD请求外,服务器应该包含一个包括错误情况描述的实体,和它是暂时的还是永久性的。这些状态码适用于任何请求方法。用户代理应该展示所有包含的实体给用户。
如果客户端正在发送数据,使用TCP的服务器应该在服务器关闭输出链接时,仔细确保客户端确认收到包含响应的数据包(receipt of the packet(s) ) 。如果客户端继续在服务器关闭后发送数据,服务器的TCP栈将会发生一个重置包给客户端,这可能会在 HTTP 应用程序读取和解释客户端的未确认输入缓冲区(input buffers)之前将其擦除。
400(错误请求) 服务器不理解请求的语法。
401(未授权) 请求要求进行身份验证。登录后,服务器可能会返回对页面的此响应。
403(已禁止) 服务器拒绝请求。如果在 Googlebot 尝试抓取您网站上的有效网页时显示此状态代码(您可在 Google 网站管理员工具中诊断下的网络抓取页面上看到此状态代码),那么,这可能是您的服务器或主机拒绝 Googlebot 对其进行访问。
404(未找到) 服务器找不到请求的网页。例如,如果请求是针对服务器上不存在的网页进行的,那么,服务器通常会返回此代码。
405(方法禁用) 禁用请求中所指定的方法。
406(不接受) 无法使用请求的内容特性来响应请求的网页。
407(需要代理授权) 此状态代码与 401(未授权)类似,但却指定了请求者应当使用代理进行授权。如果服务器返回此响应,那么,服务器还会指明请求者应当使用的代理。
408(请求超时) 服务器等候请求时超时。
409(冲突) 服务器在完成请求时发生冲突。服务器必须包含有关响应中所发生的冲突的信息。服务器在响应与前一个请求相冲突的 PUT 请求时可能会返回此代码,同时会提供两个请求的差异列表。
410(已删除) 如果请求的资源已被永久删除,那么,服务器会返回此响应。该代码与 404(未找到)代码类似,但在资源以前有但现在已经不复存在的情况下,有时会替代 404 代码出现。如果资源已被永久删除,那么,您应当使用 301 代码指定该资源的新位置。
411(需要有效长度) 服务器不会接受包含无效内容长度标头字段的请求。
412(未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
413(请求实体过大) 服务器无法处理请求,因为请求实体过大,已超出服务器的处理能力。
414(请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法进行处理。
415(不支持的媒体类型) 请求的格式不受请求页面的支持。
416(请求范围不符合要求) 如果请求是针对网页的无效范围进行的,那么,服务器会返回此状态代码。
417(未满足期望值) 服务器未满足”期望”请求标头字段的要求。
-
服务端错误 5XX
服务器知道其错误或者无法执行请求。除了响应HEAD请求外,服务器应该包括一个包含错误情况说明的实体,以及他是暂时地还是永久性的,用户代理应该将所有包含的实体展示给用户。这些响应代码适用于任何请求方法。
500(服务器内部错误) 服务器遇到错误,无法完成请求。
501(尚未实施) 服务器不具备完成请求的功能。例如,当服务器无法识别请求方法时,服务器可能会返回此代码。
502(错误网关) 服务器作为网关或代理,从上游服务器收到了无效的响应。
503(服务不可用) 目前无法使用服务器(由于超载或进行停机维护)。通常,这只是一种暂时的状态。
504(网关超时) 服务器作为网关或代理,未及时从上游服务器接收请求。
505(HTTP 版本不受支持) 服务器不支持请求中所使用的 HTTP 协议版本。
1.42 说一说你知道的http状态码。
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型,分类及分类描述如下表:
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
各类别常见状态码有如下几种:
-
2xx (3种)
200 OK表示从客户端发送给服务器的请求被正常处理并返回;
204 No Content表示客户端发送给客户端的请求得到了成功处理,但在返回的响应报文中不含实体的主体部分(没有资源可以返回);
206 Patial Content表示客户端进行了范围请求,并且服务器成功执行了这部分的GET请求,响应报文中包含由Content-Range指定范围的实体内容。
-
3xx (5种)
301 Moved Permanently永久性重定向,表示请求的资源被分配了新的URL,之后应使用更改的URL;
302 Found临时性重定向,表示请求的资源被分配了新的URL,希望本次访问使用新的URL;
301与302的区别:前者是永久移动,后者是临时移动(之后可能还会更改URL)
303 See Other表示请求的资源被分配了新的URL,应使用GET方法定向获取请求的资源;
302与303的区别:后者明确表示客户端应当采用GET方式获取资源
304 Not Modified表示客户端发送附带条件(是指采用GET方法的请求报文中包含if-Match、If-Modified-Since、If-None-Match、If-Range、If-Unmodified-Since中任一首部)的请求时,服务器端允许访问资源,但是请求为满足条件的情况下返回该状态码;
307 Temporary Redirect临时重定向,与303有着相同的含义,307会遵照浏览器标准不会从POST变成GET;(不同浏览器可能会出现不同的情况);
-
4xx (4种)
400 Bad Request表示请求报文中存在语法错误;
401 Unauthorized未经许可,需要通过HTTP认证;
403 Forbidden服务器拒绝该次访问(访问权限出现问题)
404 Not Found表示服务器上无法找到请求的资源,除此之外,也可以在服务器拒绝请求但不想给拒绝原因时使用;
-
5xx (2种)
500 Inter Server Error表示服务器在执行请求时发生了错误,也有可能是web应用存在的bug或某些临时的错误时;
503 Server Unavailable表示服务器暂时处于超负载或正在进行停机维护,无法处理请求;
————内容源于网络
以上是关于计算机网络复习总结4的主要内容,如果未能解决你的问题,请参考以下文章