react路由懒加载,路由配置化,webpack自动导入saga文件--后台定义配置式路由
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react路由懒加载,路由配置化,webpack自动导入saga文件--后台定义配置式路由相关的知识,希望对你有一定的参考价值。
react路由懒加载,路由配置化,webpack自动导入saga文件--后台定义配置式路由
react路由懒加载
路由可以进行懒加载和拆分。
- 但并不是所有的路由都需要懒加载和拆分。
import Login from "./view/login"这种就是同步的方法;
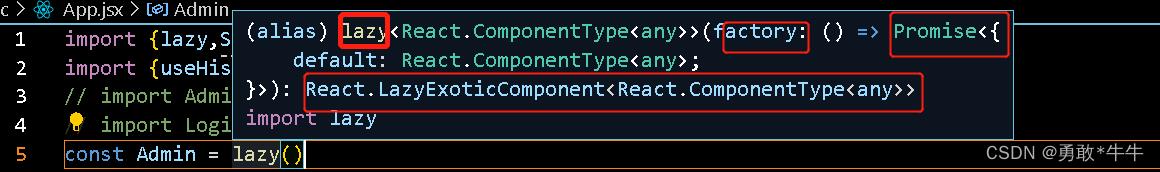
react 提供了一个lazy方法,和Suspense来实现组件路由懒加载;

同步
// import Admin from "./view/admin"
// import Login from "./view/login"
异步对比
const Admin = lazy(()=>import(/* webpackChunkNameadmin */"./view/admin"))
const Login = lazy(()=>import(/* webpackChunkNamelogin */"./view/login"))
使用方法:

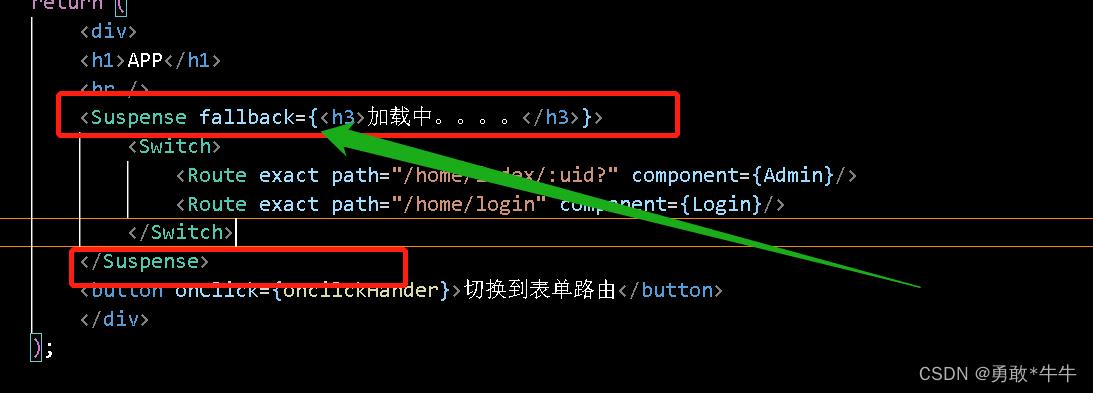
Suspense包裹整个switch来做懒加载:
异步加载组件后一定要,用Suspenes来包裹
Suspense组件中一定要有fallback,组件式异步的,加载需要时间,在等待的时间中就显示fallback的元素
如果你的react项目中webpack他不是玩webpack不是5,你就需要手动的定义模块的名称,因为webpack5,因为之前模块名称是为索引名称,有可能因为一个模块的丢失,性能不好。他存在索引塌陷
<Suspense fallback=<h3>加载中。。。。</h3>>
<Switch>
<Route exact path="/home/index/:uid?" component=Admin/>
<Route exact path="/home/login" component=Login/>
</Switch>
</Suspense>
<button onClick=oncilckHander>切换到表单路由</button>
</div>
webpack自动导入saga模块
const moduleFn = require.context("../../src",true,/saga\\.js/i);
const modules = moduleFn.keys().reduce((prev,curr)=>
let iter = moduleFn(curr).default;
prev.push(iter())
return prev;
,[])
function* mainSaga()
yield all(modules)
export default mainSaga
后台定义配置式路由
通过代码完成 react路由实现配置式路由
配置式路由,好处在于,路由定义它是一个对象,后期通过服务器接口得到当前角色有的路由列表,就好去过滤;
import lazy,Suspense from "react"
import useHistory,Route,Switch, from "react-router-dom"
import routes from "@/router/routers"//配置路由规则
const App = () =>
const history = useHistory()
const oncilckHander = ()=>
history.push("/home/login")
return (
<div>
<h1>APP</h1>
<hr />
<Suspense fallback=<h3>加载中。。。。</h3>>
<Switch>
//渲染路由
routes.map(item=>
return <Route ...item key=Date.now()></Route>
)
</Switch>
</Suspense>
<button onClick=oncilckHander>切换到表单路由</button>
</div>
);
export default App;
以上是关于react路由懒加载,路由配置化,webpack自动导入saga文件--后台定义配置式路由的主要内容,如果未能解决你的问题,请参考以下文章