CSS隐藏滚动条
Posted 清颖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS隐藏滚动条相关的知识,希望对你有一定的参考价值。
网上一搜就是3种方法实现隐藏滚动条,实际试了我这边没起作用。
找到一篇起效的,并且有效果图的,读完总结就是:
方法一:
设置父元素 overflow:hidden,
再设置子元素 overflow-x:scroll(或overflow-y,根据滚动方向),
设置子元素的 margin 或 padding使滚动条隐藏。
(父子元素都是块级元素)
方法二:
使用 ::-webkit-scrollbar 伪元素选择器,不过这个选择器只在 webkit 内核的浏览器中有效,例如 Chrome、新 Edge、Safari 等。::web-kit-scrollbar 可以直接选择滚动条元素,把它的 display 属性设置为 none。
::-webkit-scrollbar
dispaly:none;
是别人的文章,我就不复制人家的内容了,直接传送:
原文链接: https://zxuqian.cn/css-how-to-hide-scrollbars/
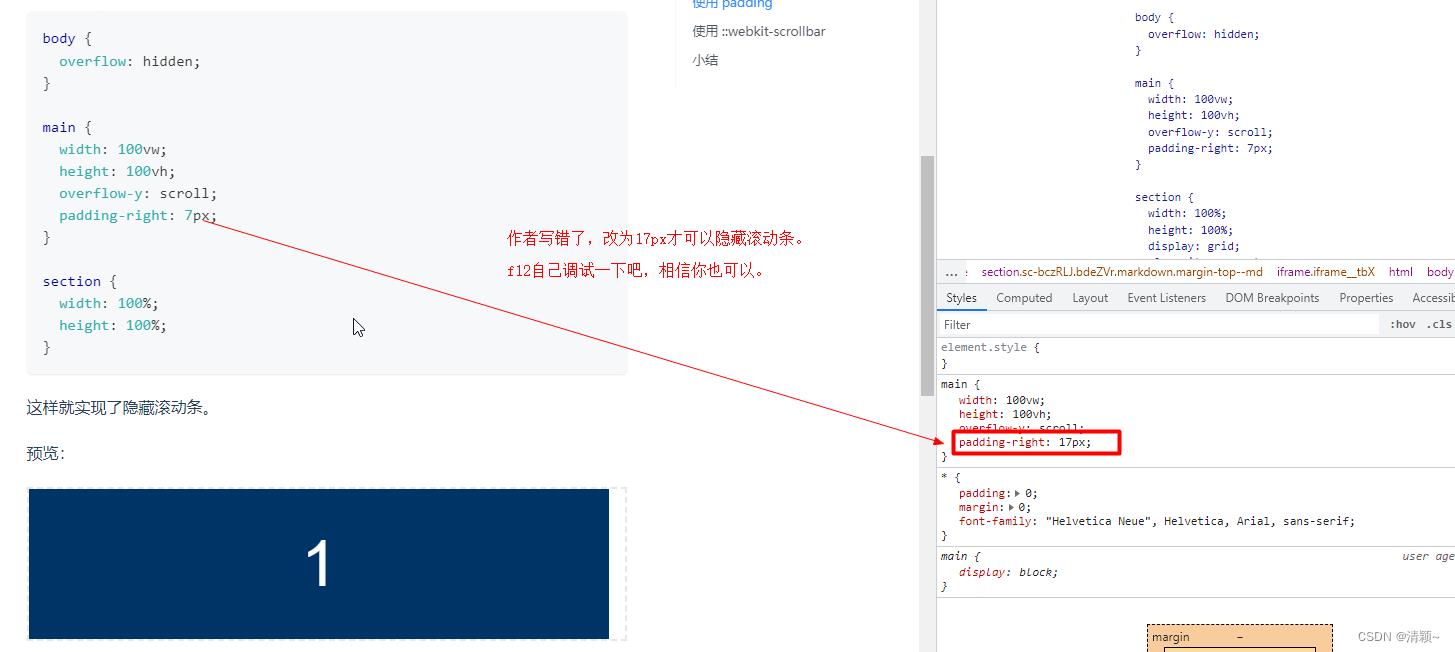
提示: 原文有错误,别急着点过去,请看下图!(如果有帮到你,跳转过去后记得回来点个赞哦!)

以上是关于CSS隐藏滚动条的主要内容,如果未能解决你的问题,请参考以下文章